Set up Google as an identity provider
Overview
This guide helps developers connect Google accounts to AccelByte Gaming Services (AGS). Depending on your game, you may need to set up additional features within Google services that we haven't listed here. For more information about setting up Google services, we recommend contacting your Google representative and reviewing the Google Cloud documentation directly.
This guide is intended for public use and contains limited information due to confidentiality. We recommend you refer to the full confidential guide first. To request a copy of the confidential guide, contact your AccelByte Technical Producer.
Goals
To enable the Google authentication method for your game with the AGS SDK, and your publisher website (with the AGS Player Portal).
Prerequisites
For web login integration
- A Google Cloud Console account.
- An AGS Admin Portal Account to set up authentication and manage permissions.
- A publisher namespace for your Player Portal and launcher.
- A Player Portal.
For in-game Android login integration
- A Google Cloud Console account.
- A Google Play Console account.
- If you use Unreal Engine, you need:
- JDK 1.8.X source.
- Android Studio 4.0. Follow the Setting Up Android SDK and NDK for Unreal guide.
- The Unreal Engine 4.27 source code.
- If you use Unity, you need:
- A project built using the Unity Game Engine 2019.4 LTS or later.
- Google Play Games SDK v10.14.
- An application created in Google Play Console Developers.
- A Unity or Unreal game project with the latest version of the AGS SDK imported.
- An AGS Admin Portal Account to set up authentication and manage permissions.
- An AGS game namespace.
- Familiarity with AGS Identity and Access Management (IAM) Clients.
Set up Google Cloud and Google Play
For web login (Cloud and Play)
Create a Google Cloud Identity
Create Google Cloud Identity organization. Follow the Set up Cloud Identity as a Google Cloud admin guide.
Create a Google Console project
Create a new project under your Google Console. Follow the Create a Google Cloud project Guide.
Set up OAuth consent
On the OAuth consent screen, add openid scope to your app. For more information about user consent, refer to the Configure the OAuth consent screen page.
Create OAuth credentials
Create OAuth credentials with the Web Application type And add these URLs to your OAuth Authorized redirect URIs:
- https://{BaseURL}
- https://{BaseURL}/iam/v3/platforms/google/authenticate
- https://{BaseURL}/player/account/linked-accounts
- https://{BaseURL}/account/linked-accounts
- https://{BaseURL}/account/linked-accounts?platformId=google
- https://{BaseURL}/iam/v3/public/namespaces/{namespace}/users/me/platforms/google/web/link/establish
- http://127.0.0.1
BaseURL is your domain address. For example, https://development.accelbyte.io.
For more details, follow Google's Setting up OAuth 2.0 guide.
For Unreal Engine in-game login
Create a Google Android app
Create a Google App. Follow the Create and set up your app guide.
Create an Unreal Engine project app
Build your blank Unreal project in AAB format with a designated keystore. For more details about generating a keystore for your Unreal project, read the Signing Projects for Release guide.
Create a release for your Unreal Engine project
Create a release for your app. Follow the Prepare and roll out a release guide.
Set up Google Play Games Services (Unreal)
Setting up your Google Play Games Services. Follow the Setting Up Google Play Games Services guide. You will need to:
- Create a Play Games Services project.
- Create an OAuth consent screen in the Google Cloud Platform. On the OAuth consent screen, add these four scopes to your app:
- openid
- .../auth/games
- .../auth/games_lite
- .../auth/drive.appdata
- Create credentials.
After you're done setting it all up, review and publish.
For Unity in-game login
Create a Google Android app (Unity)
Create a Google app. Follow the Create and set up your app guide.
Set up Google Play Games Services (Unity)
Set up your Google Play Games Services. Follow the Setting Up Google Play Games Services guide. You will need to:
- Create a Play Games Services project.
- Create an OAuth consent screen in the Google Cloud Platform. On the OAuth consent screen, add these four scopes to your app:
- openid
- .../auth/games
- .../auth/games_lite
- .../auth/drive.appdata
- Create credentials.
After you're done setting it all up, review and publish.
Set up a Google login method
For web login (Google)
Use the following steps to set up Google logins in your Player Portal. This will allow your players to sign in using their Google accounts from the web.
Log in to the AGS Admin Portal under your publisher namespace. Go to Game Setup > 3rd Party Configuration > Auth & Account Linking and click + Add New.
Click Google and fill in the login configuration with your Google Cloud Console credentials. Click Create when you're done.
Client ID: your Google OAuth Client ID.
Client Secret: your Google OAuth Client Secret.
