リーダーボードの UI を準備する - 全期間のリーダーボード - (Unity モジュール)
注釈:本資料はAI技術を用いて翻訳されています。
メニューの内容
このチュートリアルでは、リーダーボードを表示するために使用するメニューを準備する方法を学びます。メニューはリソースセクションで入手でき、以下のファイルで構成されています。
-
LeaderboardsMenu: Byte Wars のゲームモード(シングルプレイヤー、エリミネーション、チームデスマッチ)に基づいてリーダーボードの種類を選択するボタンを表示する C# クラスです。このクラスを使用して、表示するリーダーボードを選択します。
- C# file:
Assets/Resources/Modules/Engagement/LeaderboardEssentials/Scripts/UI/LeaderboardsMenu.cs - Prefab file:
Assets/Resources/Modules/Engagement/LeaderboardEssentials/Prefabs/LeaderboardsMenu.prefab
- C# file:
-
LeaderboardPeriodMenu: リーダーボードの期間を選択するボタンを表示する C# クラスです。
- C# file:
Assets/Resources/Modules/Engagement/LeaderboardEssentials/Scripts/UI/LeaderboardPeriodMenu.cs - Prefab file:
Assets/Resources/Modules/Engagement/LeaderboardEssentials/Prefabs/LeaderboardPeriodMenu.prefab
- C# file:
-
LeaderboardAllTimeMenu_Starter: 全期間のリーダーボードランキングを表示するために使用される C# クラスです。
- C# file:
Assets/Resources/Modules/Engagement/LeaderboardEssentials/Scripts/UI/LeaderboardAllTimeMenu_Starter.cs - Prefab file:
Assets/Resources/Modules/Engagement/LeaderboardEssentials/Prefabs/LeaderboardAllTimeMenu_Starter.prefab
- C# file:
-
LeaderboardEntry: プレイヤーのランクやスコアなど、個々のプレイヤーのリーダーボード情報を表示するために使用される C# クラスです。
- C# file:
Assets/Resources/Modules/Engagement/LeaderboardEssentials/Scripts/UI/LeaderboardEntry.cs - Prefab file:
Assets/Resources/Modules/Engagement/LeaderboardEssentials/Prefabs/LeaderboardEntry.prefab
- C# file:
リーダーボードメニュー
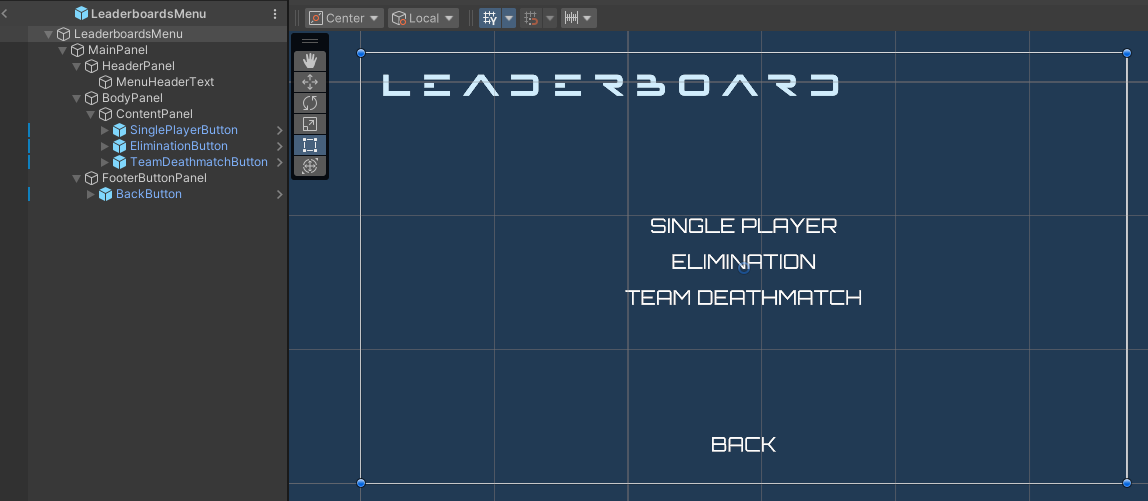
