Add upgrade account menu - In-game registration - (Unreal Engine module)
What's on the menu
This tutorial shows you how to prepare the widgets you will use to upgrade a headless account to a full AccelByte Gaming Services (AGS) account. The widgets are available in the Resources section and consist of the following files:
UpgradeAccountOptionWidget_Starter: A C++ class you will use to display the account upgrade option.- Header file:
/Source/AccelByteWars/TutorialModules/Access/RegisterUserInGame/UI/UpgradeAccountOptionWidget_Starter.h - CPP file:
/Source/AccelByteWars/TutorialModules/Access/RegisterUserInGame/UI/UpgradeAccountOptionWidget_Starter.cpp - Blueprint widget:
/Content/TutorialModules/Access/RegisterUserInGame/UI/W_UpgradeAccount_StarterOption.uasset
- Header file:
UpgradeAccountWidget_Starter: A C++ class you will use to display the account upgrade form.- Header file:
/Source/AccelByteWars/TutorialModules/Access/RegisterUserInGame/UI/UpgradeAccountWidget_Starter.h - CPP file:
/Source/AccelByteWars/TutorialModules/Access/RegisterUserInGame/UI/UpgradeAccountWidget_Starter.cpp - Blueprint widget:
/Content/TutorialModules/Access/RegisterUserInGame/UI/W_UpgradeAccount_Starter.uasset
- Header file:
VerifyAccountWidget_Starter: A C++ class you will use to display the account upgrade email verification form.- Header file:
/Source/AccelByteWars/TutorialModules/Access/RegisterUserInGame/UI/VerifyAccountWidget_Starter.h - CPP file:
/Source/AccelByteWars/TutorialModules/Access/RegisterUserInGame/UI/VerifyAccountWidget_Starter.cpp - Blueprint widget:
/Content/TutorialModules/Access/RegisterUserInGame/UI/W_VerifyAccount_Starter.uasset
- Header file:
Take a look at more details on how these widgets are constructed.
Upgrade account option widget
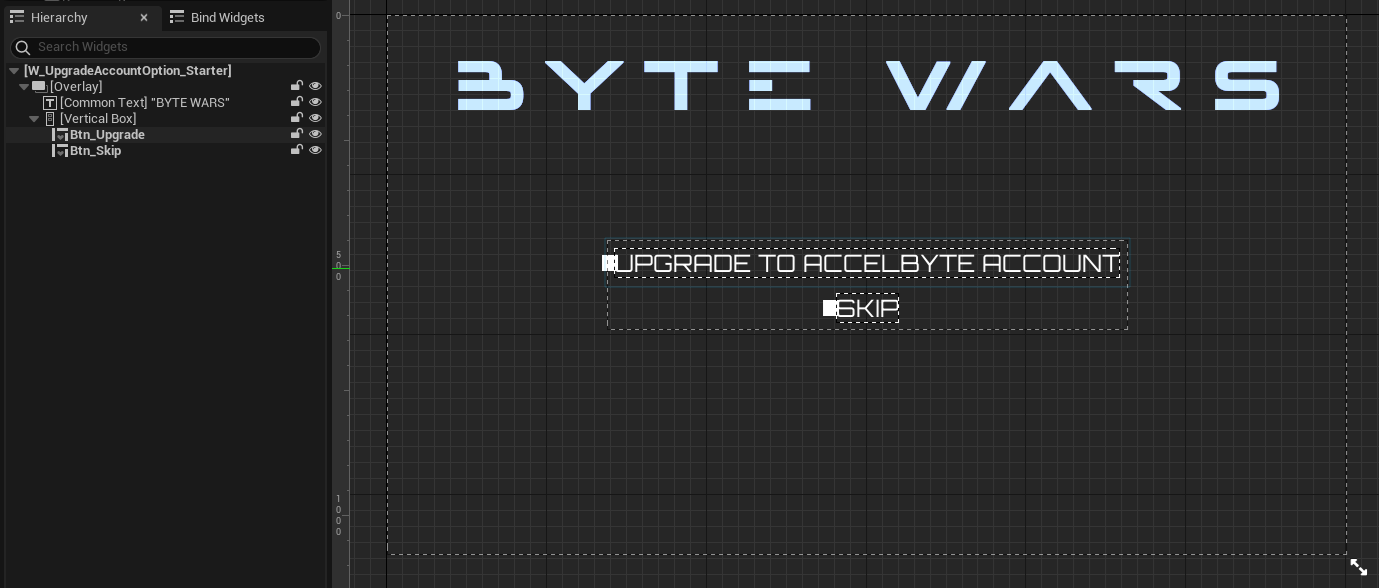
This widget displays buttons to allow players to upgrade their headless account to a full account. Below is the preview of the W_UpgradeAccount_StarterOption Blueprint widget.

