Add a login menu - Login with device ID - (Unreal Engine module)
What's on the menu
In this tutorial, you will learn how to prepare a simple login menu widget so later it can be used to send login requests to AccelByte Gaming Services (AGS).
The files for the login menu are available in the Resources section and consist of:
LoginWidget_Starter, which will hold most of the implementation.- Header file:
/Source/AccelByteWars/TutorialModules/Access/AuthEssentials/UI/LoginWidget_Starter.h - CPP file:
/Source/AccelByteWars/TutorialModules/Access/AuthEssentials/UI/LoginWidget_Starter.cpp
- Header file:
W_Login_Starter, which is created and designed using the Unreal Motion Graphics (UMG) built-in to the engine.- Widget Blueprint file:
/Content/TutorialModules/Access/AuthEssentials/UI/W_Login_Starter.uasset
- Widget Blueprint file:
For more detailed info about UMG, go to UMG UI Designer.
The login menu has three states:
- Default: showing the available login methods.
- Logging In: the login request was sent to AGS and is waiting for the response.
- Failed Login: the login response failed and the widget will show the option to either retry or quit the game.
If the login response result is successful, then the game will direct the user to the main menu.
The state changes are possible using the Widget Switcher component that is included in the login. The UI component in each state is grouped together under the Vertical Box component as the children of the Widget Switcher. It works just like a tab control, and it switches through its children.
Here is the declaration of the Widget Switcher component in the C++ header file.
public:
// ...
UPROPERTY(BlueprintReadOnly, meta = (BindWidget, BlueprintProtected = true, AllowPrivateAccess = true))
UWidgetSwitcher* Ws_LoginState;
To be able to change the state using the Widget Switcher, you will use the helper function below. The controller focus is set to the button that lives under the selected active widget. You may find FTUE related functions in the code below, which are Byte Wars specific functions to handle First Time User Experience dialogues and can be ignored for this tutorial.
void ULoginWidget_Starter::SetLoginState(const ELoginState NewState) const
{
UWidget* WidgetToActivate;
switch (NewState)
{
case ELoginState::Default:
WidgetToActivate = Vb_LoginOptions;
Btn_LoginWithDeviceId->SetUserFocus(GetOwningPlayer());
InitializeFTUEDialogues(true);
break;
case ELoginState::LoggingIn:
WidgetToActivate = Vb_LoginLoading;
DeinitializeFTUEDialogues();
HideFTUEDevHelpButton();
break;
case ELoginState::Failed:
WidgetToActivate = Vb_LoginFailed;
Btn_RetryLogin->SetUserFocus(GetOwningPlayer());
DeinitializeFTUEDialogues();
break;
default:
WidgetToActivate = Vb_LoginOptions;
Btn_LoginWithDeviceId->SetUserFocus(GetOwningPlayer());
InitializeFTUEDialogues(true);
break;
}
Ws_LoginState->SetActiveWidget(WidgetToActivate);
}
For more details on Widget Switcher, read more at Unreal Engine API Reference.