以下は LeaderboardsMenu Prefab のプレビューです。このメニューは、Byte Wars のゲームモード(シングルプレイヤー、エリミネーション、チームデスマッチ)に基づいてリーダーボードの種類を選択するボタンを表示します。

上記のボタンは LeaderboardsMenu クラスで宣言されています。
[SerializeField] private Button singlePlayerButton;
[SerializeField] private Button eliminationButton;
[SerializeField] private Button teamDeathmatchButton;
これらのボタンのいずれかがクリックされると、以下のプロパティが設定されます。このプロパティは、リーダーボードランキングを取得するリクエストを送信する際に、選択されたゲームモードを判断するために使用できます。
public static InGameMode SelectedGameMode { get; private set; }
リーダーボード期間メニュー
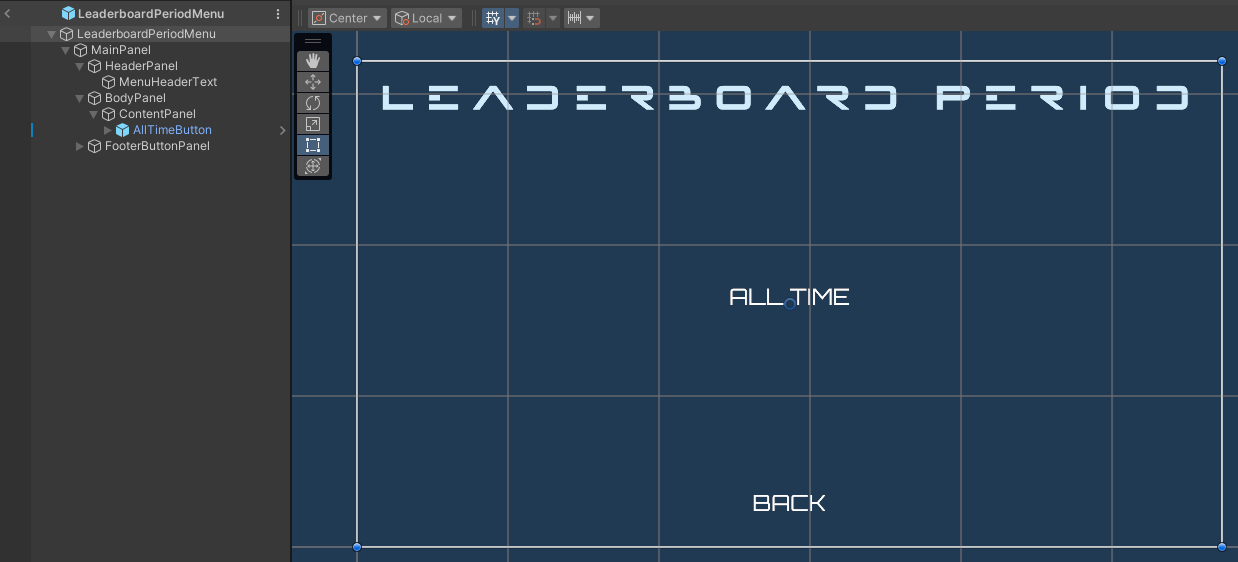
以下は LeaderboardPeriodMenu Prefab のプレビューです。このメニューは、リーダーボードの期間を選択するボタンを表示します。リーダーボードの期間には、全期間とサイクルの 2 種類があります。このチュートリアルでは、全期間のリーダーボード期間を実装します。

いずれかのボタンがクリックされると、以下のプロパティが設定されます。このプロパティは、リーダーボードランキングを取得するリクエストを送信する際に、選択された期間を判断するために使用できます。
public static StatisticCycleType SelectedPeriod { get; private set; }
全期間リーダーボードメニュー
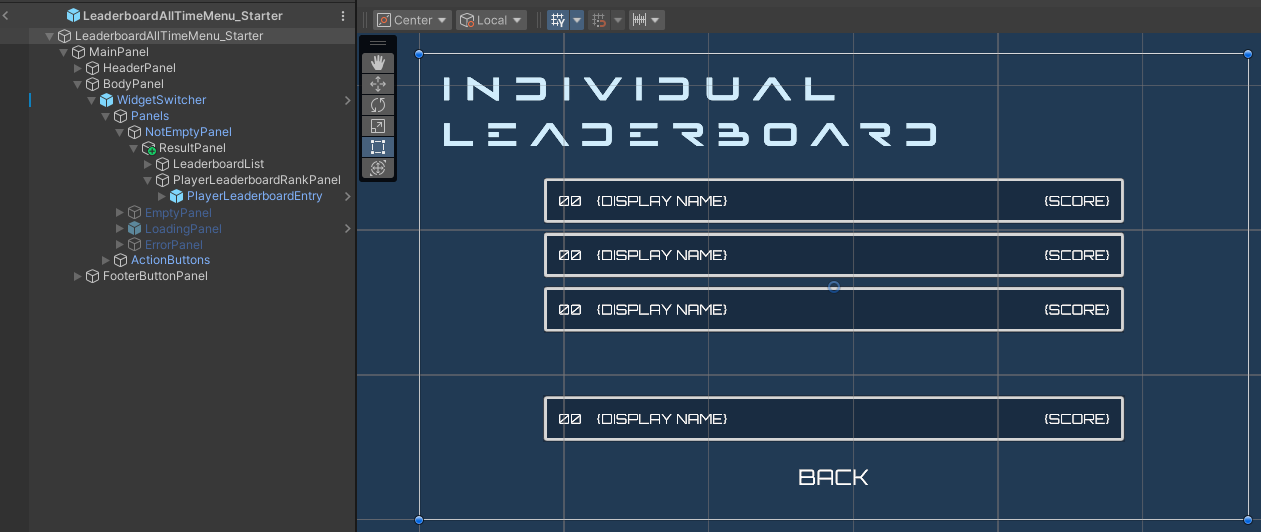
このメニューは、プレイヤーの表示名とスコアを含む個々のリーダーボードランキングを表示します。個々のエントリは LeaderboardEntry Prefab を使用して表示されます。リストには、限られた数のリーダーボードランキング(例: 上位 10 人のプレイヤー)のみが表示されます。現在ログインしているプレイヤーが上位リストに含まれていない場合、そのランキングはメニューの下部に表示されます。以下は LeaderboardAllTimeMenu_Starter Prefab のプレビューです。

上記のコンポーネントは LeaderboardAllTimeWidget_Starter クラスで宣言されています。
[SerializeField] private LeaderboardEntry leaderboardEntryPrefab;
[SerializeField] private LeaderboardEntry playerLeaderboardEntry;
[SerializeField] private AccelByteWarsWidgetSwitcher widgetSwitcher;
[SerializeField] private Transform leaderboardListPanel;
