マッチメイキング後のUI - ピアツーピアによるクイックマッチ - (Unityモジュール)
注釈:本資料はAI技術を用いて翻訳されています。
AccelByte Gaming Services (AGS) SDK for UnityはWebGL上でP2Pをサポートしていません。このモジュールはWebGLビルドでは使用できません。
このページにはアクションチュートリアルのステップはありません。これはByte Warsがオンラインマルチプレイヤーをどのように処理するかについての情報ページです。
マッチロビーメニュー
このメニューは、プレイヤーがゲームサーバー(ピアツーピアまたはピアツーピアホスト)に正常に接続したときに表示されます。チームとそのメンバーに関する情報(プレイヤーの表示名やアバターなど)が表示されます。このUIは以下のクラスで定義されています:
- C#ファイル:
Assets/Scripts/UI/MainMenu/MatchLobbyMenu.cs - Prefabファイル:
Assets/Resources/Modules/MainMenu/MatchLobby/MatchLobbyMenuCanvas.prefab
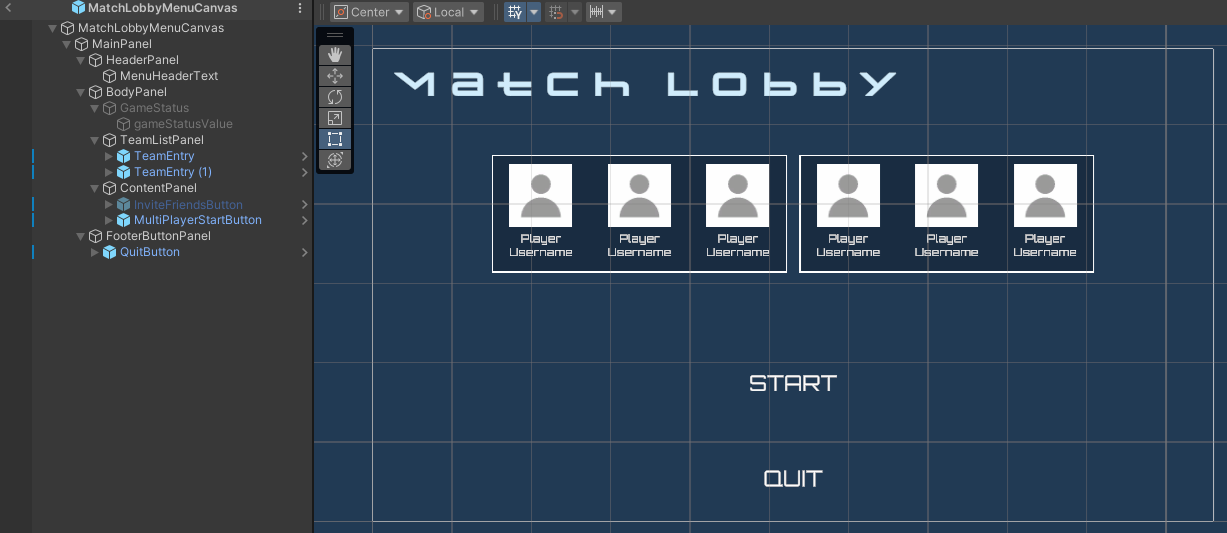
以下はマッチロビーメニューのプレビューです。ここでは、チームとプレイヤーのエントリーを視覚化するために、いくつかの一時的なエントリーが追加されています。

上記のプレビューからわかるように、このメニューには2つの主要なボタンがあります。最初のボタンはゲームを開始し、プレイヤーをゲームプレイレベルに移動させます。もう1つはゲームサーバーを終了します。これらのボタンの宣言はMatchLobbyMenuCanvasクラスで確認できます。
[SerializeField] private Button startButton;
[SerializeField] private Button quitButton;
プレイヤーエントリーを生成するために、このメニューは以下の関数を使用します:
private void GenerateTeamEntries()
{
ulong clientNetworkId = NetworkManager.Singleton.LocalClientId;
Dictionary<ulong, PlayerState> playerStates = GameManager.Instance.ConnectedPlayerStates;
Dictionary<int, TeamState> teamStates = GameManager.Instance.ConnectedTeamStates;
teamEntryListPanel.DestroyAllChildren();
// Generate team and its member entries.
