ゲームセッションへの招待 UI - フレンドとプレイする - (Unreal Engine モジュール)
About the Invite to Game Session UI
The Invite to Game Session UI is a widget in Byte Wars that is attached to the Friend Details widget from the Friend list module. It is available in the Resources section and consists of a button and is defined in the following classes:
InviteToGameSessionWidget_Starter: A C++ class where most of the implementation will be.- Header file:
\Source\AccelByteWars\TutorialModules\Play\PlayingWithFriends\UI\InviteToGameSessionWidget_Starter.h - CPP file:
\Source\AccelByteWars\TutorialModules\PlayingWithFriends\UI\InviteToGameSessionWidget_Starter.cpp
- Header file:
W_InviteToGameSession_Starter: A widget Blueprint class that was created and designed using Unreal Motion Graphics (UMG).
Take a look at what has been prepared for you in the these files:
-
The menu consists of a single button called
Btn_Invite. This is where player triggers the invite function.private:
// ...
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UCommonButtonBase* Btn_Invite; -
Since the menu is an attachment to the Friend Details widget, you need to have a way to access the cached friend data from it. That's where the
GetFriendDataFromParentWidgetcomes in. Simply call that function, and it will return the cached friend data from the Friend Details widget.private:
// ...
UFriendData* GetFriendDataFromParentWidget(); -
Notice the
FTimerHandlevariable in the Header file. This is used as the disable timer to prevent a player from spamming the invite button.private:
// ...
FTimerHandle InviteDelayTimerHandle; -
There's also a subsystem variable. This is a pointer to the subsystem class that you will implement later. The code to retrieve that pointer is in
InviteToGameSessionWidget_StarterunderNativeOnActivated.private:
// ...
UPROPERTY()
UPlayingWithFriendsSubsystem_Starter* Subsystem;void UInviteToGameSessionWidget_Starter::NativeOnActivated()
{
// ...
Subsystem = GetGameInstance()->GetSubsystem<UPlayingWithFriendsSubsystem_Starter>();
check(Subsystem)
// ...
}
Ready the Invite to Game Session widget
Remember, this widget is responsible for only sending the invite and nothing else. The invitation notification will be handled by a different UI system later.
-
Open the
InviteToGameSessionWidget_StarterHeader file and add the following declaration:private:
// ...
void InviteToSession(); -
Open
InviteToGameSessionWidget_StarterCPP file and add this implementation:void UInviteToGameSessionWidget_Starter::InviteToSession()
{
const UFriendData* FriendData = GetFriendDataFromParentWidget();
if (!FriendData)
{
return;
}
// disable button for 5 seconds to avoid spamming
Btn_Invite->SetIsEnabled(false);
GetGameInstance()->GetTimerManager().SetTimer(
InviteDelayTimerHandle,
FTimerDelegate::CreateWeakLambda(this, [this]()
{
Btn_Invite->SetIsEnabled(true);
}),
5.0f,
false,
5.0f);
// ...
} -
Still in the CPP file, navigate to
NativeOnActivated()function and add the following code:void UInviteToGameSessionWidget_Starter::NativeOnActivated()
{
// ...
Btn_Invite->SetIsEnabled(true);
Btn_Invite->OnClicked().AddUObject(this, &ThisClass::InviteToSession);
} -
Unbind the function when the widget closes. In the CPP file, navigate to
NativeOnDeactivatedand add the following code:void UInviteToGameSessionWidget_Starter::NativeOnDeactivated()
{
Btn_Invite->OnClicked().RemoveAll(this);
if (InviteDelayTimerHandle.IsValid())
{
GetGameInstance()->GetTimerManager().ClearTimer(InviteDelayTimerHandle);
}
Super::NativeOnDeactivated();
} -
Build the project and open it with Unreal Editor.