widgetSwitcherは、メニューの状態(デフォルト、読み込み中、エラー)を切り替えるために使用されるヘルパーコンポーネントです。leaderboardListPanelは、リーダーボードエントリが表示されるコンテナです。leaderboardEntryPrefabは、個々のエントリをインスタンス化するために使用されるLeaderboardEntryPrefab への参照です。playerLeaderboardEntryは、現在ログインしているプレイヤーのリーダーボードランクを表示するために使用されます。
リーダーボードエントリ
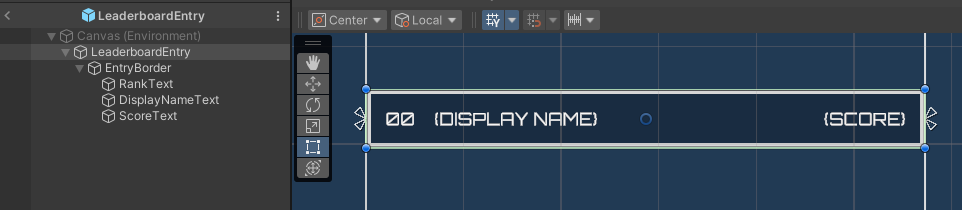
以下は LeaderboardEntry Prefab のプレビューです。プレイヤーの表示名、ランク、スコアを含む個々のリーダーボードランキングを表示します。

上記のコンポーネントは LeaderboardEntry クラスで宣言されています。
[SerializeField] private TMP_Text rankText;
[SerializeField] private TMP_Text displayNameText;
[SerializeField] private TMP_Text scoreText;
ランキング情報を設定するために、LeaderboardEntry クラスは以下のメソッドを提供しています。
public void SetRankingDetails(string userId, int rank, string displayName, float score)
{
displayNameText.text = displayName;
rankText.text = $"{rank}";
scoreText.text = $"{score}";
}
表示された情報をリセットするために、LeaderboardEntry クラスは以下のメソッドを提供しています。
public void Reset()
{
displayNameText.text = LeaderboardEssentialsModels.UnrankedMessage;
rankText.text = "?";
scoreText.text = "";
}
UI を準備する
このセクションでは、リーダーボードの統合を開始するために、前述のメニューを準備します。
-
LeaderboardAllTimeMenu_Starterクラスを開き、以下の関数を作成します。この関数は後でリーダーボードランキングを取得するリクエストを送信するために使用します。今のところ、以下のコードを追加してメニューを読み込み中の状態に切り替えます。private void DisplayRankingList()
{
widgetSwitcher.SetWidgetState(AccelByteWarsWidgetSwitcher.WidgetState.Loading);
} -
次に、現在ログインしているプレイヤーのリーダーボードランクを設定する以下の関数を作成します。
private void DisplayPlayerRanking(UserRanking playerRanking)
{
// 現在ログインしているプレイヤーがランク付けされていない場合は、空のエントリを表示します。それ以外の場合は、ランクを表示します。