Dictionary<int, TeamEntry> teamEntries = new Dictionary<int, TeamEntry>();
foreach (KeyValuePair<ulong, PlayerState> kvp in playerStates.OrderBy(p => p.Value.TeamIndex))
{
PlayerState playerState = kvp.Value;
int playerTeamIndex = playerState.TeamIndex;
bool isCurrentPlayer = playerState.ClientNetworkId == clientNetworkId;
if (!teamStates.ContainsKey(playerTeamIndex))
{
BytewarsLogger.Log($"Cannot spawn player entry. Invalid team index: {playerTeamIndex}");
continue;
}
// Create the team entry if not yet.
if (!teamEntries.ContainsKey(playerTeamIndex))
{
TeamEntry teamEntry = Instantiate(teamEntryPrefab, Vector3.zero, Quaternion.identity, teamEntryListPanel);
teamEntry.Set(teamStates[playerTeamIndex]);
teamEntries.Add(playerTeamIndex, teamEntry);
}
RectTransform teamEntryContainer = (RectTransform)teamEntries[playerTeamIndex].transform;
RectTransform playerEntryContainer = teamEntries[playerTeamIndex].PlayerEntryContainer;
// Create the player entry.
PlayerEntry playerEntry = Instantiate(
playerEntryPrefab,
Vector3.zero,
Quaternion.identity,
playerEntryContainer);
playerEntry.Set(teamStates[playerTeamIndex], playerState, isCurrentPlayer);
LayoutRebuilder.ForceRebuildLayoutImmediate(playerEntryContainer);
