Post match menu - Quick match with dedicated server - (Unreal Engine module)
There is no action tutorial step in this page. This is an information page on how Byte Wars handle online multiplayer.
About the Match Lobby UI
In the Byte Wars project, the Match Lobby is a widget to display the player information of those who have successfully connected to the game server, whether it is a dedicated server (DS) or a listen server. This widget has been set up with the necessary functionalities for you, so in this section, you will only learn how this widget is constructed. This widget is available in the Resources section and consists of the following files:
- Header file:
/Source/AccelByteWars/Core/UI/MainMenu/MatchLobby/MatchLobbyWidget.h - CPP file:
/Source/AccelByteWars/Core/UI/MainMenu/MatchLobby/MatchLobbyWidget.cpp - Blueprint widget:
/Content/ByteWars/UI/MainMenu/MatchLobby/W_MatchLobby.uasset
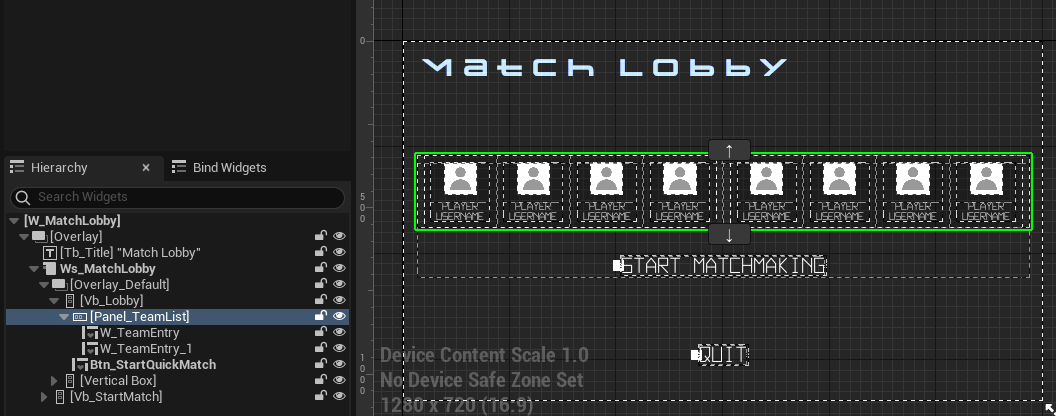
If you open the Match Lobby widget Blueprint file, you will see how the widget is constructed.

As you can see from the preview above, this widget has two main buttons: one button to start the game and bring the players to the gameplay level, and one button to quit the game server. You can find the declarations for those buttons in the Header file.
private:
// ...
UPROPERTY(BlueprintReadOnly, meta = (BindWidget, BlueprintProtected = true, AllowPrivateAccess = true))
UCommonButtonBase* Btn_Start;
UPROPERTY(BlueprintReadOnly, meta = (BindWidget, BlueprintProtected = true, AllowPrivateAccess = true))
UCommonButtonBase* Btn_Quit;
The functions to start and quit are defined below. Note that these functions fire OnMatchStartedDelegate and OnQuitLobbyDelegate, which you can bind to in order to start and leave the session, respectively.
void UMatchLobbyWidget::StartMatch()
{
if (AAccelByteWarsPlayerController* PC = Cast<AAccelByteWarsPlayerController>(GetOwningPlayer()))
{
PC->TriggerLobbyStart();
OnMatchStartedDelegate.Broadcast();
}
}
void UMatchLobbyWidget::LeaveMatch()
{
if (OnQuitLobbyDelegate.IsBound())
{
OnQuitLobbyDelegate.Broadcast(GetOwningPlayer());
}
GameInstance->GoToMainMenu();
}
To generate the players' information in the Match Lobby, the following function is used:
void UMatchLobbyWidget::GenerateMultiplayerTeamEntries(const TMap<FUniqueNetIdRepl, FGameplayPlayerData>& AdditionalMembersInfo)
{
// Safety.