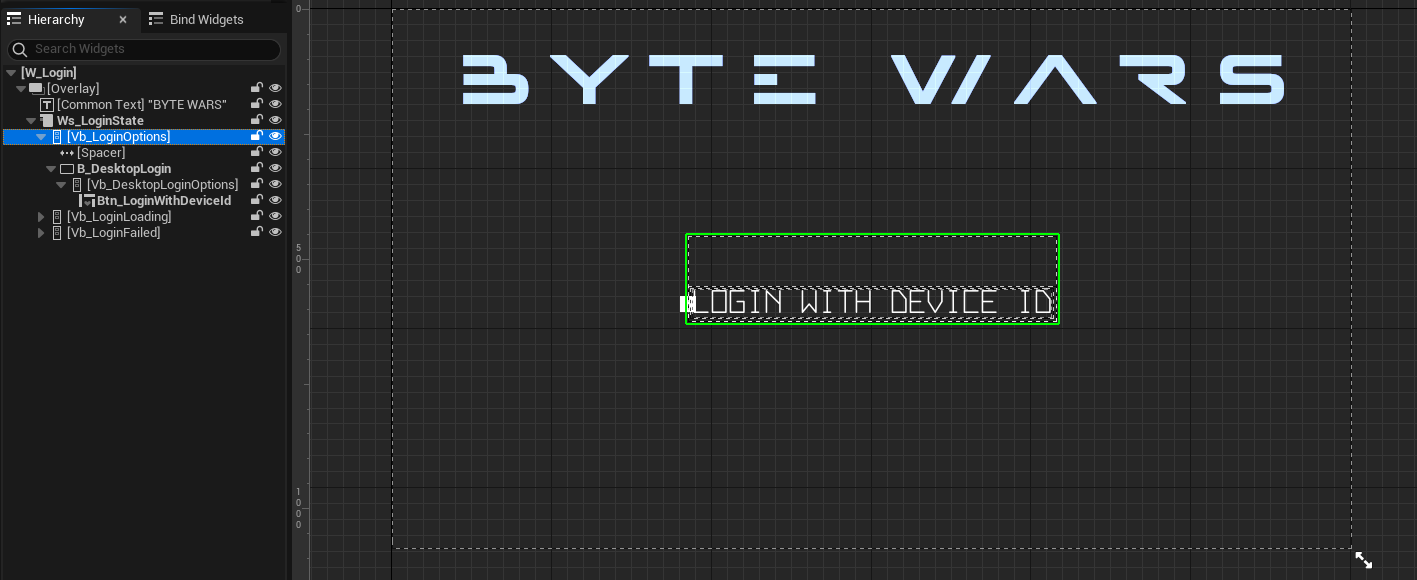
Default state
The Default state displays a button to log in called Btn_LoginWithDeviceId and is bound to the C++ parent class. It uses Common Button Base as the button type.
The code below is the button declaration in the header file class:
private:
// ...
UPROPERTY(BlueprintReadOnly, meta = (BindWidget, BlueprintProtected = true, AllowPrivateAccess = true))
UCommonButtonBase* Btn_LoginWithDeviceId;
