フレンドリストメニューを追加する - フレンドリスト - (Unreal Engine モジュール)
What's on the menu
In this tutorial, you will learn how to prepare widgets that you will use to display a player's friend list. The widgets are defined in the following classes:
-
FriendsWidget_Starter: A C++ class you will to call functions to display the friend list.- Header file:
/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/FriendsWidget_Starter.h - CPP file:
/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/FriendsWidget_Starter.cpp - Blueprint widget:
/Content/TutorialModules/Social/FriendsEssentials/UI/W_Friends_Starter.uasset
- Header file:
-
FriendWidgetEntry_Starter: A C++ class you will use to display the friend's information, such as the display name, avatar, and option buttons.- Header file:
/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/FriendWidgetEntry_Starter.h - CPP file:
/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/FriendWidgetEntry_Starter.cpp - Blueprint widget:
/Content/TutorialModules/Social/FriendsEssentials/UI/W_FriendEntry_Starter.uasset
- Header file:
-
FriendDetailsWidget: A C++ class you will use to display individual friend information.- Header file:
/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/FriendDetailsWidget.h - CPP file:
/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/FriendDetailsWidget.cpp - Blueprint widget:
/Content/TutorialModules/Social/FriendsEssentials/UI/W_FriendDetails.uasset
- Header file:
Friends widget
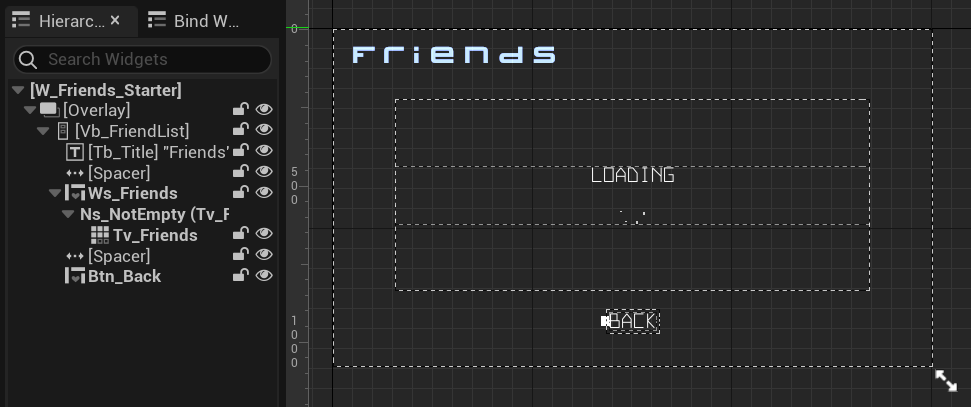
The Friends widget has several states representing each state of the request status: empty, loading, error, and not empty (showing the friend list). These states are achieved by using a custom Widget Switcher: UAccelByteWarsWidgetSwitcher. The list itself is done by using a Tile View, which is a child of List View that shows the entry widget as a tile instead of a list. Below is the preview of the W_Friends_Starter Blueprint widget:

The list to show the friend list is defined in the FriendsWidget_Starter class Header file:
protected:
// ...
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UAccelByteWarsWidgetSwitcher* Ws_Friends;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UTileView* Tv_Friends;
Changing the state of this widget is done by calling Ws_Friends->SetWidgetState().
Friend Entry widget
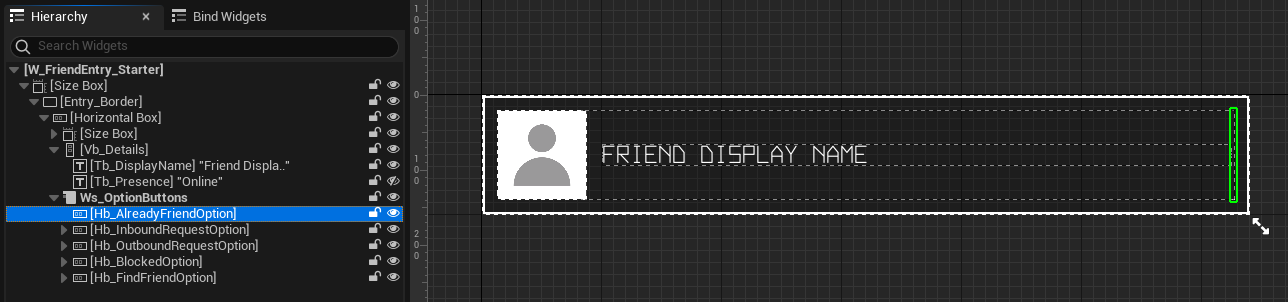
Below is the preview of the W_FriendEntry_Starter Blueprint widget. This widget displays friend information, such as display name, avatar, and option buttons. You have already used this widget to display some friend entries in the previously. This time, you will use this widget to display the player's friends' information. In this case, there is no option button to be displayed.