// Could happen when the query response triggers after the map just changed.
if (!IsActivated())
{
return;
}
// Generate team entries only on game clients.
// Also, don't attempt to generate entries when the Listen Server is tearing down.
ENetMode NetMode = GetOwningPlayer()->GetNetMode();
if ((NetMode != ENetMode::NM_Client && NetMode != ENetMode::NM_ListenServer) || GetWorld()->bIsTearingDown)
{
return;
}
ResetTeamEntries();
// Spawn team and player entry widgets.
const FUniqueNetIdRepl LocalPlayerNetId = GetGameInstance()->GetPrimaryPlayerUniqueIdRepl();
int32 PlayerIndex = 0;
for (const FGameplayTeamData& Team : GameState->Teams)
{
if (Team.TeamMembers.IsEmpty()) continue;
const TWeakObjectPtr<UTeamEntryWidget> TeamEntry = MakeWeakObjectPtr<UTeamEntryWidget>(CreateWidget<UTeamEntryWidget>(this, TeamEntryWidget.Get()));
Panel_TeamList->AddChild(TeamEntry.Get());
const FLinearColor TeamColor = GameInstance->GetTeamColor(Team.TeamId);
TeamEntry->SetTeamEntryColor(TeamColor);
// Spawn team entry widget.
for (const FGameplayPlayerData& Member : Team.TeamMembers)
{
PlayerIndex++;
FGameplayPlayerData* AdditionalInfo = nullptr;
if (AdditionalMembersInfo.Contains(Member.UniqueNetId))
{
AdditionalInfo = new FGameplayPlayerData(AdditionalMembersInfo[Member.UniqueNetId]);
}
FString PlayerName = FString::Printf(TEXT("Player %d"), PlayerIndex);
const bool bIsLocalPlayer = LocalPlayerNetId.IsValid() && LocalPlayerNetId == Member.UniqueNetId;
if (bIsLocalPlayer)
{
PlayerName = NSLOCTEXT("AccelByteWars", "Match Lobby Widget Local Player Identifier", "You").ToString();
}
else if (!Member.PlayerName.IsEmpty())
{
PlayerName = Member.PlayerName;
}
// Spawn player entry and set the default username.
const TWeakObjectPtr<UPlayerEntryWidget> PlayerEntry = MakeWeakObjectPtr<UPlayerEntryWidget>(CreateWidget<UPlayerEntryWidget>(this, PlayerEntryWidget.Get()));
TeamEntry->AddPlayerEntry(PlayerEntry.Get());
PlayerEntry->SetUsername(FText::FromString(PlayerName));
PlayerEntry->SetAvatar(AdditionalInfo ? AdditionalInfo->AvatarURL : Member.AvatarURL);
PlayerEntry->SetAvatarTint(Member.AvatarURL.IsEmpty() ? TeamColor : FLinearColor::White);
PlayerEntry->SetTextColor(TeamColor);
PlayerEntry->SetNetId(Member.UniqueNetId.GetUniqueNetId());
PlayerEntry->ActivateWidget();
}
}
Ws_TeamList->SetWidgetState(EAccelByteWarsWidgetSwitcherState::Not_Empty);
}
From the code above, you can see widgets of type TeamEntryWidget and PlayerEntryWidget are created to display the player information entries. Take a look at how those widgets are constructed.