if (playerRanking == null)
{
playerLeaderboardEntry.Reset();
return;
}
playerLeaderboardEntry.SetRankingDetails(
GameData.CachedPlayerState.PlayerId,
playerRanking.rank,
LeaderboardEssentialsModels.RankedMessage,
playerRanking.point);
} -
次に、事前定義された
OnEnable()関数に、メニューが表示されたときにDisplayRankingList()を呼び出す以下のコードを追加します。private void OnEnable()
{
DisplayRankingList();
} -
Unity エディタで、
Assets/Resources/Modules/Engagement/LeaderboardEssentialsに移動し、LeaderboardEssentialsAssetConfig.assetファイルを開きます。Is Active と Is Starter Active の両方のチェックボックスにチェックを入れて、スターターモードでモジュールを有効化します。 -
エディタでゲームをプレイします。メインメニュー > リーダーボード > 全期間に移動すると、読み込み中の状態のリストメニューが表示されます。
リソース
-
このチュートリアルで使用されるファイルは、Unity Byte Wars GitHub リポジトリで入手できます。
- Assets/Resources/Modules/Engagement/LeaderboardEssentials/Scripts/UI/LeaderboardsMenu.cs
- Assets/Resources/Modules/Engagement/LeaderboardEssentials/Prefabs/LeaderboardsMenu.prefab
- Assets/Resources/Modules/Engagement/LeaderboardEssentials/Scripts/UI/LeaderboardPeriodMenu.cs
- Assets/Resources/Modules/Engagement/LeaderboardEssentials/Prefabs/LeaderboardPeriodMenu.prefab
- Assets/Resources/Modules/Engagement/LeaderboardEssentials/Scripts/UI/LeaderboardAllTimeMenu_Starter.cs
- Assets/Resources/Modules/Engagement/LeaderboardEssentials/Prefabs/LeaderboardAllTimeMenu_Starter.prefab
- Assets/Resources/Modules/Engagement/LeaderboardEssentials/Scripts/UI/LeaderboardEntry.cs
- Assets/Resources/Modules/Engagement/LeaderboardEssentials/Prefabs/LeaderboardEntry.prefab