ログインメニューを追加する - デバイス ID でログインする - (Unity モジュール)
注釈:本資料はAI技術を用いて翻訳されています。
メニューの内容
このチュートリアルでは、AccelByte Gaming Services (AGS) にログインリクエストを送信するために使用できるシンプルなログインメニュープレハブを準備する方法を学びます。
ログインメニューはすでに用意されており、AGS Game SDK に接続するための追加コードを記述します。
必要なファイルはリソースセクションで入手でき、以下で構成されています。
- LoginMenu_Starter: ログインメニューを表示するために使用される C# クラス。
- C# ファイル:
/Assets/Resources/Modules/Access/AuthEssentials/Scripts/UI/LoginMenu_Starter.cs - プレハブファイル:
/Assets/Resources/Modules/Access/AuthEssentials/Prefabs/LoginMenu_Starter.prefab
- C# ファイル:
このログインメニューには 3 つの状態があります。
- Default: 利用可能なログイン方法を表示します。
- Loading: ログインリクエストが AGS に送信され、レスポンスを待機していることを示します。
- Error: ログイン試行が失敗したことを示します。ウィジェットには、再試行またはゲームを終了するオプションが表示されます。
これらの状態は、Byte Wars プロジェクトで事前定義されたウィジェットスイッチャーコンポーネントを使用して変更できます。その参照は LoginMenu_Starter クラスで確認できます。
[SerializeField] private AccelByteWarsWidgetSwitcher widgetSwitcher;
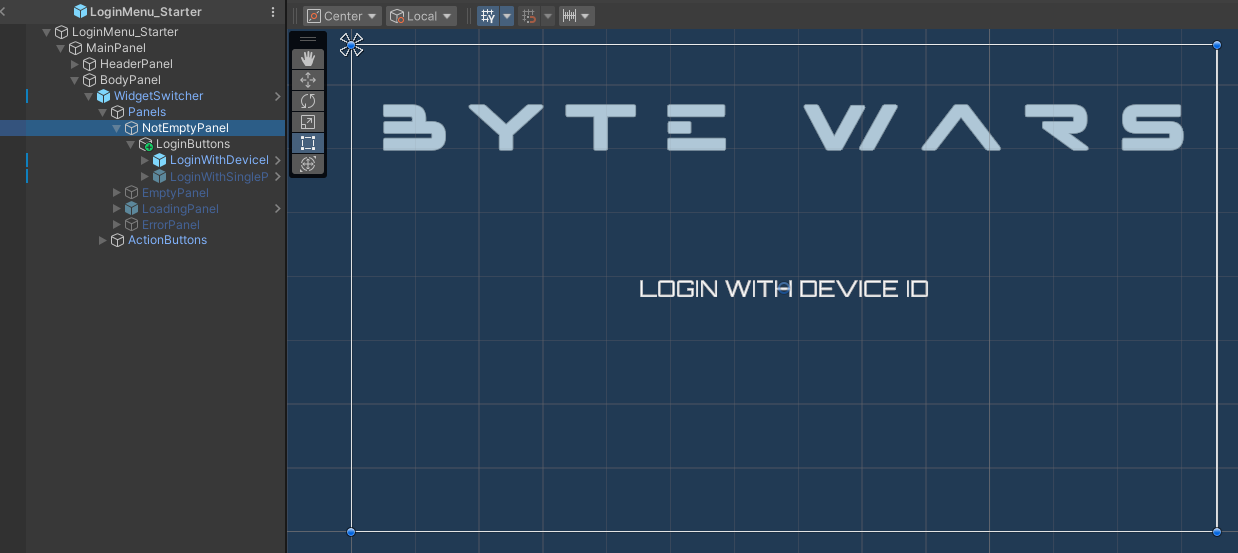
Default 状態
この状態では、Login with Device ID ボタンが表示されます。以下は Default 状態のプレビューです。

以下は、このプレハブで使用されるコンポーネントの宣言です。
[SerializeField] private Button loginWithDeviceIdButton;
Loading 状態
この状態では、ログインリクエストの処理中にメッセージとローディングスピナーが表示されます。