Below are the declarations of the UI components used by this widget. The declarations can be found in the UpgradeAccountOptionWidget_Starter class Header file.
protected:
// ...
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UCommonButtonBase* Btn_Upgrade;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UCommonButtonBase* Btn_Skip;
Upgrade account widget
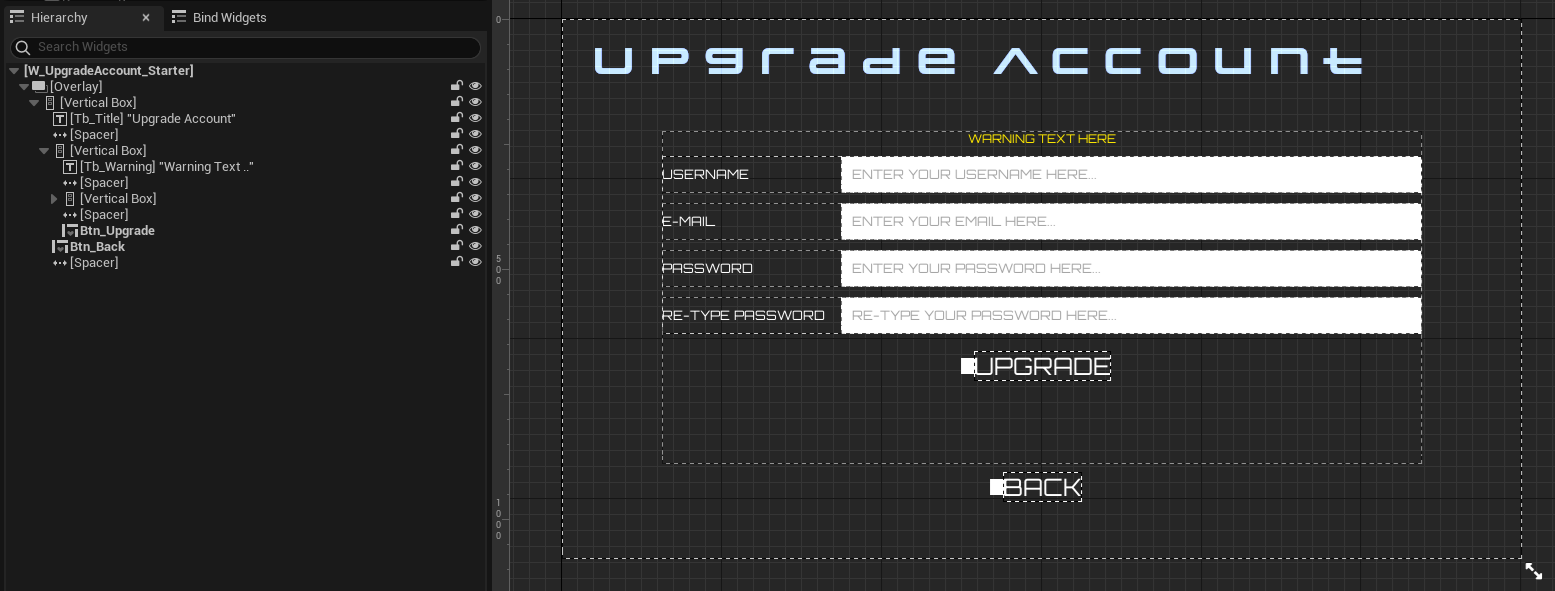
This widget displays the form containing the required fields to upgrade the headless account to a full account. The required fields are Username, E-mail, Password, and Re-type Password. Below is the preview of the W_UpgradeAccount_Starter Blueprint widget.

Below are the declarations of the UI components used by this widget. The declarations can be found in the UpgradeAccountWidget_Starter class Header file.
protected:
// ...