-
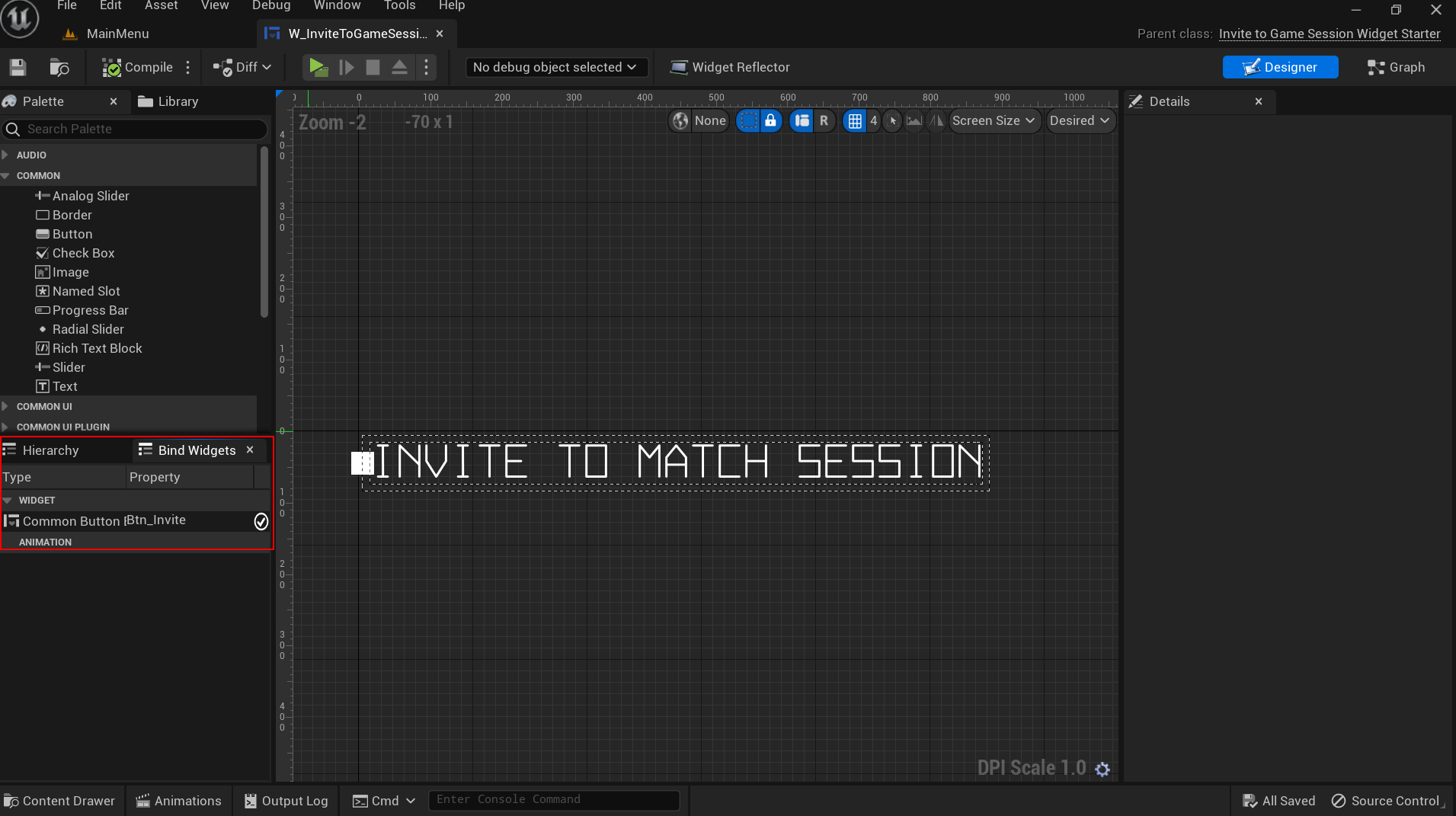
In the Unreal Editor, from the Content Browser, navigates to
Content\TutorialModules\Play\PlayingWithFriends\UI\and openW_InviteToGameSession_Starter. Make sure that all widgets are bound properly in the Bind Widgets tab and the Parent class is set toInviteToGameSessionWidget_Starter.
