パーティメニューを追加する - パーティ入門 - (Unreal Engine モジュール)
注釈:本資料はAI技術を用いて翻訳されています。
メニューの内容
このセクションでは、パーティメンバーを表示するために使用するウィジェットの準備方法を学びます。ウィジェットは以下のクラスで定義されています:
-
PartyWidget_Starter:パーティメンバーを表示するためのいくつかの関数を呼び出すために使用するC++クラスです。
- ヘッダーファイル:
/Source/AccelByteWars/TutorialModules/PartyEssentials/UI/PartyWidget_Starter.h - CPPファイル:
/Source/AccelByteWars/TutorialModules/PartyEssentials/UI/PartyWidget_Starter.cpp - Blueprintウィジェット:
/Content/TutorialModules/PartyEssentials/UI/W_Party_Starter.uasset
- ヘッダーファイル:
-
PartyWidgetEntry_Starter:表示名やアバターなど、個々のパーティメンバー情報を表示するために使用するC++クラスです。
- ヘッダーファイル:
/Source/AccelByteWars/TutorialModules/PartyEssentials/UI/PartyWidgetEntry_Starter.h - CPPファイル:
/Source/AccelByteWars/TutorialModules/PartyEssentials/UI/PartyWidgetEntry_Starter.cpp - Blueprintウィジェット:
/Content/TutorialModules/PartyEssentials/UI/W_PartyEntry_Starter.uasset
- ヘッダーファイル:
これらのウィジェットがどのように構築されているかの詳細を見ていきましょう。
パーティウィジェット
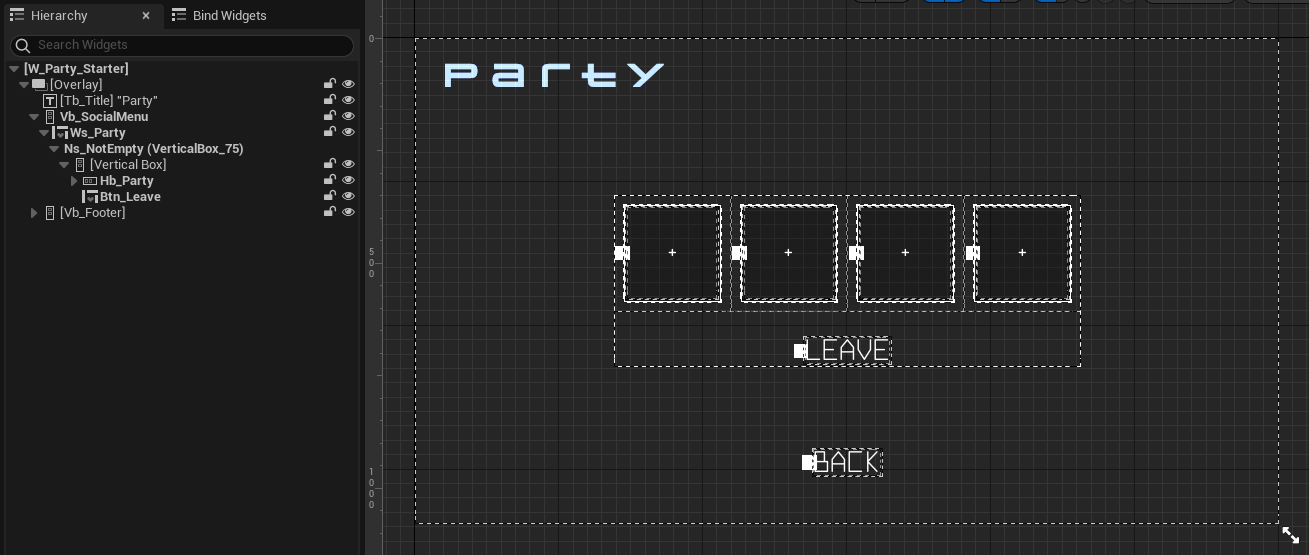
以下はW_Party_Starter Blueprintウィジェットのプレビューです。このウィジェットは、パーティメンバーを表示するコンテナとパーティから退出するボタンで構成されています。