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UTextBlock* Tb_Warning;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UEditableText* Edt_Username;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UEditableText* Edt_DisplayName;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UEditableText* Edt_Email;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UEditableText* Edt_Password;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UEditableText* Edt_RetypePassword;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UCommonButtonBase* Btn_Upgrade;
Verify account widget
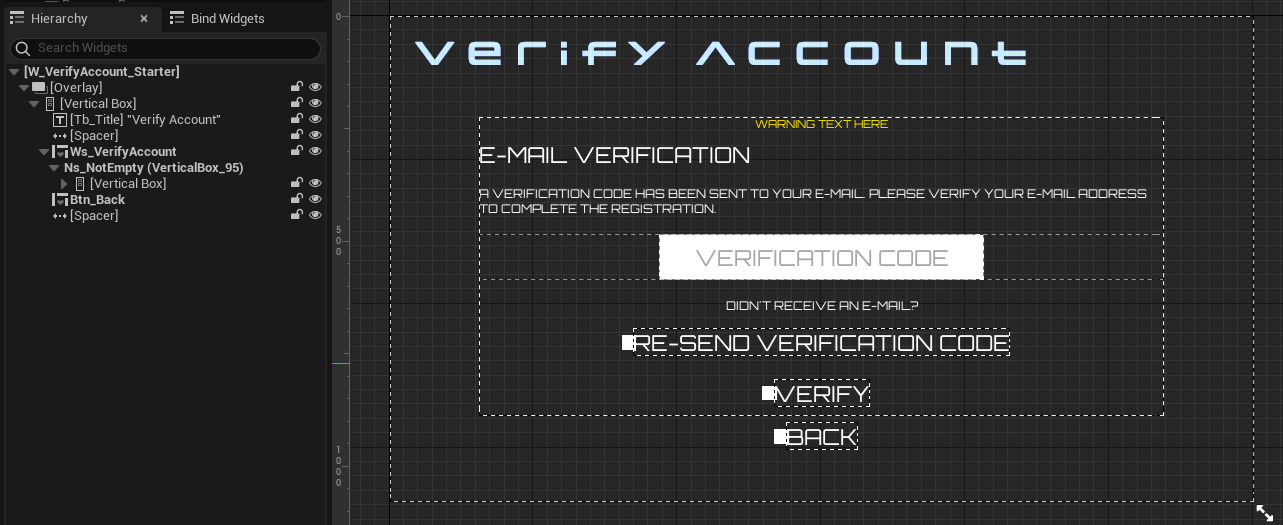
This widget displays a form to verify an email address to upgrade the headless account to a full account. Below is the preview of the W_VerifyAccount_Starter Blueprint widget.

Below are the declarations of the UI components used by this widget. The declarations can be found in the VerifyAccountWidget_Starter class Header file.
protected:
// ...
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UTextBlock* Tb_Warning;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UEditableText* Edt_VerificationCode;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UAccelByteWarsWidgetSwitcher* Ws_VerifyAccount;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UAccelByteWarsButtonBase* Btn_Resend;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UCommonButtonBase* Btn_Verify;
Ready the UI
In this section, you will learn how to prepare the widgets so you can follow along with the tutorial.
-
Open the
UpgradeAccountOptionWidget_Starterclass Header file. Then, declare the following functions:protected:
// ...
void ProceedToUpgradeAccount();
void SkipUpgradeAccount(); -
Open the
UpgradeAccountOptionWidget_Starterclass CPP file and implement the functions mentioned above. These functions will be triggered when the player selects the upgrade account option or the skip button, respectively.void UUpgradeAccountOptionWidget_Starter::ProceedToUpgradeAccount()
{
if (!GameInstance)
{
UE_LOG_REGISTERUSERINGAME(Warning, TEXT("Failed to proceed to upgrade account. Game instance is null."));
return;
}
UAccelByteWarsBaseUI* BaseUIWidget = Cast<UAccelByteWarsBaseUI>(GameInstance->GetBaseUIWidget());
if (!BaseUIWidget)
{
UE_LOG_REGISTERUSERINGAME(Warning, TEXT("Failed to proceed to upgrade account. Base UI widget is null."));
return;
}
BaseUIWidget->PushWidgetToStack(EBaseUIStackType::Menu, UpgradeAccountWidgetClass);
}void UUpgradeAccountOptionWidget_Starter::SkipUpgradeAccount()
{
if (!GameInstance)
{
UE_LOG_REGISTERUSERINGAME(Warning, TEXT("Failed to skip upgrade account. Game instance is null."));
return;
}
UAccelByteWarsBaseUI* BaseUIWidget = Cast<UAccelByteWarsBaseUI>(GameInstance->GetBaseUIWidget());
if (!BaseUIWidget)
{
UE_LOG_REGISTERUSERINGAME(Warning, TEXT("Failed to skip upgrade account. Base UI widget is null."));
return;
}
BaseUIWidget->PushWidgetToStack(EBaseUIStackType::Menu, MainMenuWidgetClass);
} -
Next, bind the respective buttons to call the functions above. Locate the predefined
NativeOnActivated()function and add the code below.void UUpgradeAccountOptionWidget_Starter::NativeOnActivated()
{
// ...
