Stats profile menu - Stat tracking and display - (Unreal Engine module)
What's on the menu
In this tutorial, you will learn how to prepare a simple Stats Profile menu widget to display the user's stats stored in AccelByte Gaming Services (AGS).
The Stats Profile menu you will add the code to has been created for you. The files are available in Resources and consists of four parts:
-
StatsProfileWidget_Starter: A C++ class to display player's statistics list.- Header file:
/Source/AccelByteWars/TutorialModules/Storage/StatisticsEssentials/UI/StatsProfileWidget_Starter.h - CPP file:
/Source/AccelByteWars/TutorialModules/Storage/StatisticsEssentials/UI/StatsProfileWidget_Starter.cpp - Blueprint widget:
/Content/TutorialModules/Storage/StatisticsEssentials/W_StatsProfile_Starter.uasset
- Header file:
-
StatsProfileWidgetEntry: A C++ class to display player's individual statistics name and value.- Header file:
/Source/AccelByteWars/TutorialModules/Storage/StatisticsEssentials/UI/Components/StatsProfileWidgetEntry.h - CPP file:
/Source/AccelByteWars/TutorialModules/Storage/StatisticsEssentials/UI/Components/StatsProfileWidgetEntry.cpp - Blueprint widget:
/Content/TutorialModules/Storage/StatisticsEssentials/Components/W_StatsProfileEntry.uasset
- Header file:
-