LayoutRebuilder.ForceRebuildLayoutImmediate(teamEntryContainer);
}
LayoutRebuilder.ForceRebuildLayoutImmediate(teamEntryListPanel);
}
上記のコードから、エントリーを生成するためにTeamEntryとPlayerEntryクラスをインスタンス化していることがわかります。これらのエントリーについて詳しく見ていきましょう。
チームエントリー
このUIエントリーは、チームに基づいてプレイヤー情報エントリーをグループ化するために使用されます。このUIは以下のクラスで定義されています:
- C#ファイル:
Assets/Scripts/UI/TeamEntry.cs - Prefabファイル:
Assets/Prefabs/UI/TeamEntry.prefab
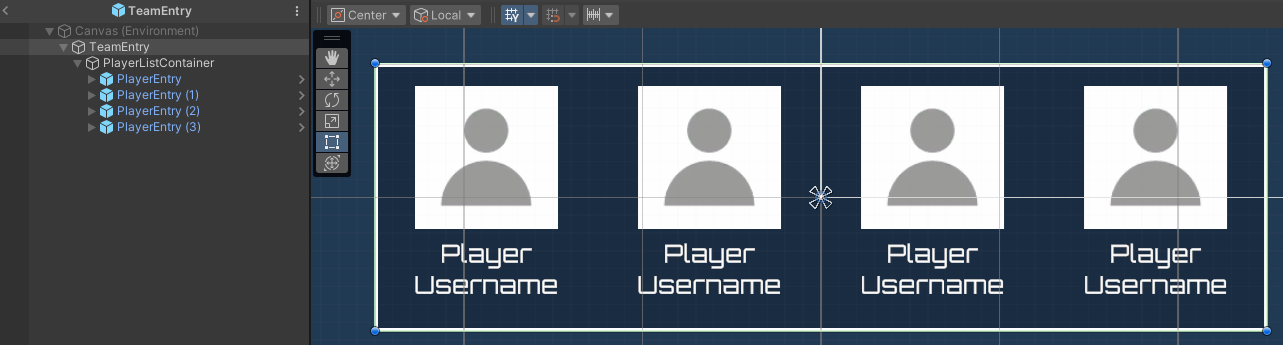
以下はチームエントリーUIのプレビューです。

プレイヤーエントリー
このUIエントリーは、プレイヤーの表示名やアバターなどのプレイヤー情報を表示するために使用されます。このUIは以下のクラスで定義されています:
- C#ファイル:
Assets/Scripts/UI/PlayerEntry.cs - Prefabファイル:
Assets/Prefabs/UI/PlayerEntry.prefab
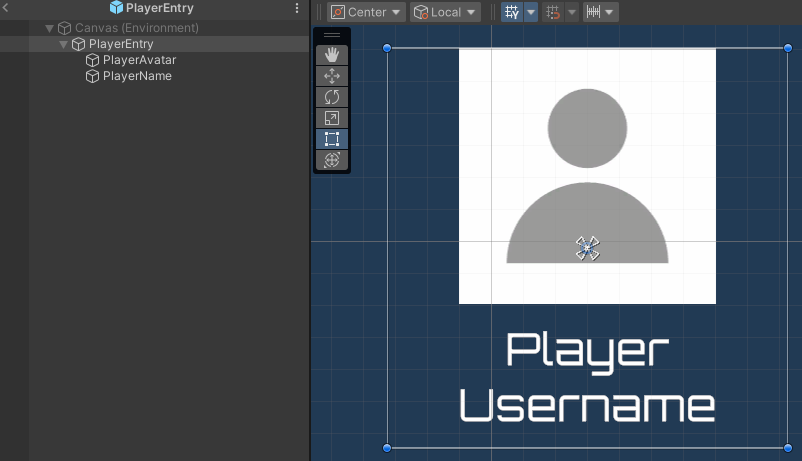
以下はプレイヤーエントリーUIのプレビューです。

ポーズメニュー
プレイヤーがゲームプレイレベルに入ると、ゲームを一時停止でき、ポーズメニューが表示されます。このメニューには、再開、リスタート、終了などのいくつかのボタンが表示されます。以下のクラスとPrefabで定義されています:
- C#ファイル:
Assets/Scripts/UI/PauseMenuCanvas.cs - Prefabファイル:
Assets/Resources/Modules/MainMenu/GamePlay/PauseMenuCanvas.prefab
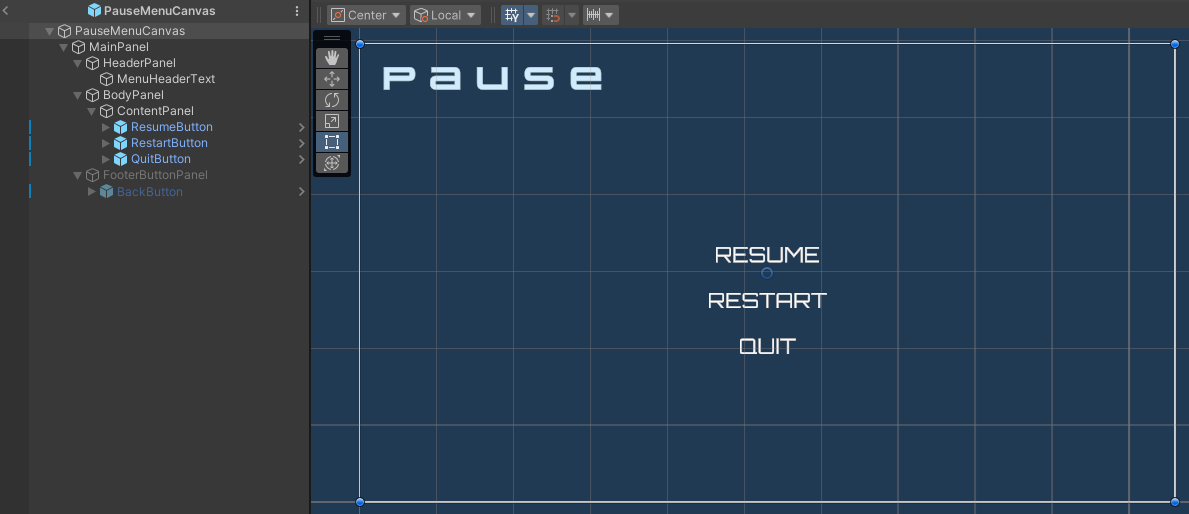
以下はポーズメニューのプレビューです:

このメニューで使用されるコンポーネントはPauseMenuCanvasクラスで定義されています:
[SerializeField] private Button resumeBtn;
[SerializeField] private Button restartBtn;
[SerializeField] private Button quitBtn;
ゲームオーバーメニュー
