Add a party menu - Introduction to party - (Unreal Engine module)
What's on the menu
In this section, you will learn how to prepare widgets that you will use to display party members. The widgets are defined in the following classes:
-
PartyWidget_Starter: This C++ class is what you will use to call some functions in order to display party members.
- Header file:
/Source/AccelByteWars/TutorialModules/PartyEssentials/UI/PartyWidget_Starter.h - CPP file:
/Source/AccelByteWars/TutorialModules/PartyEssentials/UI/PartyWidget_Starter.cpp - Blueprint widget:
/Content/TutorialModules/PartyEssentials/UI/W_Party_Starter.uasset
- Header file:
-
PartyWidgetEntry_Starter: This C++ class is what you will use to display the individual party member information, such as display names and avatars.
- Header file:
/Source/AccelByteWars/TutorialModules/PartyEssentials/UI/PartyWidgetEntry_Starter.h - CPP file:
/Source/AccelByteWars/TutorialModules/PartyEssentials/UI/PartyWidgetEntry_Starter.cpp - Blueprint widget:
/Content/TutorialModules/PartyEssentials/UI/W_PartyEntry_Starter.uasset
- Header file:
Take a look at more details on how these widgets are constructed.
Party widget
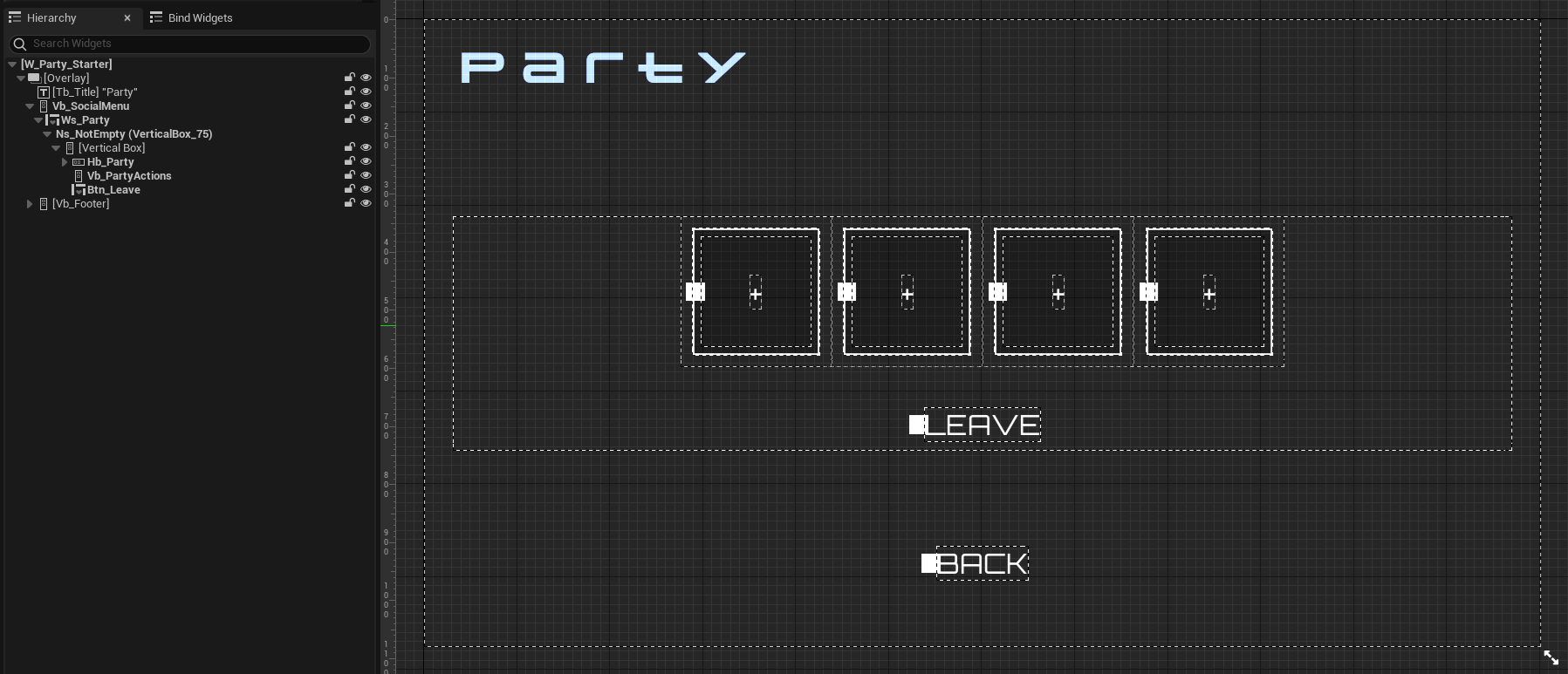
Below is a preview of the W_Party_Starter Blueprint widget. This widget consists of a container to display party members and a button to leave the party.