DT_GameStats: A Blueprint data table containing a list of statistics codes.- Blueprint data table:
/Content/ByteWars/Settings/DT_GameStats.uasset
- Blueprint data table:
Stats profile widget
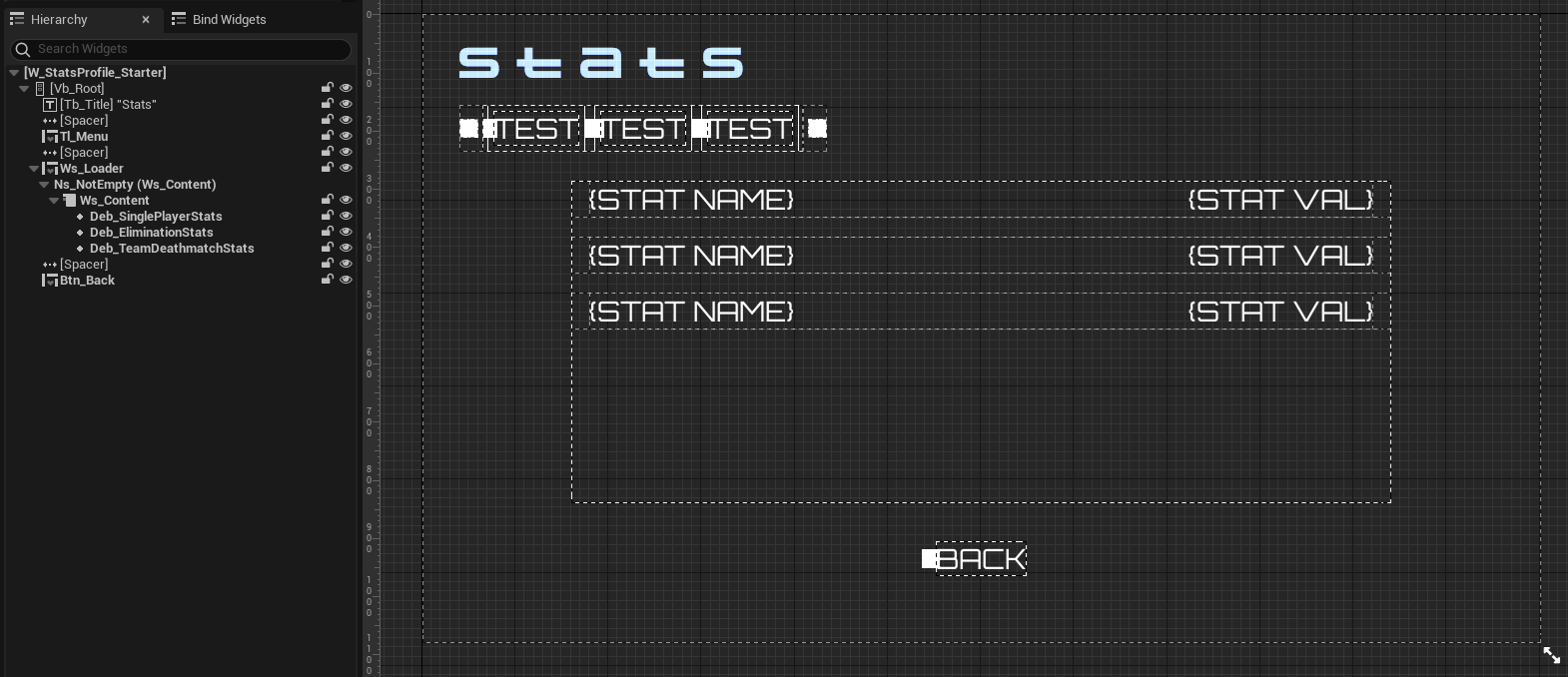
The stats profile widget is the main widget to show players' statistics. The following is a preview of the W_StatsProfile_Starter Blueprint widget:

This widget has several states controlled by UAccelByteWarsWidgetSwitcher. This custom widget switcher helps the widget to switch between the empty, loading, error, and the default states. The default state is the state where the widget shows a player's statistics.
This widget shows the statistics in tabs based on the game modes: single player, elimination, and team deathmatch. The statistics list is shown on the Dynamic Entry Box, which is mapped to each game modes.
Refer to Unreal Motion Graphic (UMG) UI Designer's Widget Switcher and Dynamic Entry Box documentation for more information.
Here are the declarations of the widget components in the C++ Header file:
private:
// ...
UPROPERTY(BlueprintReadOnly, meta = (BindWidget, BlueprintProtected = true, AllowPrivateAccess = true))
UAccelByteWarsWidgetSwitcher* Ws_Loader;
UPROPERTY(BlueprintReadOnly, meta = (BindWidget, BlueprintProtected = true, AllowPrivateAccess = true))