Team Entry UI
The Match Lobby not only shows one team, but can show multiple teams, hence, this Team Entry widget is used to group the player information entries based on their teams. This widget is available in the Resources section and consists of the following files:
- Header file:
/Source/AccelByteWars/Core/UI/Components/MultiplayerEntries/TeamEntryWidget.h - CPP file:
/Source/AccelByteWars/Core/UI/Components/MultiplayerEntries/TeamEntryWidget.cpp - Blueprint widget:
/Content/ByteWars/UI/Components/MultiplayerEntries/W_TeamEntry.uasset
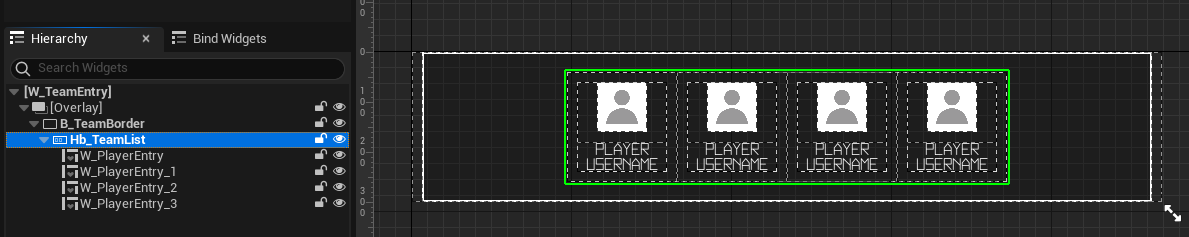
Here is the preview of the widget:

Player Entry UI
This widget is used to show player information, such as the player's display name and avatar. This widget is spawned onto the Team Entry widget to group the players based on their team. This widget is available in the Resources section and consists of the following files:
- Header file:
/Source/AccelByteWars/Core/UI/Components/MultiplayerEntries/PlayerEntryWidget.h - CPP file:
/Source/AccelByteWars/Core/UI/Components/MultiplayerEntries/PlayerEntryWidget.cpp - Blueprint widget:
/Content/ByteWars/UI/Components/MultiplayerEntries/W_PlayerEntry.uasset
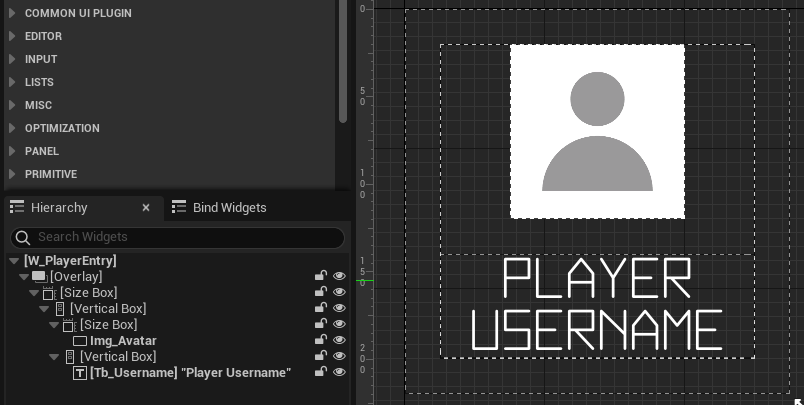
Here is the preview of the widget:

Pause UI