The components used in this widget are defined in the PartyWidget_Starter class Header file.
protected:
// ...
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UAccelByteWarsWidgetSwitcher* Ws_Party;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UHorizontalBox* Hb_Party;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UCommonButtonBase* Btn_Leave;
Party entry widget
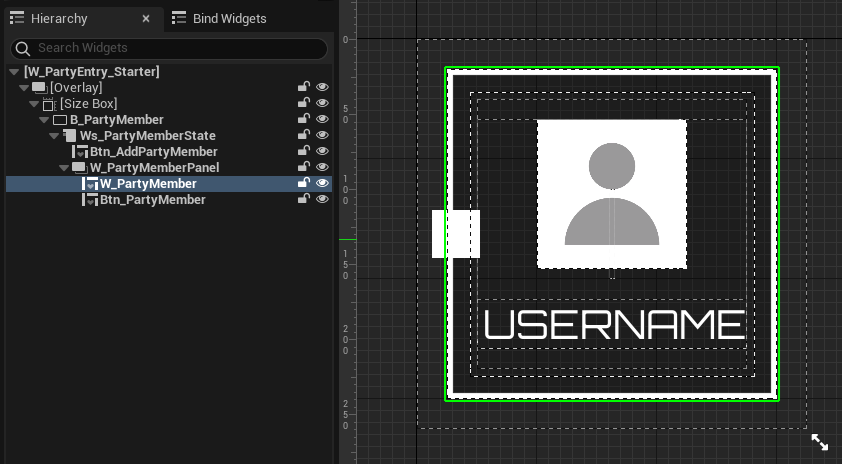
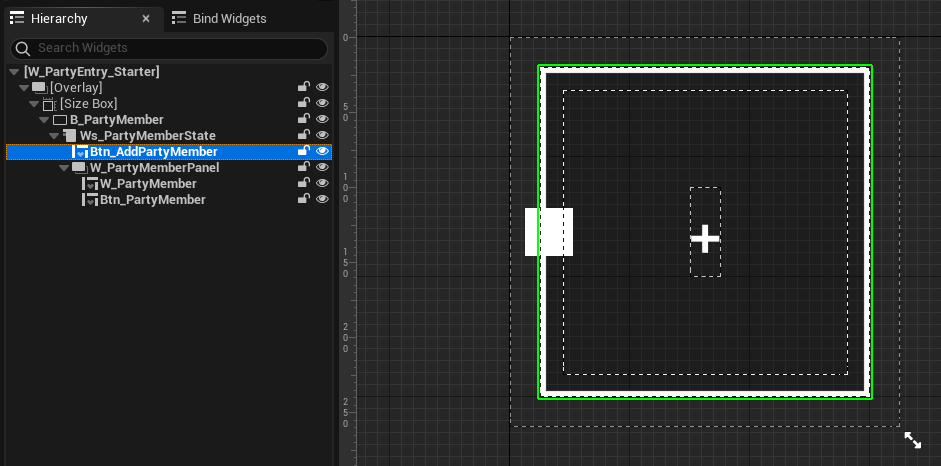
Below is a preview of the W_PartyEntry_Starter Blueprint widget. This widget has two states, which are to display individual party information and to display a button to add a new party member.
Here is the state preview to display individual party member information:

Here is the state preview to display the add party member button:

To switch between these states, the PartyWidgetEntry_Starter class CPP file has the following functions:
void UPartyWidgetEntry_Starter::SetPartyMember(const FUserOnlineAccountAccelByte& PartyMember, const bool bIsLeader)
{
W_PartyMember->SetNetId(PartyMember.GetUserId());
// Display party member information.
Ws_PartyMemberState->SetActiveWidget(W_PartyMemberPanel);
// ...
}
void UPartyWidgetEntry_Starter::ResetPartyMember()
{
// Display add party member button.
SetPartyMemberColor(FLinearColor::White);
Ws_PartyMemberState->SetActiveWidget(Btn_AddPartyMember);
}
Below are the declarations of the components used by this widget. The declarations can be found in the PartyWidgetEntry_Starter class Header file.
protected:
// ...