UDynamicEntryBox* Deb_SinglePlayerStats;
UPROPERTY(BlueprintReadOnly, meta = (BindWidget, BlueprintProtected = true, AllowPrivateAccess = true))
UDynamicEntryBox* Deb_EliminationStats;
UPROPERTY(BlueprintReadOnly, meta = (BindWidget, BlueprintProtected = true, AllowPrivateAccess = true))
UDynamicEntryBox* Deb_TeamDeathmatchStats;
UPROPERTY()
TMap<FName, UDynamicEntryBox*> StatsDataEntryList{};
Stats profile widget entry
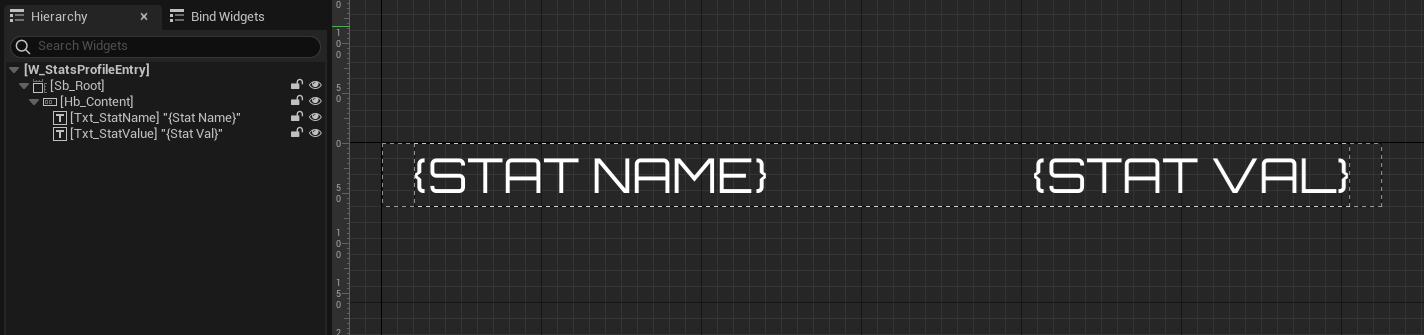
The stats profile widget entry is the widget to show a player's individual statistics name and value. The following is the preview of the W_StatsProfileEntry Blueprint widget:

Here are the declarations of the widget components in the C++ Header file:
private:
UPROPERTY(BlueprintReadOnly, meta = (BindWidget, BlueprintProtected = true, AllowPrivateAccess = true))
UTextBlock* Txt_StatName;
UPROPERTY(BlueprintReadOnly, meta = (BindWidget, BlueprintProtected = true, AllowPrivateAccess = true))
UTextBlock* Txt_StatValue;
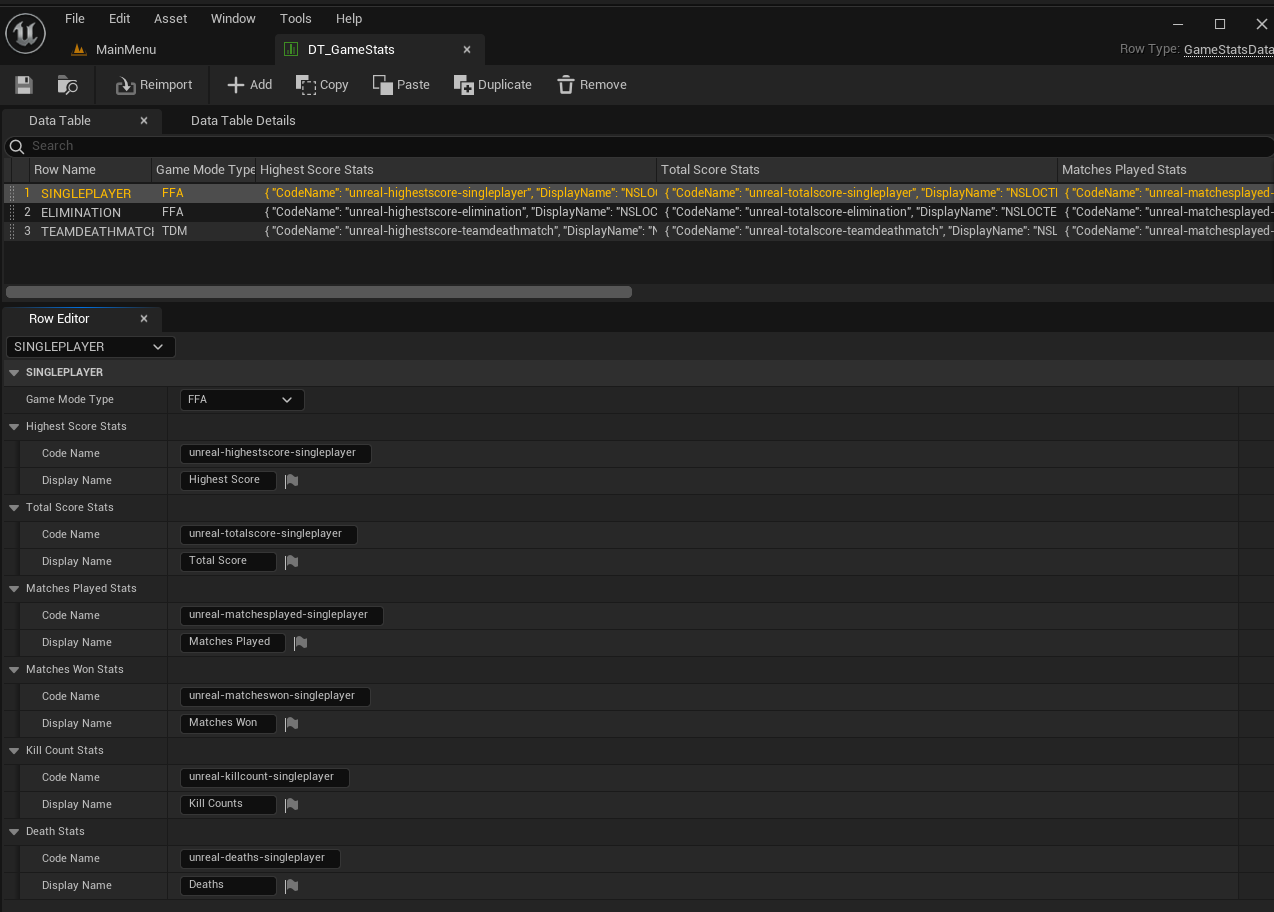
Stats data table
Byte Wars has multiple statistics to store for each game modes. To organize them, it uses a data table named DT_GameStats to store the statistics codes. You will use these statistics codes to manipulate the statistics values within AccelByte Gaming Services (AGS) later.