Super::NativeOnActivated();
Btn_Upgrade->OnClicked().AddUObject(this, &ThisClass::ProceedToUpgradeAccount);
Btn_Skip->OnClicked().AddUObject(this, &ThisClass::SkipUpgradeAccount);
} -
Now, open the
UpgradeAccountWidget_Starterclass Header file and declare the functions below.protected:
// ...
void UpgradeAccount(); -
Open the
UpgradeAccountWidget_Starterclass CPP file and define the function above by adding the code below. This function perform several local input validations and then opens the upgrade account verification widget. Later, you will also send a request to backend to perform additional input validations.void UUpgradeAccountWidget_Starter::UpgradeAccount()
{
const FString Username = Edt_Username->GetText().ToString();
const FString DisplayName = Edt_DisplayName->GetText().ToString();
const FString Email = Edt_Email->GetText().ToString();
const FString Password = Edt_Password->GetText().ToString();
const FString RetypePassword = Edt_RetypePassword->GetText().ToString();
ToggleWarningText(false);
// Basic local input validations.
if (Username.IsEmpty() || DisplayName.IsEmpty() || Email.IsEmpty() || Password.IsEmpty() || RetypePassword.IsEmpty())
{
ToggleWarningText(true, EMPTY_REQUIRED_FIELDS_ERROR);
return;
}
else if (!AccelByteWarsUtility::IsValidEmailAddress(Email))
{
ToggleWarningText(true, EMAIL_INPUT_VIOLATION_ERROR);
return;
}
else if (!Password.Equals(RetypePassword, ESearchCase::Type::CaseSensitive))
{
ToggleWarningText(true, PASSWORD_NOT_MATCH_ERROR);
return;
}
// ...
} -
Then, bind the button to call the functions above. Locate the predefined
NativeOnActivated()function and add the highlighted line below.void UUpgradeAccountWidget_Starter::NativeOnActivated()
{
// ...
Btn_Back->OnClicked().AddUObject(this, &ThisClass::DeactivateWidget);
Btn_Upgrade->OnClicked().AddUObject(this, &ThisClass::UpgradeAccount);
} -
Next, open the
VerifyAccountWidget_Starterclass Header file and declare the functions below.protected:
// ...
void SendVerificationCode(const bool bForceResend = false);
void UpgradeAndVerifyAccount();
void StartRequestVerificationCodeCooldown();
void UpdateRequestVerificationCodeCooldown(float DeltaTime);
void ResetRequestVerificationCodeCooldown(); -
Open the
VerifyAccountWidget_Starterclass CPP file and define theSendVerificationCode()function. You will use function to send an account upgrade email verification request to the backend. For now, you can leave it empty.void UVerifyAccountWidget_Starter::SendVerificationCode(const bool bForceResend)
{
// ...
} -
Next, define the
UpgradeAndVerifyAccount()function. You will use this function to submit an email verification code and upgrade the account information (i.e., username, email, and password) to upgrade the headless account to a full account. For now, you can leave it empty.void UVerifyAccountWidget_Starter::UpgradeAndVerifyAccount()
{
// ...
} -
Now, define the helper functions below. These functions initiate a cooldown period after an email verification request is submitted, preventing players from spamming the request.
