フレンドリクエストメニューを追加する - フレンドを追加する - (Unreal Engine モジュール)
What's on the menu
In this tutorial, you will learn how to prepare the widgets that you will use to display and handle sent or received friend requests. The widgets are available in the Resources section and consist of the following:
-
FriendRequestsWidget_Starter: A C++ class you will use to call functionalities to display received friend requests.- Header file:
/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/FriendRequestsWidget_Starter.h - CPP file:
/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/FriendRequestsWidget_Starter.cpp - Blueprint widget:
/Content/TutorialModules/Social/FriendsEssentials/UI/W_FriendRequests_Starter.uasset
- Header file:
-
SentFriendRequestsWidget_Starter: A C++ class you will use to call functionalities to display sent friend requests.- Header file:
/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/SentFriendRequestsWidget_Starter.h - CPP file:
/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/SentFriendRequestsWidget_Starter.cpp - Blueprint widget:
/Content/TutorialModules/Social/FriendsEssentials/UI/W_SentFriendRequests_Starter.uasset
- Header file:
-
FriendWidgetEntry_Starter: A C++ class you will use to display the received or sent friend request information, such as the display name, avatar, and option buttons.- Header file:
/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/FriendWidgetEntry_Starter.h - CPP file:
/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/FriendWidgetEntry_Starter.cpp - Blueprint widget:
/Content/TutorialModules/Social/FriendsEssentials/UI/W_FriendEntry_Starter.uasset
- Header file:
Take a look at more details on how these widgets are constructed.
Received Friend Requests widget
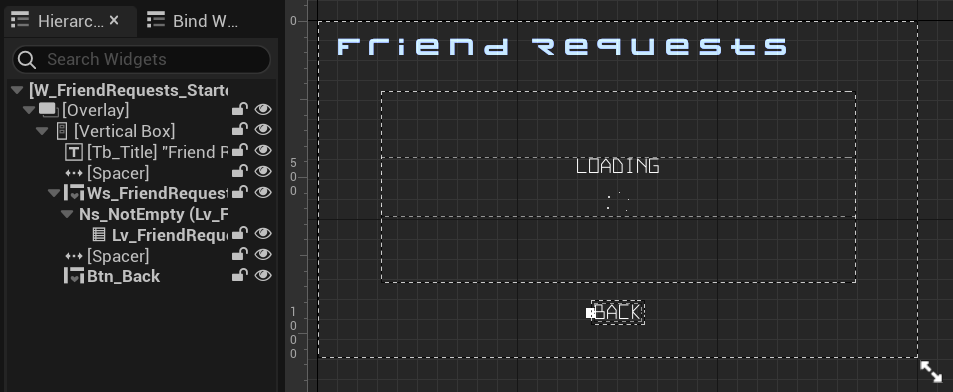
The Received Friend Requests widget has several states representing each state of the request status: empty, loading, error, and not empty (showing the received friend requests list). These states are achieved by using the AccelByte custom Widget Switcher: UAccelByteWarsWidgetSwitcher. The list itself is done by using a List View that takes an entry widget class and generates the entry dynamically. Below is the preview of the W_FriendRequestsWidget_Starter Blueprint widget:

The components above are declared in the FriendRequestsWidget_Starter class Header file.
protected:
// ...
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UAccelByteWarsWidgetSwitcher* Ws_FriendRequests;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UListView* Lv_FriendRequests;
Changing the state of this widget is done by calling Ws_FriendRequests->SetWidgetState().
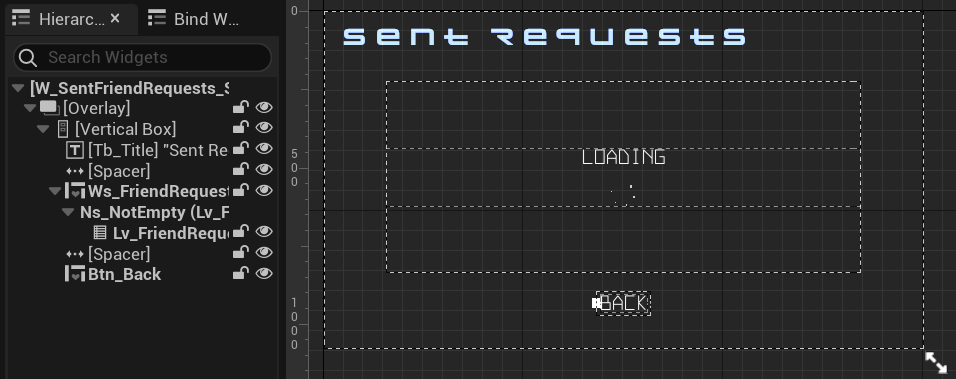
Sent Friend Requests widget
Just like the Received Friend Requests widget, the Sent Friend Requests widget also uses the UAccelByteWarsWidgetSwitcher and a List View showing the sent friend request entries.