このウィジェットで使用されるコンポーネントは、PartyWidget_Starterクラスのヘッダーファイルで定義されています。
protected:
// ...
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UAccelByteWarsWidgetSwitcher* Ws_Party;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UHorizontalBox* Hb_Party;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UCommonButtonBase* Btn_Leave;
パーティエントリーウィジェット
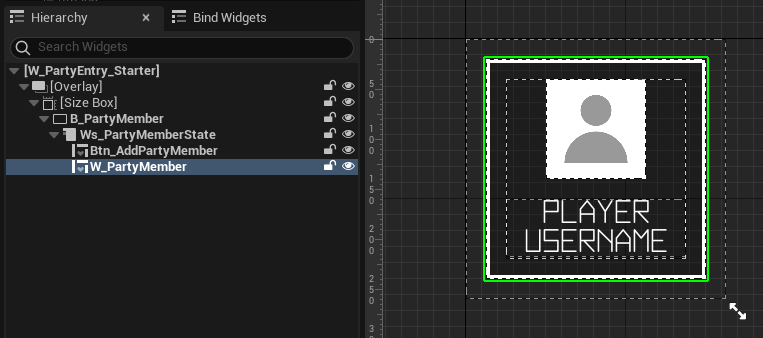
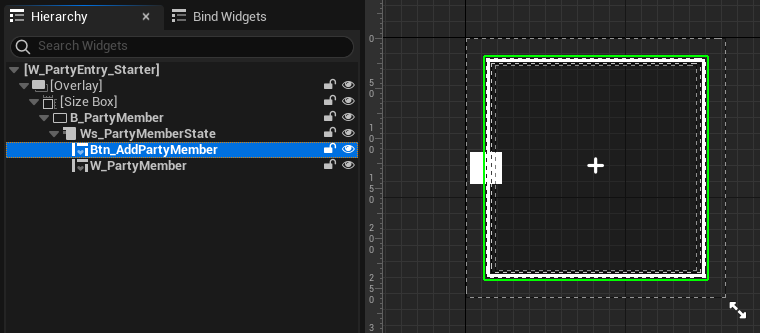
以下はW_PartyEntry_Starter Blueprintウィジェットのプレビューです。このウィジェットには2つの状態があり、個々のパーティ情報を表示する状態と、新しいパーティメンバーを追加するボタンを表示する状態があります。
個々のパーティメンバー情報を表示する状態のプレビューは以下の通りです:

パーティメンバー追加ボタンを表示する状態のプレビューは以下の通りです:

これらの状態を切り替えるために、PartyWidgetEntry_StarterクラスのCPPファイルには以下の関数があります:
void UPartyWidgetEntry_Starter::SetPartyMember(const FUserOnlineAccountAccelByte& PartyMember, const bool bIsLeader)
{
W_PartyMember->SetNetId(PartyMember.GetUserId());
// Display party member information.
Ws_PartyMemberState->SetActiveWidget(W_PartyMemberPanel);
// ...
}
void UPartyWidgetEntry_Starter::ResetPartyMember()
{
// Display add party member button.
SetPartyMemberColor(FLinearColor::White);
Ws_PartyMemberState->SetActiveWidget(Btn_AddPartyMember);
}
以下は、このウィジェットで使用されるコンポーネントの宣言です。宣言はPartyWidgetEntry_Starterクラスのヘッダーファイルにあります。
protected:
// ...
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UWidgetSwitcher* Ws_PartyMemberState;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UPanelWidget* W_PartyMemberPanel;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UPlayerEntryWidget* W_PartyMember;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UCommonButtonBase* Btn_PartyMember;
UPROPERTY(BlueprintReadOnly, meta = (BindWidgetOptional, BlueprintProtected = true, AllowPrivateAccess = true))
UCommonButtonBase* Btn_AddPartyMember;
プレイヤーアクションメニュー
フレンドリストモジュールで説明したフレンド詳細ウィジェットは、フレンド詳細の表示に加えて、アクションボタンを表示するプレイヤーアクションメニューとしても機能します。これらのボタンは実行時に動的に生成されます。
このモジュールでは、3つのボタンが自動的に生成されます。それらは、パーティ招待の送信、パーティからのプレイヤーの削除(キック)、パーティメンバーを新しいリーダーに昇格させるボタンです。

