フレンド検索メニューを追加する - プレイヤーを検索する - (Unreal Engine モジュール)
What's on the menu
In this section, you will learn how to prepare widgets that you will use to find potential friends by their display name and send friend invitation requests. The widgets are summarized in this tutorial and are available in the Resources section.
-
FindFriendsWidget_Starter: A C++ class you will use to call some functionalities to find potential friends.- Header file:
/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/FindFriendsWidget_Starter.h - CPP file:
/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/FindFriendsWidget_Starter.cpp - Blueprint widget:
/Content/TutorialModules/Social/FriendsEssentials/UI/W_FindFriends_Starter.uasset
- Header file:
-
FriendWidgetEntry_Starter: A C++ class you will use to display the search result's potential friends' information, such as their display name, avatar, and option buttons.- Header file:
/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/FriendWidgetEntry_Starter.h - CPP file:
/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/FriendWidgetEntry_Starter.cpp - Blueprint widget:
/Content/TutorialModules/Social/FriendsEssentials/UI/W_FriendEntry_Starter.uasset
- Header file:
Take a look at more details on how these widgets are constructed.
Find Friend widget
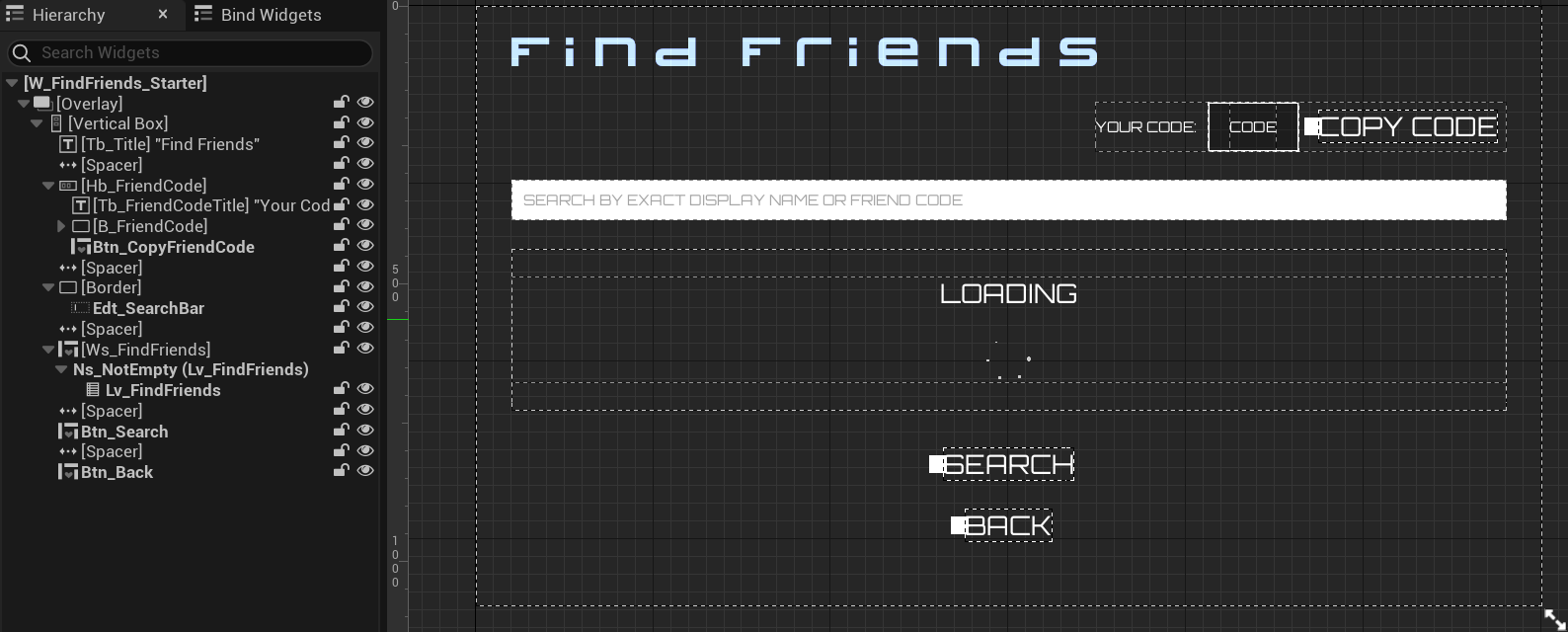
There are two main components of this widget: the search player part and the friend code retrieval part. The search player has several states representing each state of the request status: empty, loading, error, and not empty (showing the search results list). These states are achieved by using the custom AccelByte Widget Switcher: the UAccelByteWarsWidgetSwitcher. The list itself is done by using a List View that takes an entry widget class and generates the entry dynamically. Similarly to that, the search player only consists of multiple states: default, loading, and no code, which is achieved by using a Widget Switcher.
This widget also consists of a search bar, a search button, and a copy code button. Below is the preview of the W_FindFriends_Starter Blueprint widget:

These components are declared in the FindFriendsWidget_Starter class Header file:
protected:
// ...
