待機画面の追加 - ログインキュー - (Unreal Engine モジュール)
注釈:本資料はAI技術を用いて翻訳されています。
メニューの内容
関連ファイルはリソースセクションで入手でき、以下のコンポーネントで構成されています:
LoginQueueWidget_Starter:ウィジェットのインタラクションを処理するロジックを含むC++クラス。- Header ファイル:
\Source\AccelByteWars\TutorialModules\Access\LoginQueue\UI\LoginQueueWidget_Starter.h - Source ファイル:
\Source\AccelByteWars\TutorialModules\Access\LoginQueue\UI\LoginQueueWidget_Starter.cpp
- Header ファイル:
W_LoginQueue_Starter:Unreal Motion Graphics (UMG) を通じて作成されたBlueprintウィジェットで、LoginQueueWidget_Starterクラスの子孫です。- Widget Blueprintファイル:
\Content\TutorialModules\Access\LoginQueue\UI\W_LoginQueue_Starter.uasset
- Widget Blueprintファイル:
このメニューは、デバイスIDでログインモジュールのログインメニューに接続されています。ログイン、ログイン失敗、ログイン成功は引き続きそのメニューで処理されます。このメニューは、キューでの待機とキュー状態でのログインのキャンセルを処理します。
ログインメニューを操作するために、このメニューはログインメニューへの参照を持っています。以下はその参照の宣言です:
private:
UPROPERTY()
ULoginWidget_Starter* W_Parent;
その参照を取得する実装はOnActivated()関数内にあります:
void ULoginQueueWidget_Starter::NativeOnActivated()
{
// ...
W_Parent = GetFirstOccurenceOuter<ULoginWidget_Starter>();
if (!W_Parent)
{
UE_LOG_LOGIN_QUEUE(Warning, TEXT("Deactivate Auth Essentials's starter mode or activate this module's starter mode to make this widget work properly."))
return;
}
// ...
}
ログインキューメニューには、サブシステムの実装ステップで実装するサブシステムクラスへの参照もあります。
protected:
// ...
UPROPERTY()
ULoginQueueSubsystem_Starter* LoginQueueSubsystem;
void ULoginQueueWidget_Starter::NativeOnActivated()
{
// ...
LoginQueueSubsystem = GetGameInstance()->GetSubsystem<ULoginQueueSubsystem_Starter>();
// ...
}
ログインキューメニューには2つの状態があります:
- キュー内:キュー情報とキャンセルボタンを表示します。
- 読み込み中:キャンセルリクエストが送信され、現在レスポンスを待っていることを示します。
状態の変更は、Unreal Motion GraphicsのWidget Switcherと各状態の親コンポーネントへの参照を使用して可能です。以下は、Headerファイルで言及されているコンポーネントの宣言です:
private:
// ...
UPROPERTY(BlueprintReadOnly, meta = (BindWidget, BlueprintProtected = true, AllowPrivateAccess = true))
UWidgetSwitcher* Ws_Root;
UPROPERTY(BlueprintReadOnly, meta = (BindWidget, BlueprintProtected = true, AllowPrivateAccess = true))
UWidget* W_InQueue;
UPROPERTY(BlueprintReadOnly, meta = (BindWidget, BlueprintProtected = true, AllowPrivateAccess = true))
UWidget* W_Loading;
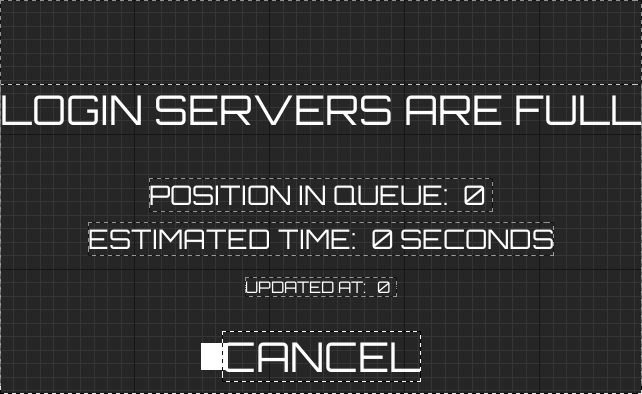
キュー内状態
ここでは、ゲームはキャンセルボタンと、推定待機時間、キュー内の位置、キューステータスの最終更新時刻などのキューに関する情報を表示します。

これらのコンポーネントはヘッダーファイルで宣言されています:
private:
// ...