Here is the widget blueprint preview of the default state.

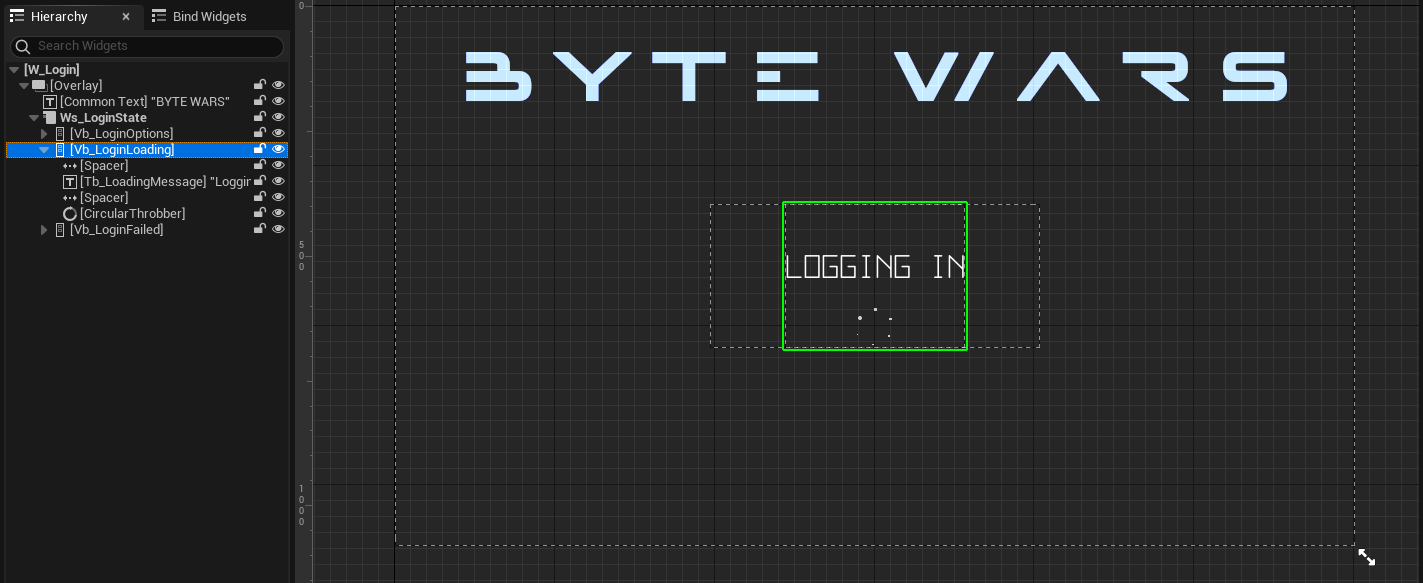
Logging In state
The Logging In state displays text and a spinner when the login request is in progress.

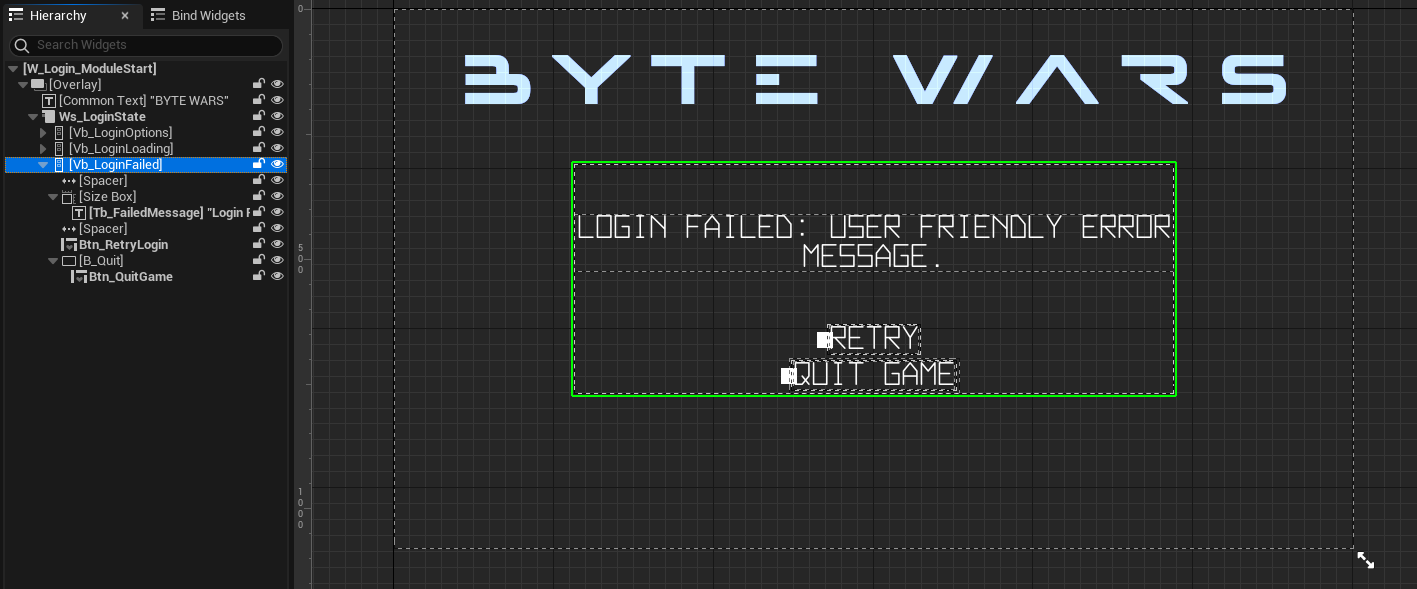
Failed state
The Failed state displays error messages when the login fails where both the Btn_RetryLogin and Btn_QuitGame buttons are placed. There is also a Text Block component to display error messages that come from the AGS OSS.
private:
// ...