The list to show the sent friend request entries is defined in the SentFriendRequestsWidget_Starter class Header file.
protected:
// ...
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UAccelByteWarsWidgetSwitcher* Ws_FriendRequests;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UListView* Lv_FriendRequests;
Changing the state of this widget is done by calling Ws_FriendRequests->SetWidgetState().
Friend Entry widget
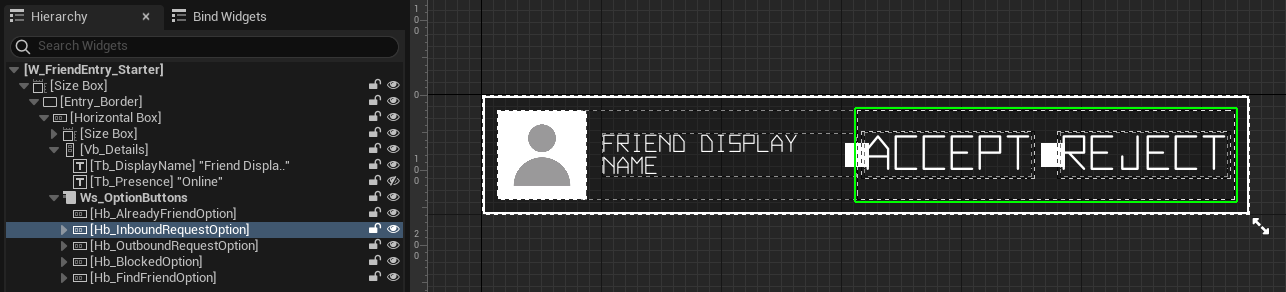
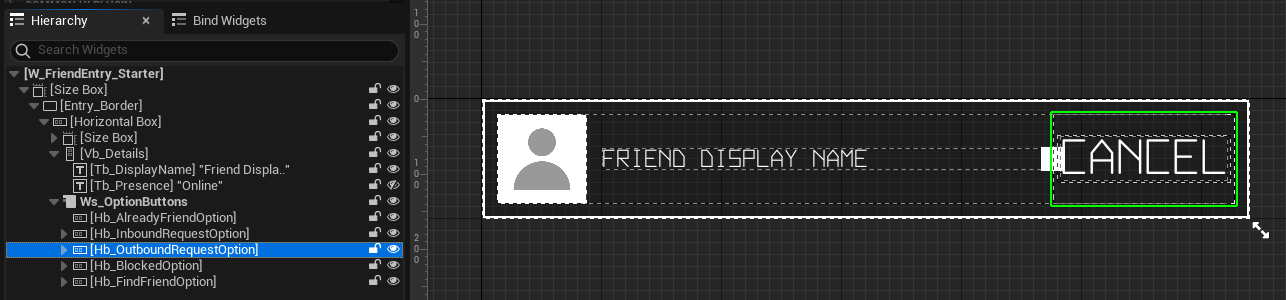
Below is the preview of the W_FriendWidgetEntry_Starter Blueprint widget. This widget displays friend information, such as display name, avatar, and option buttons. You have already used this widget to display the search results of potential friend entries previously. This time, you will use this widget to display received and sent friend requests information and their relevant option buttons.
Here is the preview for the entry that displays a received friend request:

Here is the preview for the entry that displays a sent friend request:

Below are the declarations of the components used by this widget. The declarations can be found in the FriendWidgetEntry_Starter class Header file.
protected:
// ...
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UCommonButtonBase* Btn_Accept;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UCommonButtonBase* Btn_Reject;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UCommonButtonBase* Btn_Cancel;
Ready the UI
In this section, you will learn how to prepare the widgets so you can follow along with the tutorials.
-
Open the
FriendWidgetEntry_Starterclass CPP file and you'll find the function below. This function will be triggered when the accept button is clicked. Later, you will call the functionalities to accept a received friend request in this function.void UFriendWidgetEntry_Starter::OnAcceptButtonClicked()
{
// ...
} -
Still in the
FriendWidgetEntry_Starterclass CPP file, you'll also find the function below. This function will be triggered when the reject button is clicked. Later, you will call the functionalities to reject a received friend request in this function.void UFriendWidgetEntry_Starter::OnRejectButtonClicked()
{
// ...
} -
Still in the
FriendWidgetEntry_Starterclass CPP file, you'll also find the function below. This function will be triggered when the cancel button is clicked. Later, you will call the functionalities to cancel a sent friend request in this function.void UFriendWidgetEntry_Starter::OnCancelButtonClicked()
{
// ...
} -
Open the
FriendRequestsWidget_Starterclass CPP file. There, you will find the function below. Later, you will call functionalities to get and display the received friend requests in this function.void UFriendRequestsWidget_Starter::GetFriendRequestList()
{
// ...
} -
Open the
SentFriendRequestsWidget_Starterclass CPP file. There, you will find the function below. Later, you will call functionalities to get and display the sent friend requests in this function.void USentFriendRequestsWidget_Starter::GetSentFriendRequestList()
{
// ...
} -
Build your project and open it in the Unreal Engine Editor. Play the game in the Editor, log in, and you should able to navigate to Social > Friend Requests menu.
Resources
- The files used in this tutorial section are available in the Unreal Byte Wars GitHub repository.
- AccelByteWars/Content/TutorialModules/Social/FriendsEssentials/UI/W_FriendRequests_Starter.uasset
- AccelByteWars/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/FriendRequestsWidget_Starter.h
- AccelByteWars/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/FriendRequestsWidget_Starter.cpp
- AccelByteWars/Content/TutorialModules/Social/FriendsEssentials/UI/W_SentFriendRequests_Starter.uasset
- AccelByteWars/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/SentFriendRequestsWidget_Starter.h
- AccelByteWars/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/SentFriendRequestsWidget_Starter.cpp
- AccelByteWars/Content/TutorialModules/Social/FriendsEssentials/UI/W_FriendEntry_Starter.uasset
- AccelByteWars/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/FriendWidgetEntry_Starter.h
- AccelByteWars/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/FriendWidgetEntry_Starter.cpp