Friend Details widget
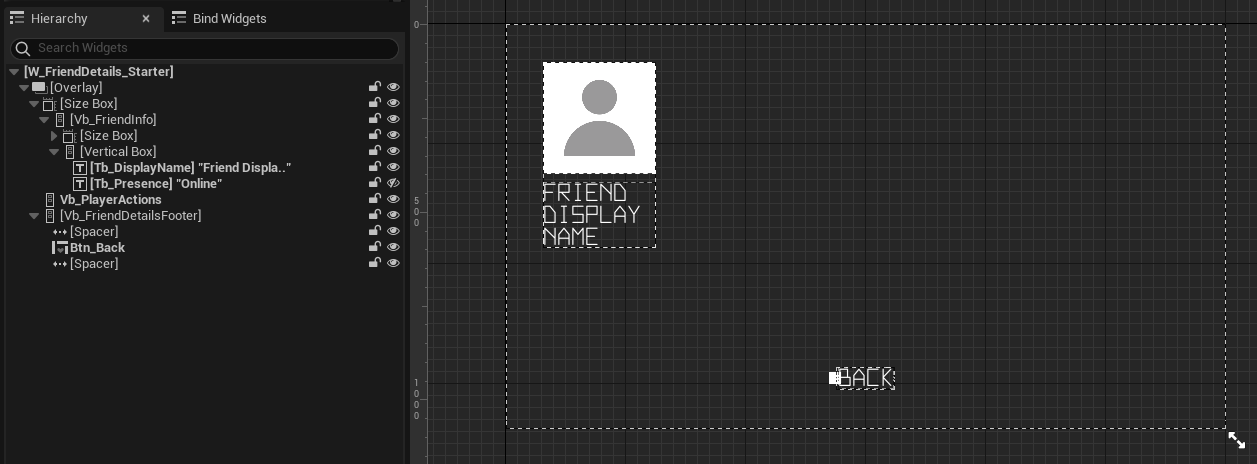
Below is the preview of the W_FriendDetails Blueprint widget. This widget contains components to display individual friend information, such as a display name and avatar image.

The function to display friend information is already prepared for you in the FriendDetailsWidget class CPP file, particularly in the function below:
void UFriendDetailsWidget::InitData(UFriendData* FriendData)
{
if (!FriendData)
{
UE_LOG_FRIENDS_ESSENTIALS(Warning, TEXT("Unable to display friend details. Friend data is not valid."));
return;
}
CachedFriendData = FriendData;
// Show display name or the generated display name instead if the actual display name is empty.
Tb_GeneratedDisplayNameNotice->SetVisibility(CachedFriendData->DisplayName.IsEmpty() ? ESlateVisibility::Visible : ESlateVisibility::Collapsed);
if (!CachedFriendData->DisplayName.IsEmpty())
{
Tb_DisplayName->SetText(FText::FromString(CachedFriendData->DisplayName));
}
else
{
Tb_DisplayName->SetText(FText::FromString(
UTutorialModuleOnlineUtility::GetUserDefaultDisplayName(CachedFriendData->UserId.ToSharedRef().Get())));
}
// Display avatar image.
const FString AvatarURL = CachedFriendData->AvatarURL;
Img_Avatar->LoadImage(AvatarURL);
}
The components to display friend information are defined in the FriendDetailsWidget class Header file.
protected:
// ...
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UAccelByteWarsAsyncImageWidget* Img_Avatar;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UTextBlock* Tb_DisplayName;
Ready the UI
In this section, you will learn how to prepare the widgets so you can follow along with the tutorials.
-
Open the
FriendsWidget_Starterclass CPP file. There, you will find the function below. Later, you will call some functions to get and display the friend list in this function.void UFriendsWidget_Starter::GetFriendList()
{
// ...
} -
Still in the same file, locate the function below. When the friend entries in the list are clicked, the function below will be triggered. The function will show the
W_FriendDetailswidget to display individual friend information. You don't need to do anything for this step.void UFriendsWidget_Starter::OnFriendEntryClicked(UObject* Item)
{
if (!Item)
{
UE_LOG_FRIENDS_ESSENTIALS(Warning, TEXT("Unable to handle friend entry on-click event. The friend entry's object item is not valid."));
return;
}
UFriendData* FriendData = Cast<UFriendData>(Item);
if (!FriendData)
{
UE_LOG_FRIENDS_ESSENTIALS(Warning, TEXT("Unable to handle friend entry on-click event. The friend entry's friend data is not valid."));
return;
}
UAccelByteWarsBaseUI* BaseUIWidget = Cast<UAccelByteWarsBaseUI>(GameInstance->GetBaseUIWidget());
if (!BaseUIWidget)
{
UE_LOG_FRIENDS_ESSENTIALS(Warning, TEXT("Unable to handle friend entry on-click event. Base UI widget is not valid."));
return;
}
UFriendDetailsWidget* DetailsWidget = Cast<UFriendDetailsWidget>(BaseUIWidget->PushWidgetToStack(EBaseUIStackType::Menu, FriendDetailsWidgetClass));
if (!DetailsWidget)
{
UE_LOG_FRIENDS_ESSENTIALS(Warning, TEXT("Unable to handle friend entry on-click event. Friend details widget is not valid."));
return;
}
DetailsWidget->InitData(FriendData);
} -
Build your project and open it in the Unreal Engine Editor. Play the game in the Editor, log in, and you should able to navigate to Social > Friends.
Resources
- The files used in this tutorial section are available in the Unreal Byte Wars GitHub repository.
- AccelByteWars/Content/TutorialModules/Social/FriendsEssentials/UI/W_Friends_Starter.uasset
- AccelByteWars/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/FriendsWidget_Starter.h
- AccelByteWars/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/FriendsWidget_Starter.cpp
- AccelByteWars/Content/TutorialModules/Social/FriendsEssentials/UI/W_FriendDetails.uasset
- AccelByteWars/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/FriendDetailsWidget.h
- AccelByteWars/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/FriendDetailsWidget.cpp
- AccelByteWars/Content/TutorialModules/Social/FriendsEssentials/UI/W_FriendEntry_Starter.uasset
- AccelByteWars/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/FriendWidgetEntry_Starter.h
- AccelByteWars/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/FriendWidgetEntry_Starter.cpp