UPROPERTY(BlueprintReadOnly, meta = (BindWidget, BlueprintProtected = true, AllowPrivateAccess = true))
UCommonButtonBase* Btn_RetryLogin;
UPROPERTY(BlueprintReadOnly, meta = (BindWidget, BlueprintProtected = true, AllowPrivateAccess = true))
UCommonButtonBase* Btn_QuitGame;
UPROPERTY(BlueprintReadOnly, meta = (BindWidget, BlueprintProtected = true, AllowPrivateAccess = true))
UTextBlock* Tb_FailedMessage;

Ready the UI
In this section, you are going to prepare the UI for AGS OSS login integration.
-
Open
AccelByteWars.slnusing your IDE. From the Solution Explorer, open theLoginWidget_Starterclass CPP file. Then, add the code below to theOnLoginWithDeviceIdButtonClicked()function. This code sets the login state to Logging In and binds a delegate to retry login with a device ID.void ULoginWidget_Starter::OnLoginWithDeviceIdButtonClicked()
{
SetLoginState(ELoginState::LoggingIn);
OnRetryLoginDelegate.AddUObject(this, &ThisClass::OnLoginWithDeviceIdButtonClicked);
// ...
} -
Next, build the AccelByteWars project and open it in the Unreal Editor.
-
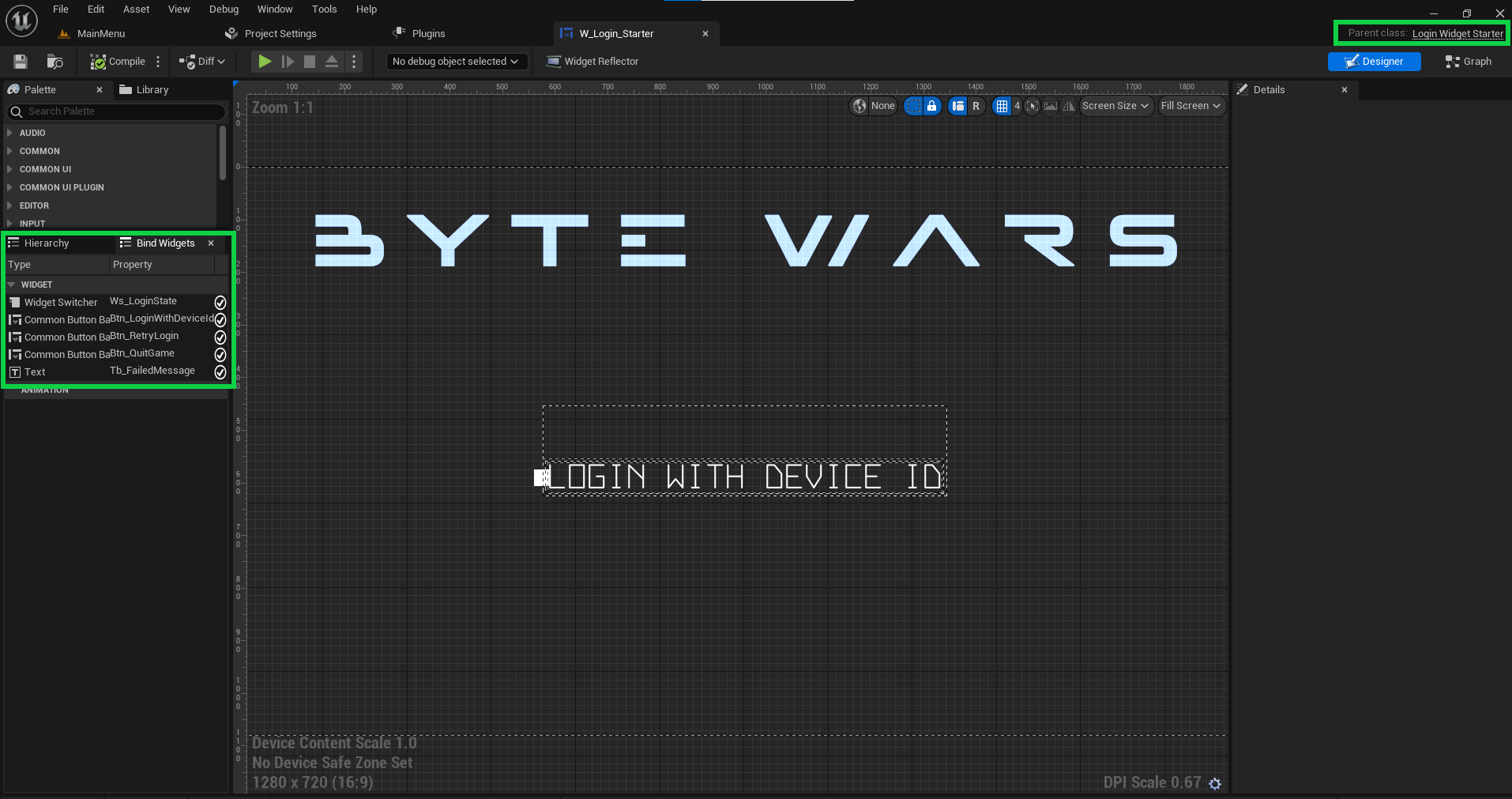