void UVerifyAccountWidget_Starter::StartRequestVerificationCodeCooldown()
{
Btn_Resend->SetIsEnabled(false);
RequestVerificationCodeTimer = (float)RequestVerificationCodeCooldown;
}void UVerifyAccountWidget_Starter::UpdateRequestVerificationCodeCooldown(float DeltaTime)
{
if (RequestVerificationCodeTimer <= 0)
{
return;
}
RequestVerificationCodeTimer -= DeltaTime;
Btn_Resend->SetButtonText(FText::FromString(
FString::Printf(TEXT("%s (%d s)"),
*RESEND_VERIFICATION_CODE_MESSAGE.ToString(),
(int32)RequestVerificationCodeTimer)));
if (RequestVerificationCodeTimer <= 0)
{
ResetRequestVerificationCodeCooldown();
}
}void UVerifyAccountWidget_Starter::ResetRequestVerificationCodeCooldown()
{
if (!GetWorld() || GetWorld()->bIsTearingDown)
{
return;
}
RequestVerificationCodeTimer = 0.0f;
Btn_Resend->SetIsEnabled(true);
Btn_Resend->SetButtonText(RESEND_VERIFICATION_CODE_MESSAGE);
} -
Next, replace the predefined
NativeOnActivated(),NativeOnDeactivated(), andNativeTick()functions with the code below. This code binds the buttons to call the respective functions. It also triggers the functions to send the email verification code and starts the cooldown timer when the widget is shown. It also ensures that the UI components are cleaned up when the widget is deactivated.void UVerifyAccountWidget_Starter::NativeOnActivated()
{
Super::NativeOnActivated();
Btn_Back->OnClicked().AddUObject(this, &ThisClass::DeactivateWidget);
Btn_Resend->OnClicked().AddUObject(this, &ThisClass::SendVerificationCode, true);
Btn_Verify->OnClicked().AddUObject(this, &ThisClass::UpgradeAndVerifyAccount);
ToggleWarningText(false);
SendVerificationCode(false);
}void UVerifyAccountWidget_Starter::NativeOnDeactivated()
{
ResetRequestVerificationCodeCooldown();
UpgradeAccountData.Reset();
Edt_VerificationCode->SetText(FText::GetEmpty());
Btn_Back->OnClicked().Clear();
Btn_Resend->OnClicked().Clear();
Btn_Verify->OnClicked().Clear();
Super::NativeOnDeactivated();
}void UVerifyAccountWidget_Starter::NativeTick(const FGeometry& MyGeometry, float InDeltaTime)
{
Super::NativeTick(MyGeometry, InDeltaTime);
UpdateRequestVerificationCodeCooldown(InDeltaTime);
} -
Next, open the
DefaultEngine.iniand enable thebAllowUpgradeAccount. This will activate the Byte Wars module to allow upgrade account menu to be displayed.[AccelByteTutorialModules]
bAllowUpgradeAccount=true -
Build your project and open it in the Unreal Engine editor. In the editor, go to
/Content/TutorialModules/Access/RegisterUserInGame/. You will find a data asset calledDA_RegisterUserInGame. Open it and enable theIs Starter Mode Active. Then, save the data asset. This will activate the widgets so you can navigate through them when you play the game. -
Play the game in the editor, log in, and the upgrade account option widget will be shown. You will be able to navigate to Upgrade to AccelByte Account > Upgrade Account > Verify Account menu.
Resources
-
The files used in this tutorial section are available in the Unreal Byte Wars GitHub repository.
- AccelByteWars/Content/TutorialModules/Access/RegisterUserInGame/UI/W_UpgradeAccount_StarterOption.uasset
- AccelByteWars/Source/AccelByteWars/TutorialModules/Access/RegisterUserInGame/UI/UpgradeAccountOptionWidget_Starter.h
- AccelByteWars/Source/AccelByteWars/TutorialModules/Access/RegisterUserInGame/UI/UpgradeAccountOptionWidget_Starter.cpp
- AccelByteWars/Content/TutorialModules/Access/RegisterUserInGame/UI/W_UpgradeAccount_Starter.uasset
- AccelByteWars/Source/AccelByteWars/TutorialModules/Access/RegisterUserInGame/UI/UpgradeAccountWidget_Starter.h
- AccelByteWars/Source/AccelByteWars/TutorialModules/Access/RegisterUserInGame/UI/UpgradeAccountWidget_Starter.cpp
- AccelByteWars/Content/TutorialModules/Access/RegisterUserInGame/UI/W_VerifyAccount_Starter.uasset
- AccelByteWars/Source/AccelByteWars/TutorialModules/Access/RegisterUserInGame/UI/VerifyAccountWidget_Starter.h
- AccelByteWars/Source/AccelByteWars/TutorialModules/Access/RegisterUserInGame/UI/VerifyAccountWidget_Starter.cpp
- AccelByteWars/Content/TutorialModules/Access/RegisterUserInGame/DA_RegisterUserInGame.uasset