-
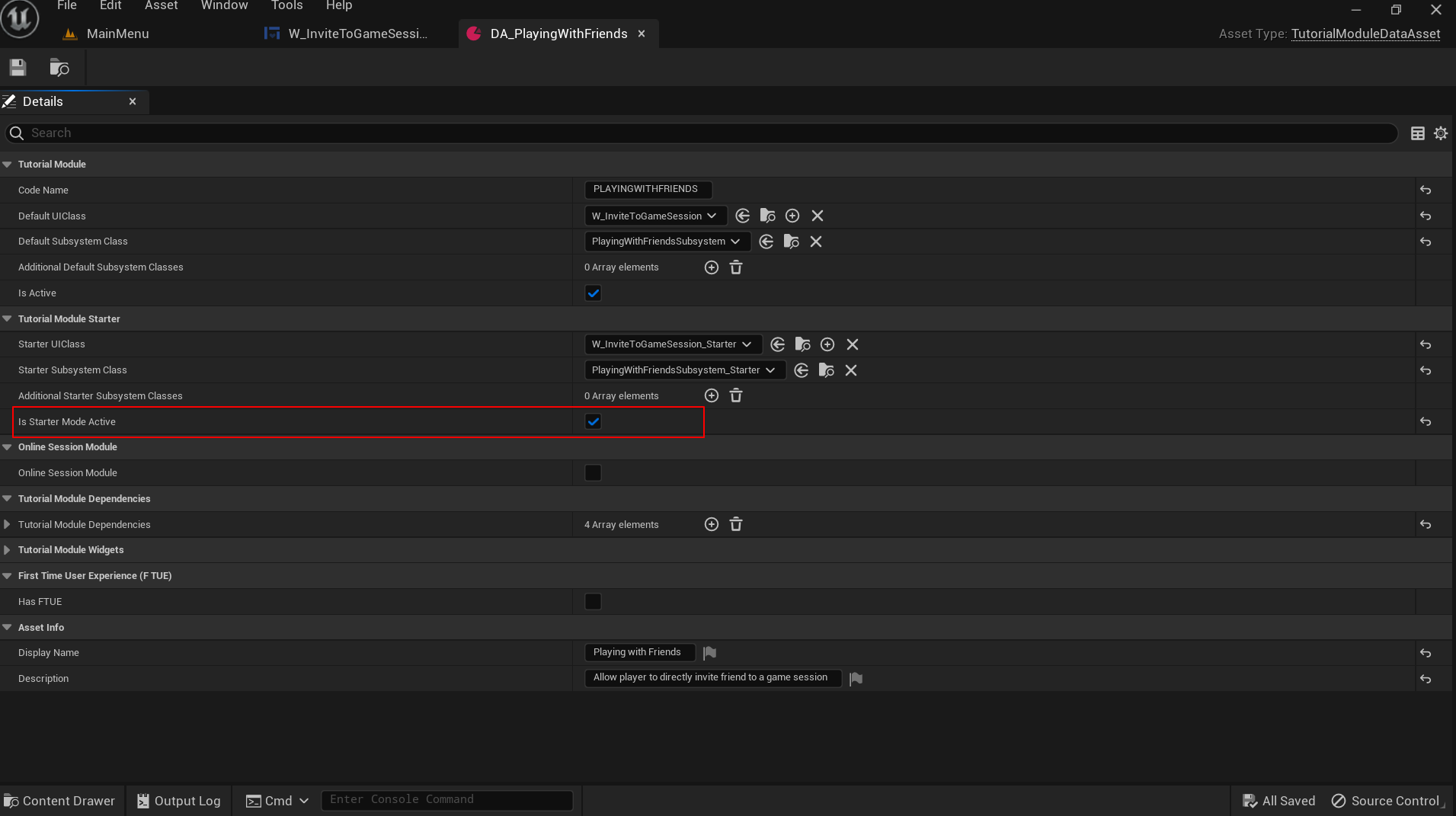
Open
Content\TutorialModules\Play\PlayingWithFriends\DA_PlayingWithFriends.uassetand enableIs Starter Mode Active. Save the Data Asset.
-
Play the game in the Editor, navigates to Online Play > Play Online > Create Match Session > Invite Friends. Click any friend and then Invite to Match Session. The starter UI will be shown if implemented correctly.
Resources
- The files used in this tutorial section are available in the Byte Wars GitHub repository.
- AccelByteWars/Content/TutorialModules/Play/PlayingWithFriends/UI/W_InviteToGameSession_Starter.uasset
- AccelByteWars/Source/AccelByteWars/TutorialModules/Play/PlayingWithFriends/UI/InviteToGameSessionWidget_Starter.h
- AccelByteWars/Source/AccelByteWars/TutorialModules/Play/PlayingWithFriends/UI/InviteToGameSessionWidget_Starter.cpp
- AccelByteWars/Content/TutorialModules/Play/PlayingWithFriends/UI/DA_PlayingWithFriends.uasset