From the Content Browser, navigate to
/Content/TutorialModules/Access/AuthEssentials/UI/and openW_Login_Starter. A new menu will appear in the UMG editor. Make sure that all widgets are bound properly in the Bind Widgets tab and the Parent class for the Widget Blueprint is set toLoginWidget_Starter.
-
From the Content Browser, open
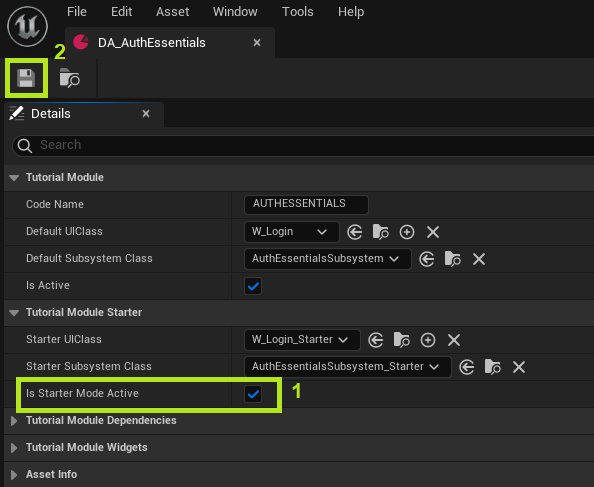
Content/TutorialModules/Access/AuthEssentials/DA_AuthEssentials.uasset, enableIs Starter Mode Active, and save the Data Asset.
-
Play the game in the editor. When Login with Device ID is clicked, it will change the state to "Logging In."
Resources
- The files used in this tutorial are available in the Byte Wars Unreal GitHub repository:
- AccelByteWars/Content/TutorialModules/Access/AuthEssentials/DA_AuthEssentials.uasset
- AccelByteWars/Content/TutorialModules/Access/AuthEssentials/UI/W_Login_Starter.uasset
- AccelByteWars/Source/AccelByteWars/TutorialModules/Access/AuthEssentials/UI/LoginWidget_Starter.h
- AccelByteWars/Source/AccelByteWars/TutorialModules/Access/AuthEssentials/UI/LoginWidget_Starter.cpp