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UWidgetSwitcher* Ws_PartyMemberState;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UPanelWidget* W_PartyMemberPanel;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UPlayerEntryWidget* W_PartyMember;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UCommonButtonBase* Btn_PartyMember;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UCommonButtonBase* Btn_AddPartyMember;
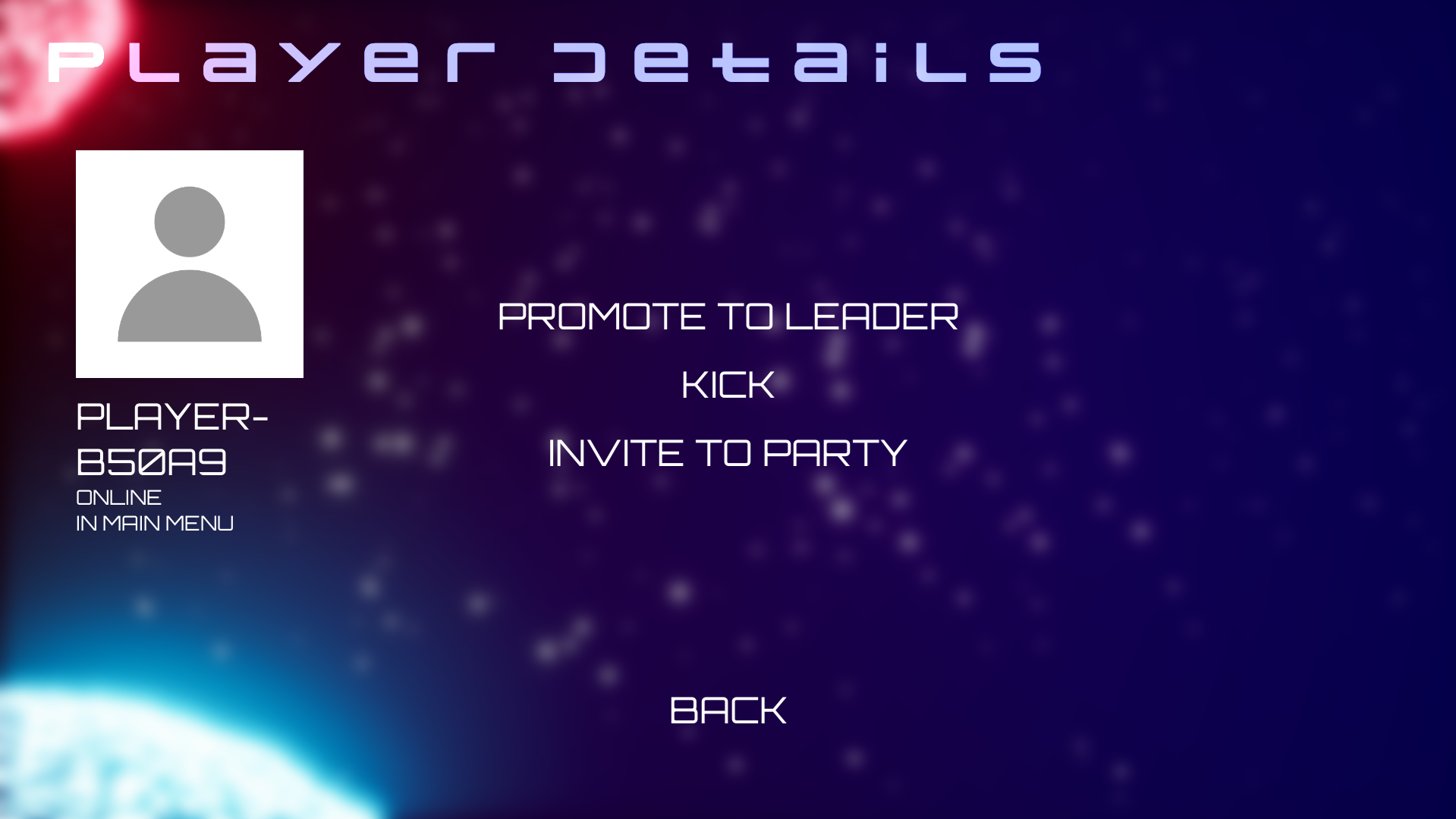
Player Action menu
This Friend Details widget that was outlined in the Friend list module, in addition to displaying friend details, also acts as a player action menu to show action buttons. These buttons are generated dynamically during runtime.
In this module, there are three buttons that will be generated automatically. Those are buttons for sending party invitations, removing (kicking) players from the party, and promoting a party member as the new leader.

You can find the functions for these buttons in the /Source/AccelByteWars/TutorialModules/PartyEssentials/PartyOnlineSession_Starter.cpp file. They are as follows:
Send party invitation:
void UPartyOnlineSession_Starter::OnInviteToPartyButtonClicked(const int32 LocalUserNum, const FUniqueNetIdPtr& Invitee)
{
// Disable the button to avoid spamming.
if (InviteToPartyButtonMetadata)
{
if (UAccelByteWarsButtonBase* Button =
Cast<UAccelByteWarsButtonBase>(InviteToPartyButtonMetadata->GenerateWidgetRef))
{
Button->SetIsInteractionEnabled(false);
}
}
// ...