ゲームが終了すると、このメニューが表示され、誰が勝ったかなどのゲーム情報と、もう一度プレイするかゲームを終了するかのボタンが表示されます。このメニューは以下のクラスとPrefabで定義されています:
- C#ファイル:
Assets/Scripts/UI/Gameplay/GameOverMenuCanvas.cs - Prefabファイル:
Assets/Resources/Modules/MainMenu/GamePlay/GameOverMenuCanvas.prefab
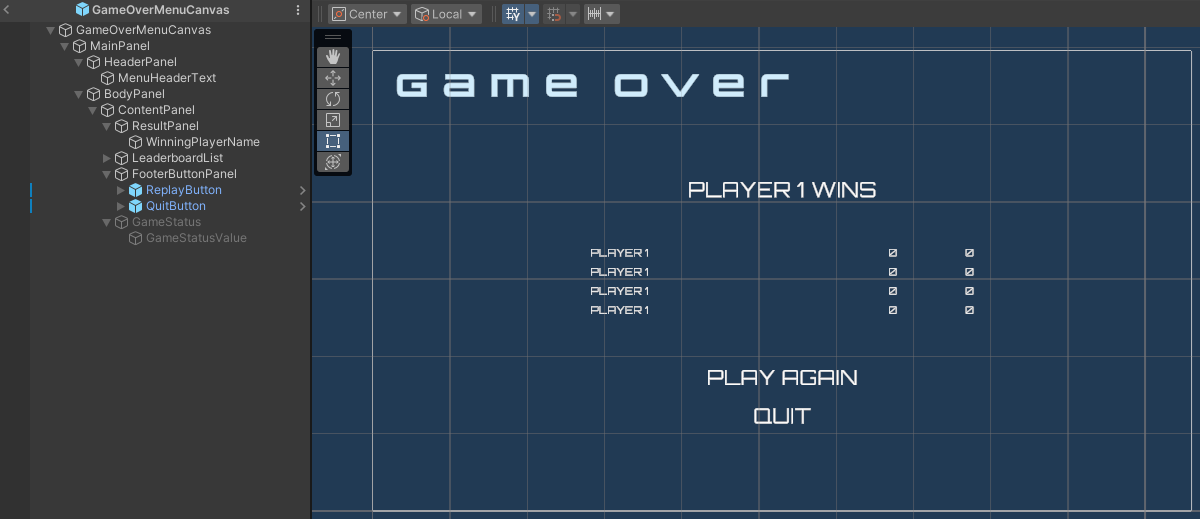
以下はゲームオーバーメニューのプレビューです:

このメニューで使用されるコンポーネントはPauseMenuCanvasクラスで定義されています:
[SerializeField] private TextMeshProUGUI winnerPlayerTextUI;
[SerializeField] private RectTransform leaderboardList;
[SerializeField] private LeaderboardEntryController leaderboardEntryPrefab;
[SerializeField] private Button playAgainBtn;
[SerializeField] private Button quitBtn;
リソース
-
このチュートリアルで使用されているファイルは、Unity Byte Wars GitHubリポジトリで入手できます。
- Assets/Scripts/UI/MainMenu/MatchLobbyMenu.cs
- Assets/Resources/Modules/MainMenu/MatchLobby/MatchLobbyMenuCanvas.prefab
- Assets/Scripts/UI/TeamEntry.cs
- Assets/Prefabs/UI/TeamEntry.prefab
- Assets/Scripts/UI/PlayerEntry.cs
- Assets/Prefabs/UI/PlayerEntry.prefab
- Assets/Scripts/UI/Gameplay/PauseMenuCanvas.cs
- Assets/Resources/Modules/MainMenu/GamePlay/PauseMenuCanvas.prefab
- Assets/Scripts/UI/Gameplay/GameOverMenuCanvas.cs
- Assets/Resources/Modules/MainMenu/GamePlay/GameOverMenuCanvas.prefab