UPROPERTY(BlueprintReadOnly, meta = (BindWidget, BlueprintProtected = true, AllowPrivateAccess = true))
UCommonButtonBase* Btn_CancelQueue;
UPROPERTY(BlueprintReadOnly, meta = (BindWidget, BlueprintProtected = true, AllowPrivateAccess = true))
UTextBlock* Tb_PositionInQueue;
UPROPERTY(BlueprintReadOnly, meta = (BindWidget, BlueprintProtected = true, AllowPrivateAccess = true))
UTextBlock* Tb_EstimatedWaitingTime;
UPROPERTY(BlueprintReadOnly, meta = (BindWidget, BlueprintProtected = true, AllowPrivateAccess = true))
UTextBlock* Tb_UpdatedAt;
読み込み中状態
この状態は実際には何もしません。キャンセルリクエストが現在処理中であることを示すだけです。したがって、このウィジェットはCPP側に参照を持ちません。

メニューの準備
-
LoginQueueWidget_StarterHeaderファイルを開き、以下の関数宣言を追加します。これらの関数は、ユーザーがキュー内にいるときにログインをキャンセルするために使用されます。protected:
void CancelQueue() const;
void OnCancelQueueCompleted(const APlayerController* PC, const FOnlineError& Error) const; -
引き続き
LoginQueueWidget_Starterヘッダーファイルで、以下の関数宣言を追加します。これらの関数はキュー内ステータスを処理します。protected:
// ...
void OnLoginQueued(const APlayerController* PC, const FAccelByteModelsLoginQueueTicketInfo& TicketInfo);
void OnLoginStatusUpdated(
const APlayerController* PC,
const FAccelByteModelsLoginQueueTicketInfo& TicketInfo,
const FOnlineError& Error) const; -
LoginQueueWidget_StarterCPPファイルを開き、CancelQueue()関数を実装します。現時点では、この関数は単に状態を読み込み中状態に変更します。void ULoginQueueWidget_Starter::CancelQueue() const
{
Ws_Root->SetActiveWidget(W_Loading);
// ...
} -
引き続きCPPファイルで、
OnCancelQueueCompletedを実装します。これは、ゲームがCancelQueueのレスポンスを受信したときのコールバックになります。この機能は、受信したレスポンスに基づいて、成功または失敗のいずれかで、ログインメニュー(親メニュー)をその状態で更新します。void ULoginQueueWidget_Starter::OnCancelQueueCompleted(const APlayerController* PC, const FOnlineError& Error) const
{
// Abort if Player Controller is not the current player.
if (PC != GetOwningPlayer())
{
return;
}
if (Error.bSucceeded)
{
W_Parent->SetLoginState(ELoginState::Default);
}
else
{
W_Parent->OnLoginComplete(false, Error.ErrorRaw);
}
} -
CPPファイルに
OnLoginQueuedを実装します。この関数は、プレイヤーがログインを試み、サーバーが現在Admin Portalで設定可能な特定の容量にあり、プレイヤーがバックエンドでキューに入れられたときのコールバックになります。これが発生すると、ゲームはキュー内状態を表示します。void ULoginQueueWidget_Starter::OnLoginQueued(
const APlayerController* PC,
const FAccelByteModelsLoginQueueTicketInfo& TicketInfo)
{
// Abort if Player Controller is not the current player.
if (PC != GetOwningPlayer())
{
return;
}
W_Parent->Ws_LoginState->SetActiveWidget(this);
Btn_CancelQueue->SetUserFocus(GetOwningPlayer());
Tb_EstimatedWaitingTime->SetText(FText::AsNumber(TicketInfo.EstimatedWaitingTimeInSeconds));
Tb_PositionInQueue->SetText(FText::AsNumber(TicketInfo.Position));
Tb_UpdatedAt->SetText(FText::FromString(FDateTime::Now().ToString(TEXT("%H:%M:%S"))));
Ws_Root->SetActiveWidget(W_InQueue);
} -
CPPファイルに
OnLoginStatusUpdated()関数を実装します。これは、ゲームがキューの更新を受信したときのコールバックになります。ゲームは、プレイヤーに表示する情報を更新します。void ULoginQueueWidget_Starter::OnLoginStatusUpdated(
const APlayerController* PC,
const FAccelByteModelsLoginQueueTicketInfo& TicketInfo,
const FOnlineError& Error) const
{
// Abort if Player Controller is not the current player.
if (PC != GetOwningPlayer())
{
return;
}
if (!Error.bSucceeded)
{
W_Parent->OnLoginComplete(false, Error.ErrorMessage.ToString());
}
Tb_EstimatedWaitingTime->SetText(FText::AsNumber(TicketInfo.EstimatedWaitingTimeInSeconds));
Tb_PositionInQueue->SetText(FText::AsNumber(TicketInfo.Position));
Tb_UpdatedAt->SetText(FText::FromString(FDateTime::Now().ToString(TEXT("%H:%M:%S"))));
} -
引き続きCPPファイルで、
NativeOnActivatedでCancelQueue()関数をCancelボタンにバインドし、NativeOnDeactivatedでアンバインドします。void ULoginQueueWidget_Starter::NativeOnActivated()
{
// ...
if (!W_Parent)
{
UE_LOG_LOGIN_QUEUE(Warning, TEXT("Deactivate Auth Essentials's starter mode or activate this module's starter mode to make this widget work properly."))
return;
}
Btn_CancelQueue->OnClicked().AddUObject(this, &ThisClass::CancelQueue);
// ...