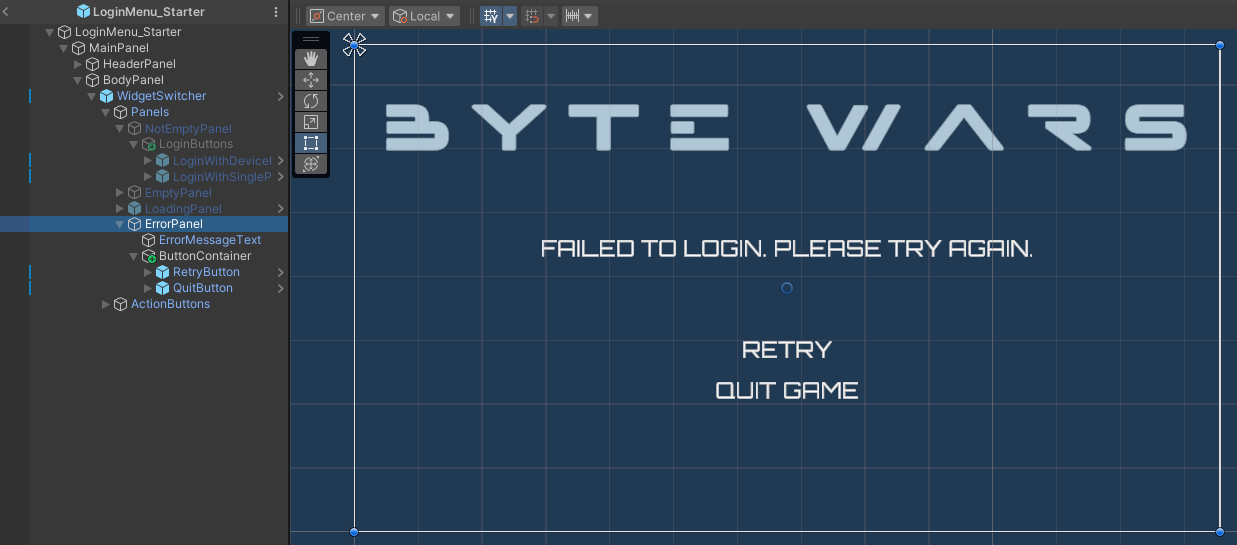
Error 状態
この状態では、ログインを再試行するかゲームを終了するアクションボタンとともにエラーメッセージが表示されます。以下は Error 状態のプレビューです。

以下は、このプレハブで使用されるコンポーネントの宣言です。
[SerializeField] private Button retryLoginButton;
[SerializeField] private Button quitGameButton;
UI の準備
このセクションでは、ログイン統合のための UI を準備します。
-
LoginMenu_Starter.csファイルを開き、「Login with Device ID」ボタンがクリックされたときに呼び出される新しい関数を作成します。この関数は、後で AGS にログインリクエストを送信するために使用します。今のところ、以下のコードを追加してメニューを Loading 状態に切り替え、再試行ログインボタンのアクションを割り当てるだけにします。private void OnLoginWithDeviceIdButtonClicked()
{
widgetSwitcher.SetWidgetState(AccelByteWarsWidgetSwitcher.WidgetState.Loading);
OnRetryLoginClicked = OnLoginWithDeviceIdButtonClicked;
} -
次に、以下のコードを追加してボタンをバインドします。
private void Start()
{
...
loginWithDeviceIdButton.onClick.AddListener(OnLoginWithDeviceIdButtonClicked);
} -
プロジェクトをビルドし、Unity エディターで開きます。エディターで
Assets/Resources/Modules/Access/AuthEssentialsに移動し、AuthEssentialsAssetConfig.assetを開きます。Is ActiveとIs Starter Activeの両方のチェックボックスをオンにして、Starter Mode でモジュールを有効化してください。
リソース
-
このチュートリアルセクションで使用されるファイルは、Unity Byte Wars GitHub リポジトリで入手できます。