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UWidgetSwitcher* Ws_FriendCode;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UTextBlock* Tb_FriendCode;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UTextBlock* Tb_FriendCodeEmpty;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UThrobber* Th_FriendCodeLoader;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UCommonButtonBase* Btn_CopyFriendCode;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UCommonButtonBase* Btn_Search;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UEditableText* Edt_SearchBar;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UAccelByteWarsWidgetSwitcher* Ws_FindFriends;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UListView* Lv_FindFriends;
Changing the state of the search player components is done by calling Ws_FindFriends->SetWidgetState(), while the state of the friend code is set by calling Ws_FriendCode->SetActiveWidget().
Friend Entry widget
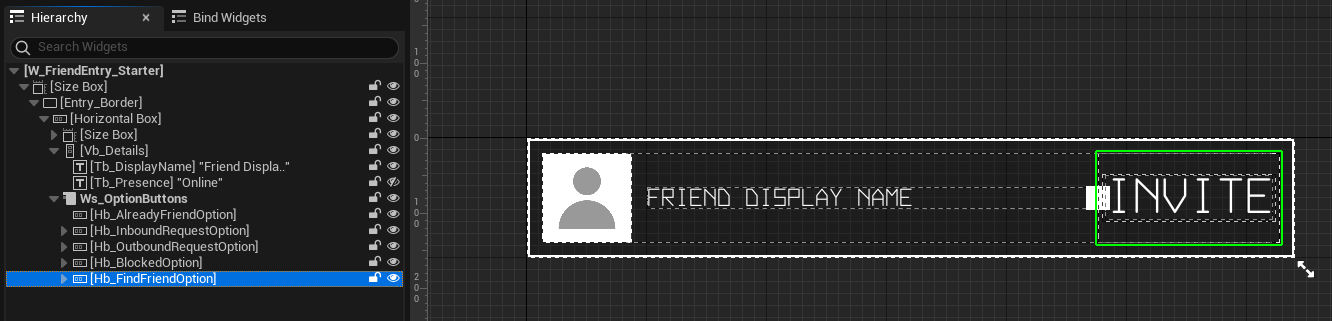
Below is the preview of the W_FriendEntry_Starter Blueprint widget. This widget displays friend information, such as display name, avatar, and option buttons. This will be in the entry widget class for the List View in the Find Friend widget.

The option buttons are categorized in a Widget Switcher named Ws_OptionButtons. The option buttons are the buttons to do actions such as sending a friend request. The Widget Switcher will help to display relevant option buttons based on what friend entry type is being displayed.
List View requires the entry widget to implement the IUserObjectListEntry interface. If you look at the parent of this widget's Header file, the FriendWidgetEntry_Starter, you can see that it inherits the UAccelByteWarsWidgetEntry, which has the IUserObjectListEntry implemented into it. For the widget to work properly as an entry widget, it needs to implement the NativeOnListItemObjectSet() function, which is the setup function that the List View will call. This is where all the UI setup needs to be done. It has already been set up for you, so you can simply use it for any List View or call the NativeOnListItemObjectSet() function directly to set it up manually.
void UFriendWidgetEntry_Starter::NativeOnListItemObjectSet(UObject* ListItemObject)
{
Super::NativeOnListItemObjectSet(ListItemObject);
CachedFriendData = Cast<UFriendData>(ListItemObject);
// Display display name.
if (!CachedFriendData->DisplayName.IsEmpty())
{
Tb_DisplayName->SetText(FText::FromString(CachedFriendData->DisplayName));
}
else
{
Tb_DisplayName->SetText(FText::FromString(
UTutorialModuleOnlineUtility::GetUserDefaultDisplayName(CachedFriendData->UserId.ToSharedRef().Get())));
}
// Display avatar image.
const FString AvatarURL = CachedFriendData->AvatarURL;
Img_Avatar->LoadImage(AvatarURL);
if(CachedFriendData->DataSource != EDataSource::User)
{
Ws_OptionButtons->SetVisibility(ESlateVisibility::Hidden);
if(CachedFriendData->DataSource == EDataSource::GameSessionPlayer)
{
URecentPlayersSubsystem* RecentPlayersSubsystem = GetGameInstance()->GetSubsystem<URecentPlayersSubsystem>();
if(RecentPlayersSubsystem != nullptr)
{
Tb_GameSessionStatus->SetVisibility(ESlateVisibility::Visible);
Tb_GameSessionStatus->SetText(FText::FromString(RecentPlayersSubsystem->GetGameSessionPlayerStatus(CachedFriendData)));
const FOnlineSubsystemAccelByte* Subsystem = static_cast<FOnlineSubsystemAccelByte*>(Online::GetSubsystem(GetWorld()));
IOnlineSessionPtr SessionInterface = Subsystem->GetSessionInterface();
if(SessionInterface.IsValid())
{
#if ENGINE_MAJOR_VERSION >= 5 && ENGINE_MINOR_VERSION >= 5
SessionInterface->ClearOnSessionParticipantJoinedDelegates(this);
SessionInterface->AddOnSessionParticipantJoinedDelegate_Handle(FOnSessionParticipantJoinedDelegate::CreateUObject(this, &ThisClass::OnSessionParticipantsJoined));
#else
SessionInterface->ClearOnSessionParticipantsChangeDelegates(this);
SessionInterface->AddOnSessionParticipantsChangeDelegate_Handle(FOnSessionParticipantsChangeDelegate::CreateUObject(this, &ThisClass::OnSessionParticipantsChanged));
#endif
}
}
}
}
else
{
// Display options based on friend's invitation status.