Byte Wars has many statistics, but for simplicity, this module only covers configuring the statistics for a player's highest score.
Ready the UI
In this section, you are going to prepare the widgets mentioned earlier to start integrating the statistics.
-
Open the
StatsProfileWidget_StarterHeader file and declare the function below:protected:
// ...
UFUNCTION()
void QueryLocalUserStats();
void OnQueryLocalUserStatsComplete(const FOnlineError& ResultState, const TArray<TSharedRef<const FOnlineStatsUserStats>>& UsersStatsResult); -
Next, open the
StatsProfileWidget_StarterCPP file and define theQueryLocalUserStats()function. This function queries the player's statistics list through the statistics subsystem, which you will create later. For now, define it with a dummy log as shown:void UStatsProfileWidget_Starter::QueryLocalUserStats()
{
// ...
} -
Define the
OnQueryLocalUserStatsComplete()function. This function is a callback function to display the statistics list after the query process is complete. For now, define it with a dummy log as shown:void UStatsProfileWidget_Starter::OnQueryLocalUserStatsComplete(
const FOnlineError& ResultState,
const TArray<TSharedRef<const FOnlineStatsUserStats>>& UsersStatsResult)
{
// ...
} -
Next, find the
NativeOnActivated()function and replace it with the code shown below. In this function, you map the Dynamic Entry Box based on the game modes. You will use this map to display the statistics list later. Then, you bind a button action to retry querying the statistics list. Then, you call theQueryLocalUserStats()to query the statistics list when the widget is displayed.void UStatsProfileWidget_Starter::NativeOnActivated()
{
Super::NativeOnActivated();
StatsDataEntryList.Empty();
StatsDataEntryList.Add(GAMESTATS_GameModeSinglePlayer, Deb_SinglePlayerStats);
StatsDataEntryList.Add(GAMESTATS_GameModeElimination, Deb_EliminationStats);
StatsDataEntryList.Add(GAMESTATS_GameModeTeamDeathmatch, Deb_TeamDeathmatchStats);
Btn_Back->OnClicked().AddUObject(this, &ThisClass::DeactivateWidget);
Ws_Loader->OnRetryClicked.AddUObject(this, &ThisClass::QueryLocalUserStats);
QueryLocalUserStats();
} -
Now, build your project and open it in the Unreal Engine editor. In the editor, open
/Content/TutorialModules/Storage/StatisticsEssentials/DA_StatsEssentialsand enable theIs Starter Mode Active. Then, save the asset. -
Play the game in the editor, log in, and navigate to Profile > Stats. You will see the stats profile widget with the empty statistics list.
Resources
- Files used in this tutorial
- AccelByteWars/Content/TutorialModules/Storage/StatisticsEssentials/UI/W_StatsProfile_Starter.uasset
- AccelByteWars/Source/AccelByteWars/TutorialModules/Storage/StatisticsEssentials/UI/StatsProfileWidget_Starter.h
- AccelByteWars/Source/AccelByteWars/TutorialModules/Storage/StatisticsEssentials/UI/StatsProfileWidget_Starter.cpp
- AccelByteWars/Content/TutorialModules/Storage/StatisticsEssentials/UI/Components/W_StatsProfileEntry.uasset
- AccelByteWars/Source/AccelByteWars/TutorialModules/Storage/StatisticsEssentials/UI/Components/StatsProfileWidgetEntry.h
- AccelByteWars/Source/AccelByteWars/TutorialModules/Storage/StatisticsEssentials/UI/Components/StatsProfileWidgetEntry.cpp
- AccelByteWars/Content/ByteWars/Settings/DT_GameStats.uasset