In the Byte Wars project, the Pause UI is a widget to be displayed when the player pauses the game. This widget displays buttons to do actions like resume, restart, and quit. This widget has been set up with the necessary functionalities, so in this section, you will only learn how this widget is constructed. This widget is available in the Resources section and consists of the following files:
- Header file:
/Source/AccelByteWars/Core/UI/InGameMenu/Pause/PauseWidget.h - CPP file:
/Source/AccelByteWars/Core/UI/InGameMenu/Pause/PauseWidget.cpp - Blueprint widget:
/Content/ByteWars/UI/InGameMenu/Pause/W_Pause.uasset
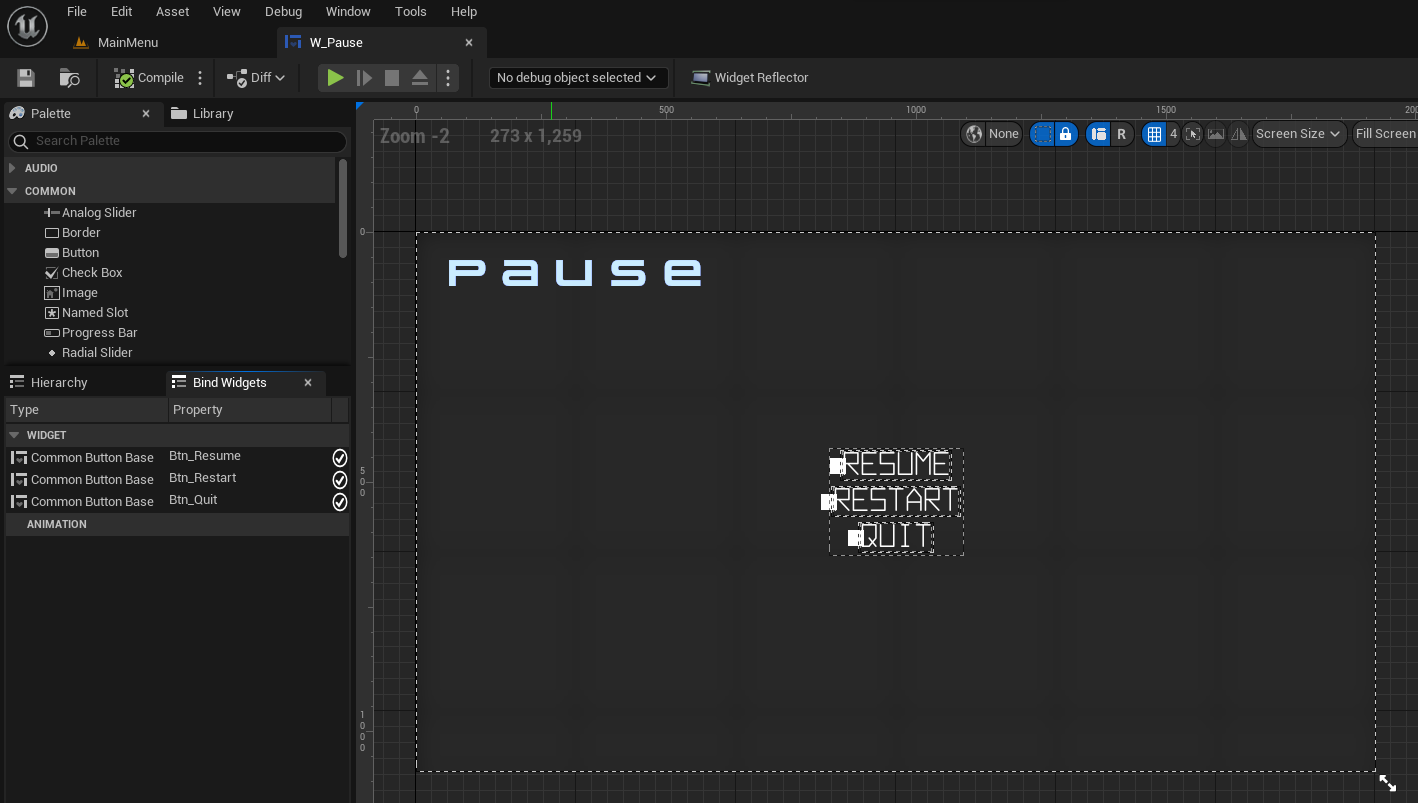
Here is the preview of the Game Over widget:

You can find the declarations of the buttons in the Header file.
private:
// ...
UPROPERTY(BlueprintReadOnly, meta = (BindWidget, BlueprintProtected = true, AllowPrivateAccess = true))
UCommonButtonBase* Btn_Resume;
UPROPERTY(BlueprintReadOnly, meta = (BindWidget, BlueprintProtected = true, AllowPrivateAccess = true))
UCommonButtonBase* Btn_Restart;
UPROPERTY(BlueprintReadOnly, meta = (BindWidget, BlueprintProtected = true, AllowPrivateAccess = true))
UCommonButtonBase* Btn_HelpOptions;
UPROPERTY(BlueprintReadOnly, meta = (BindWidget, BlueprintProtected = true, AllowPrivateAccess = true))
UCommonButtonBase* Btn_Quit;
The functions to do those actions are defined in the functions below. Notice that it fires a delegate named OnQuitGameDelegate that you will use to call leave session later.