}
Kick party member:
void UPartyOnlineSession_Starter::OnKickPlayerFromPartyButtonClicked(const int32 LocalUserNum, const FUniqueNetIdPtr& KickedPlayer)
{
// Disable the button to avoid spamming.
if (KickPlayerFromPartyButtonMetadata)
{
if (UAccelByteWarsButtonBase* Button =
Cast<UAccelByteWarsButtonBase>(KickPlayerFromPartyButtonMetadata->GenerateWidgetRef))
{
Button->SetIsInteractionEnabled(false);
}
}
// ...
}
Promote party member to leader:
void UPartyOnlineSession_Starter::OnPromotePartyLeaderButtonClicked(const int32 LocalUserNum, const FUniqueNetIdPtr& NewLeader)
{
// Disable the button to avoid spamming.
if (PromotePartyLeaderButtonMetadata)
{
if (UAccelByteWarsButtonBase* Button =
Cast<UAccelByteWarsButtonBase>(PromotePartyLeaderButtonMetadata->GenerateWidgetRef))
{
Button->SetIsInteractionEnabled(false);
}
}
// ...
}
Ready the UI
In this section, you will learn how to prepare the widgets to use with the rest of this module.
-
Open the
PartyWidget_Starterclass CPP file and you'll find the function shown below. We will use these functions later, but for now, add the following log as a placeholder:void UPartyWidget_Starter::DisplayParty()
{
// Show loading.
Btn_Leave->SetVisibility(ESlateVisibility::Collapsed);
Ws_Party->SetWidgetState(EAccelByteWarsWidgetSwitcherState::Loading);
// ...
} -
In the same file, you will also find the function shown below. Just as before, this function is used later, so add the following log as placeholder:
void UPartyWidget_Starter::OnLeaveButtonClicked()
{
// ...
DeactivateWidget();
} -
Build your project and open it in the Unreal Engine editor.
-
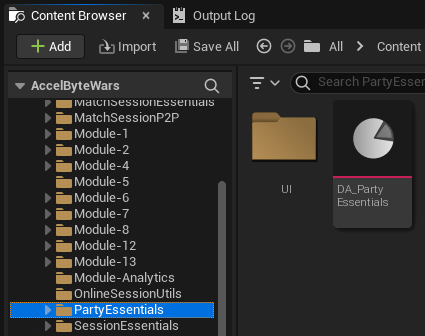
In the editor, go to
/Content/TutorialModules/PartyEssentials. You will find a data asset calledDA_PartyEssentials. -
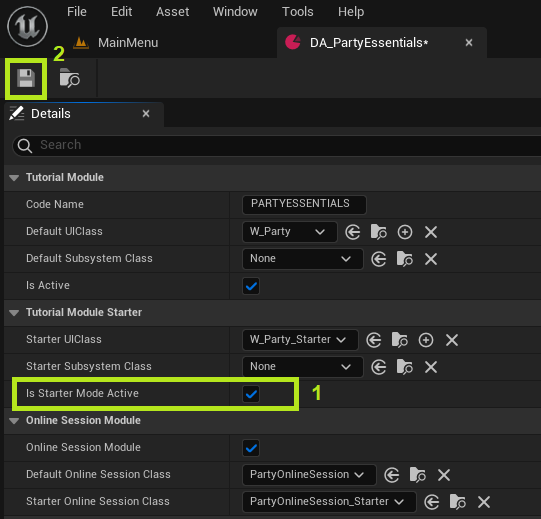
Open
DA_PartyEssentials, enable theIs Starter Mode Active, and save the data asset. This will activate the widgets mentioned before so you can navigate through them when you play the game.

-
Play the game in the editor. You should able to navigate to Main Menu > Social > Party.
Resources
- The files used in this tutorial section are available in the Unreal Byte Wars GitHub repository.
- AccelByteWars/Content/TutorialModules/PartyEssentials/UI/W_Party_Starter.uasset
- AccelByteWars/Source/AccelByteWars/TutorialModules/PartyEssentials/UI/PartyWidget_Starter.h
- AccelByteWars/Source/AccelByteWars/TutorialModules/PartyEssentials/UI/PartyWidget_Starter.cpp
- AccelByteWars/Content/TutorialModules/PartyEssentials/UI/W_PartyEntry_Starter.uasset
- AccelByteWars/Source/AccelByteWars/TutorialModules/PartyEssentials/UI/PartyWidgetEntry_Starter.h
- AccelByteWars/Source/AccelByteWars/TutorialModules/PartyEssentials/UI/PartyWidgetEntry_Starter.cpp
- AccelByteWars/Source/AccelByteWars/TutorialModules/PartyEssentials/PartyOnlineSession_Starter.cpp