}void ULoginQueueWidget_Starter::NativeOnDeactivated()
{
Super::NativeOnDeactivated();
Btn_CancelQueue->OnClicked().RemoveAll(this);
// ...
} -
プロジェクトをビルドし、完了したらUnreal Editorで開きます。
-
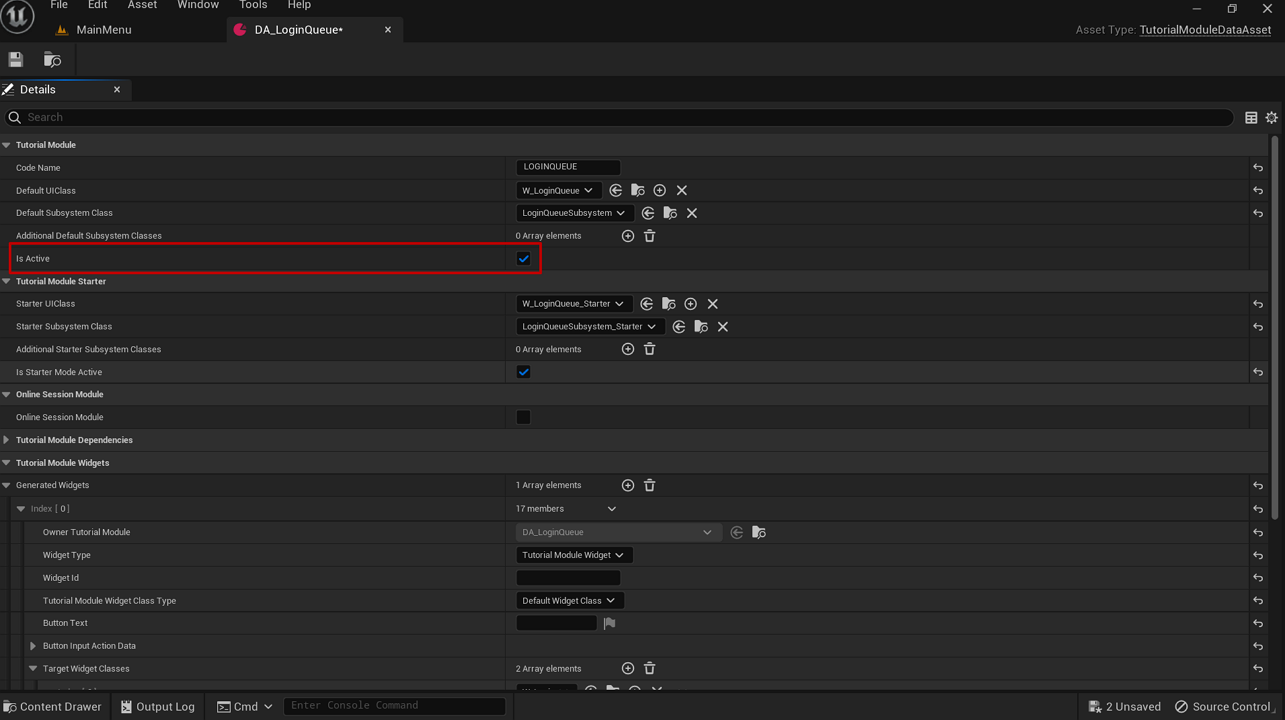
Content\TutorialModules\Access\LoginQueue\DA_LoginQueue.uassetを開き、Is Starter Mode Activeを有効にします。Data Assetを保存します。
-
エディタでPlayをクリックします。Login with Device IDボタンが表示されるはずです。この時点では、通常どおりログインできます。Admin Portalでのセットアップを完了すると、ログインキューメニューが表示されます。
リソース
- このチュートリアルセクションで使用されているファイルは、Byte Wars GitHubリポジトリで入手できます。
- AccelByteWars/Content/TutorialModules/Access/LoginQueue/UI/W_LoginQueue_Starter.uasset
- AccelByteWars/Source/AccelByteWars/TutorialModules/Access/LoginQueue/UI/LoginQueueWidget_Starter.h
- AccelByteWars/Source/AccelByteWars/TutorialModules/Access/LoginQueue/UI/LoginQueueWidget_Starter.cpp
- AccelByteWars/Content/TutorialModules/Access/LoginQueue/UI/DA_LoginQueue.uasset