void UPauseWidget::ResumeGame()
{
DeactivateWidget();
}
void UPauseWidget::RestartGame()
{
GameInstance->GoToGalaxyWorld();
}
void UPauseWidget::QuitGame()
{
if (OnQuitGameDelegate.IsBound())
{
OnQuitGameDelegate.Broadcast(GetOwningPlayer());
}
OnExitLevel();
GameInstance->GoToMainMenu();
}
Game Over UI
In the Byte Wars project, the Game Over UI is a widget to be displayed when the game is over. This widget displays information such as who won the game and buttons to play the game again or to quit the game. This widget has been set up with the necessary functionalities, so in this section, you will only learn how this widget is constructed. This widget is available in the Resources section and consists of the following files:
- Header file:
/Source/AccelByteWars/Core/UI/InGameMenu/GameOver/GameOverWidget.h - CPP file:
/Source/AccelByteWars/Core/UI/InGameMenu/GameOver/GameOverWidget.cpp - Blueprint widget:
/Content/ByteWars/UI/InGameMenu/GameOver/W_GameOver.uasset
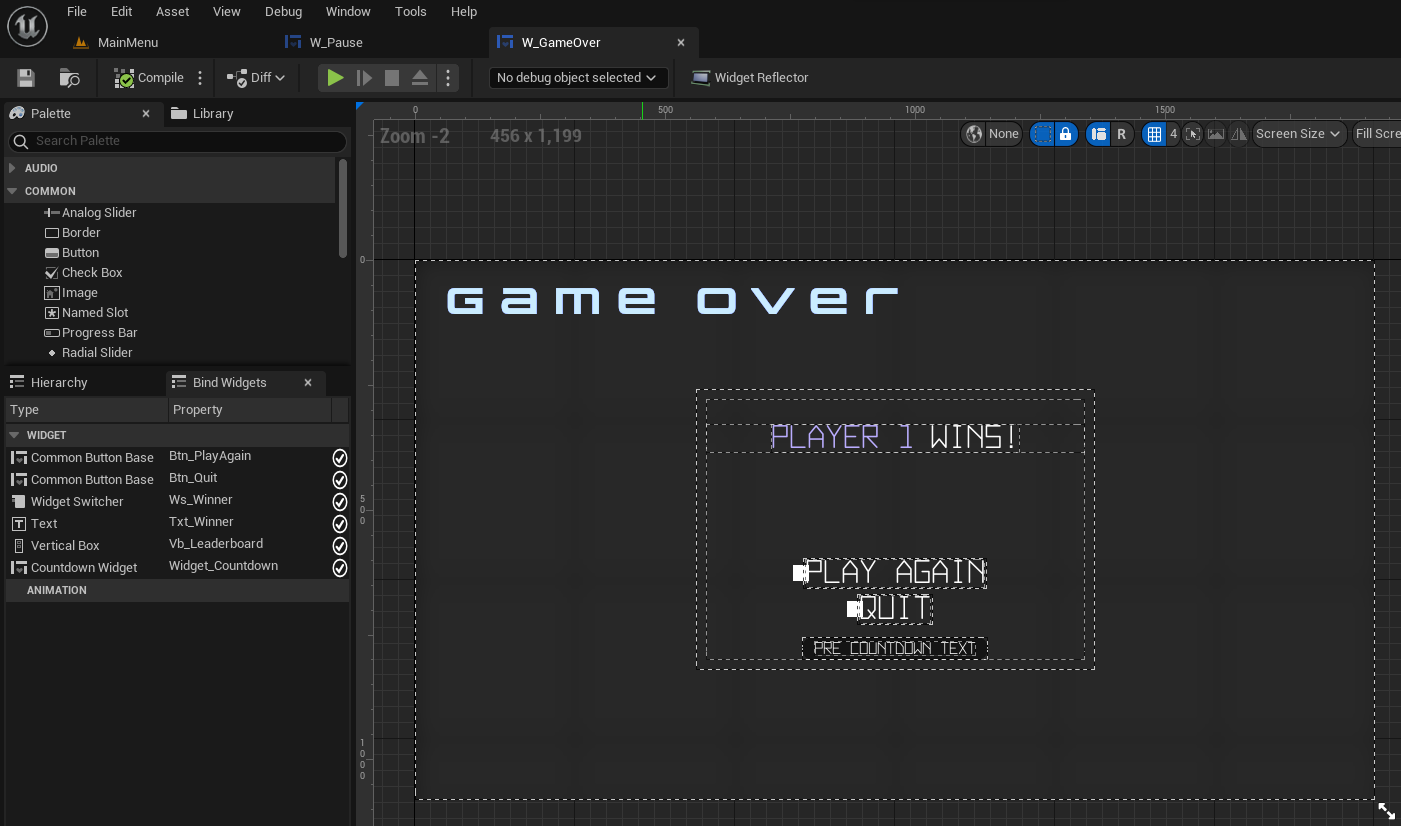
Here is the preview of the Game Over widget.