これらのボタンの関数は、/Source/AccelByteWars/TutorialModules/PartyEssentials/PartyOnlineSession_Starter.cppファイルにあります。以下の通りです:
パーティ招待の送信:
void UPartyOnlineSession_Starter::OnInviteToPartyButtonClicked(const int32 LocalUserNum, const FUniqueNetIdPtr& Invitee)
{
// Disable the button to avoid spamming.
if (InviteToPartyButtonMetadata)
{
if (UAccelByteWarsButtonBase* Button =
Cast<UAccelByteWarsButtonBase>(InviteToPartyButtonMetadata->GenerateWidgetRef))
{
Button->SetIsInteractionEnabled(false);
}
}
// ...
}
パーティメンバーのキック:
void UPartyOnlineSession_Starter::OnKickPlayerFromPartyButtonClicked(const int32 LocalUserNum, const FUniqueNetIdPtr& KickedPlayer)
{
// Disable the button to avoid spamming.
if (KickPlayerFromPartyButtonMetadata)
{
if (UAccelByteWarsButtonBase* Button =
Cast<UAccelByteWarsButtonBase>(KickPlayerFromPartyButtonMetadata->GenerateWidgetRef))
{
Button->SetIsInteractionEnabled(false);
}
}
// ...
}
パーティメンバーをリーダーに昇格:
void UPartyOnlineSession_Starter::OnPromotePartyLeaderButtonClicked(const int32 LocalUserNum, const FUniqueNetIdPtr& NewLeader)
{
// Disable the button to avoid spamming.
if (PromotePartyLeaderButtonMetadata)
{
if (UAccelByteWarsButtonBase* Button =
Cast<UAccelByteWarsButtonBase>(PromotePartyLeaderButtonMetadata->GenerateWidgetRef))
{
Button->SetIsInteractionEnabled(false);
}
}
// ...
}
UIの準備
このセクションでは、このモジュールの残りの部分で使用するウィジェットを準備する方法を学びます。
-
PartyWidget_StarterクラスのCPPファイルを開くと、以下の関数があります。これらの関数は後で使用しますが、今のところプレースホルダーとして以下のログを追加します:void UPartyWidget_Starter::DisplayParty()
{
// Show loading.
Btn_Leave->SetVisibility(ESlateVisibility::Collapsed);
Ws_Party->SetWidgetState(EAccelByteWarsWidgetSwitcherState::Loading);
// ...
} -
同じファイルに、以下の関数もあります。先ほどと同様に、この関数は後で使用するため、プレースホルダーとして以下のログを追加します:
void UPartyWidget_Starter::OnLeaveButtonClicked()
{
// ...
DeactivateWidget();
} -
プロジェクトをビルドし、Unreal Engineエディターで開きます。
-
エディターで、
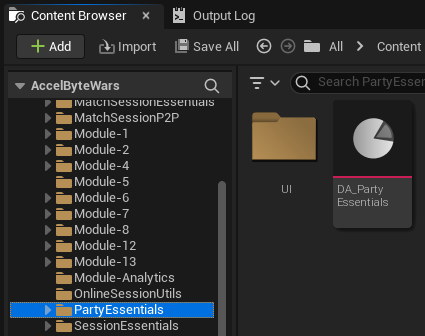
/Content/TutorialModules/PartyEssentialsに移動します。DA_PartyEssentialsというデータアセットがあります。 -
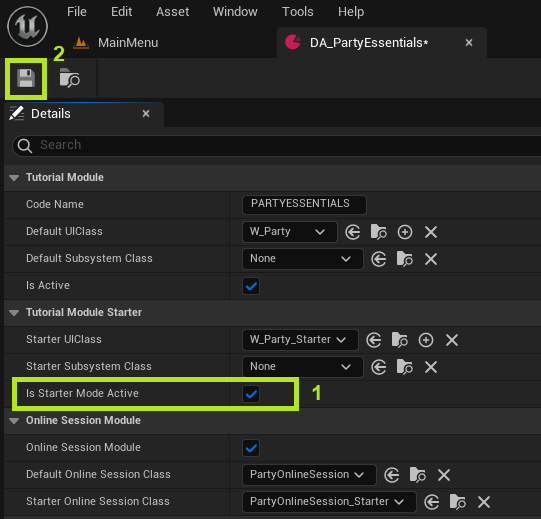
DA_PartyEssentialsを開き、Is Starter Mode Activeを有効にして、データアセットを保存します。これにより、前述のウィジェットがアクティブになり、ゲームをプレイする際にそれらをナビゲートできるようになります。

-
エディターでゲームをプレイします。メインメニュー > ソーシャル > パーティに移動できるはずです。
リソース
- このチュートリアルセクションで使用されるファイルは、Unreal Byte Wars GitHubリポジトリで入手できます。
- AccelByteWars/Content/TutorialModules/PartyEssentials/UI/W_Party_Starter.uasset
- AccelByteWars/Source/AccelByteWars/TutorialModules/PartyEssentials/UI/PartyWidget_Starter.h
- AccelByteWars/Source/AccelByteWars/TutorialModules/PartyEssentials/UI/PartyWidget_Starter.cpp
- AccelByteWars/Content/TutorialModules/PartyEssentials/UI/W_PartyEntry_Starter.uasset
- AccelByteWars/Source/AccelByteWars/TutorialModules/PartyEssentials/UI/PartyWidgetEntry_Starter.h
- AccelByteWars/Source/AccelByteWars/TutorialModules/PartyEssentials/UI/PartyWidgetEntry_Starter.cpp
- AccelByteWars/Source/AccelByteWars/TutorialModules/PartyEssentials/PartyOnlineSession_Starter.cpp