Ws_OptionButtons->SetActiveWidgetIndex((uint8)CachedFriendData->Status);
// Show the reason why the player cannot send invitation request.
Btn_Invite->SetVisibility(!CachedFriendData->bCannotBeInvited ? ESlateVisibility::Visible : ESlateVisibility::Collapsed);
Tb_CannotInviteMessage->SetVisibility(CachedFriendData->bCannotBeInvited ? ESlateVisibility::Visible : ESlateVisibility::Collapsed);
Tb_CannotInviteMessage->SetText(FText::FromString(CachedFriendData->ReasonCannotBeInvited));
Tb_GameSessionStatus->SetVisibility(ESlateVisibility::Collapsed);
}
OnListItemObjectSet.Broadcast();
}
Since you will use this widget to display the search results of potential friends, the invite button will be displayed automatically thanks to the function above.
Below are the declarations of the components used by this widget. The declarations can be found in the FriendWidgetEntry_Starter class Header file.
protected:
// ...
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UAccelByteWarsAsyncImageWidget* Img_Avatar;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UTextBlock* Tb_DisplayName;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UWidgetSwitcher* Ws_OptionButtons;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UCommonButtonBase* Btn_Invite;
Ready the UI
In this section, you will learn how to prepare the widgets so you can follow along with the tutorials in this module.
-
Open the
FriendWidgetEntry_Starterclass CPP file and navigate to theOnInviteButtonClicked()function. This function will be triggered when the invite button is clicked. Later, you will call sending a friend invitation request in this function.void UFriendWidgetEntry_Starter::OnInviteButtonClicked()
{
// ...
} -
Open the
FindFriendsWidget_Starterclass CPP file and navigate to theOnSearchBarCommitted()function. This function will be called when you submit any keyword on the search bar inW_FindFriends_Starter. Later, you will call the showing the search results of potential friends here.void UFindFriendsWidget_Starter::OnSearchBarCommitted(const FText& Text, ETextCommit::Type CommitMethod)
{
// ...
} -
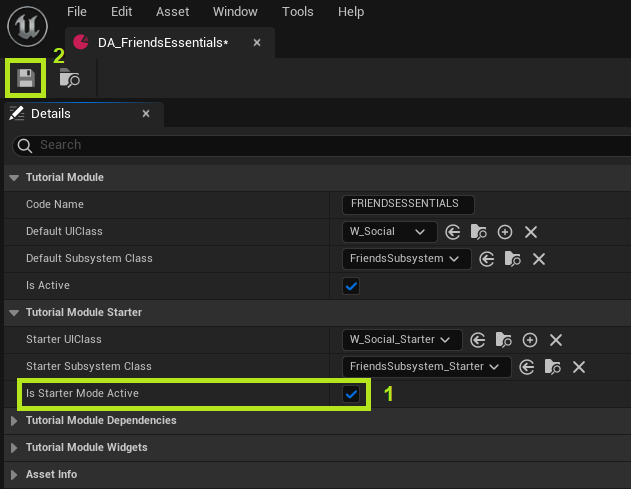
Build your project and open it in the Unreal Engine Editor. In the Editor, go to
/Content/TutorialModules/Social/FriendsEssentials/. OpenDA_FriendsEssentialsand enableIs Starter Mode Active. Save the data asset again. This will activate friends-related widgets including the widgets mentioned before, so you can navigate through them when you play the game.
-
Play the game in the Editor. Log in and you should able to navigate to Social > Find Friends.
Resources
- The files used in this tutorial section are available in the Unreal Byte Wars GitHub repository.
- AccelByteWars/Content/TutorialModules/Social/FriendsEssentials/DA_FriendsEssentials.uasset
- AccelByteWars/Content/TutorialModules/Social/FriendsEssentials/UI/W_FindFriends_Starter.uasset
- AccelByteWars/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/FindFriendsWidget_Starter.h
- AccelByteWars/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/FindFriendsWidget_Starter.cpp
- AccelByteWars/Content/TutorialModules/Social/FriendsEssentials/UI/W_FriendEntry_Starter.uasset
- AccelByteWars/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/FriendWidgetEntry_Starter.h
- AccelByteWars/Source/AccelByteWars/TutorialModules/Social/FriendsEssentials/UI/FriendWidgetEntry_Starter.cpp