You can find the declarations of the buttons in the Header file.
private:
// ...
UPROPERTY(BlueprintReadOnly, meta = (BindWidget, BlueprintProtected = true, AllowPrivateAccess = true))
UCommonButtonBase* Btn_PlayAgain;
UPROPERTY(BlueprintReadOnly, meta = (BindWidget, BlueprintProtected = true, AllowPrivateAccess = true))
UCommonButtonBase* Btn_Quit;
The functionalities to replay and quit are defined in the functions below. Notice that it fires a delegate named OnQuitGameDelegate that you will use to call leave session later.
void UGameOverWidget::PlayGameAgain()
{
GameInstance->GoToGalaxyWorld();
}
void UGameOverWidget::QuitGame()
{
if (OnQuitGameDelegate.IsBound())
{
OnQuitGameDelegate.Broadcast(GetOwningPlayer());
}
OnExitLevel();
GameInstance->GoToMainMenu();
}
Resources
-
The files used in this tutorial section are available in the Unreal Byte Wars GitHub repository.
- AccelByteWars/Content/ByteWars/UI/MainMenu/MatchLobby/W_MatchLobby.uasset
- AccelByteWars/Source/AccelByteWars/Core/UI/MainMenu/MatchLobby/MatchLobbyWidget.h
- AccelByteWars/Source/AccelByteWars/Core/UI/MainMenu/MatchLobby/MatchLobbyWidget.cpp
- AccelByteWars/Content/ByteWars/UI/Components/MultiplayerEntries/W_TeamEntry.uasset
- AccelByteWars/Source/AccelByteWars/Core/UI/Components/MultiplayerEntries/TeamEntryWidget.h
- AccelByteWars/Source/AccelByteWars/Core/UI/Components/MultiplayerEntries/TeamEntryWidget.cpp
- AccelByteWars/Content/ByteWars/UI/Components/MultiplayerEntries/W_PlayerEntry.uasset
- AccelByteWars/Source/AccelByteWars/Core/UI/Components/MultiplayerEntries/PlayerEntryWidget.h
- AccelByteWars/Source/AccelByteWars/Core/UI/Components/MultiplayerEntries/PlayerEntryWidget.cpp
- AccelByteWars/Content/ByteWars/UI/InGameMenu/Pause/W_Pause.uasset
- AccelByteWars/Source/AccelByteWars/Core/UI/InGameMenu/Pause/PauseWidget.h
- AccelByteWars/Source/AccelByteWars/Core/UI/InGameMenu/Pause/PauseWidget.cpp
- AccelByteWars/Content/ByteWars/UI/InGameMenu/GameOver/W_GameOver.uasset
- AccelByteWars/Source/AccelByteWars/Core/UI/InGameMenu/GameOver/GameOverWidget.h
- AccelByteWars/Source/AccelByteWars/Core/UI/InGameMenu/GameOver/GameOverWidget.cpp