Redirect URI: your Google OAuth Authorized Redirect URI:
https://<BaseURL>/iam/v3/platforms/google/authenticate.noteReplace
<BaseURL>with your domain address. For example:https://development.accelbyte.io
On the details page, click Activate, then click Activate on the pop-up to confirm.
Test Google web login
Go to your AGS Player Portal (for example,
https://development.accelbyte.io) and click Login.Under Sign up or log in with, find and click the Google icon. Click More login options if you don't see it.
Use your Google credentials to log in.
Activate Google login for a specific domain and role
Google login integration allows you to handle logins using a specific Google Domain and directly assign it a specific role. For example, if you want to enable your organization member to login to the AGS Admin Port using their Google Organization account, you can register your Google Organization domain.
You are only able to do this for Publisher Namespaces.
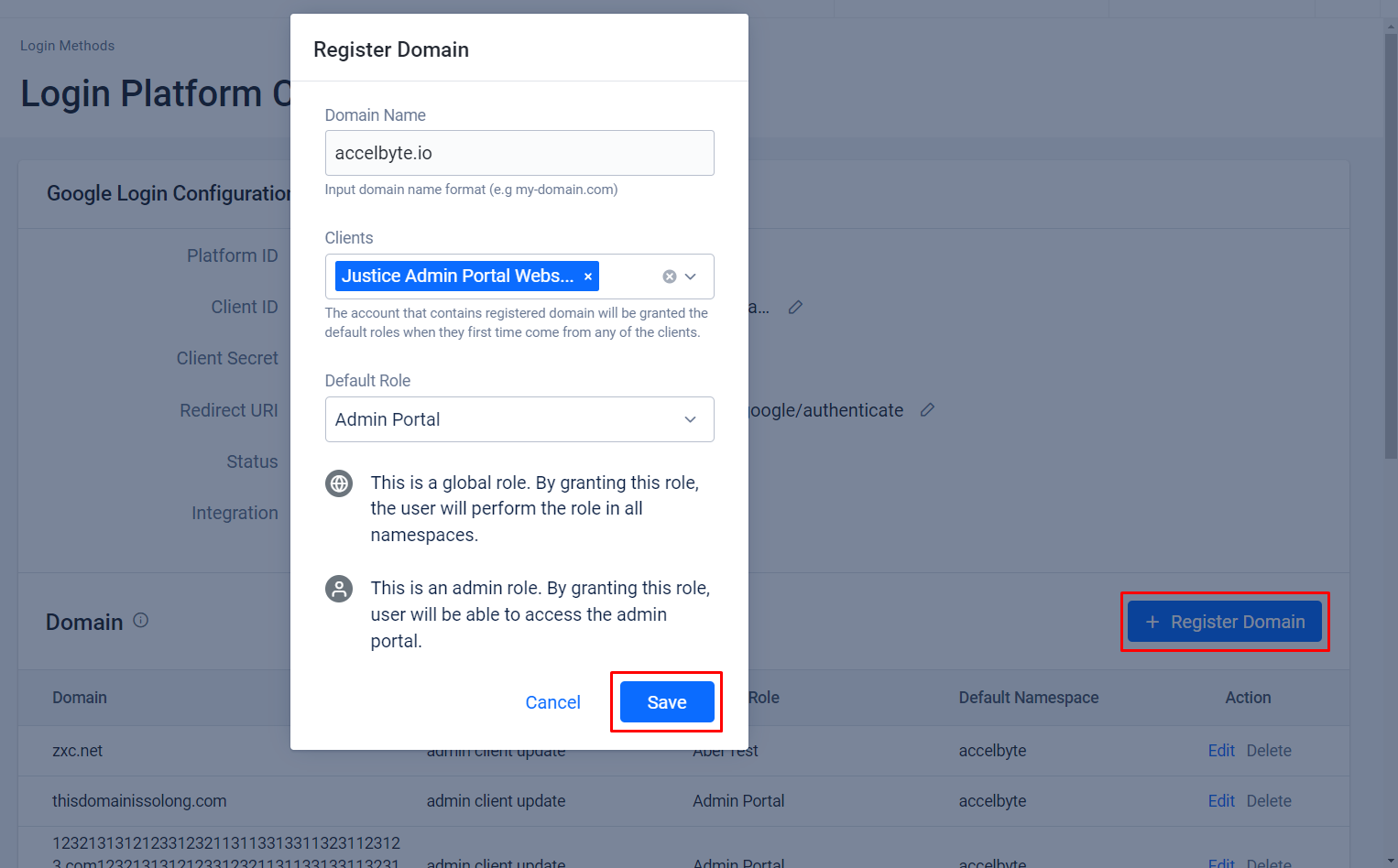
Under the Google Login Configuration, click the + Register Domain button. Fill the Domain Name, Clients, and .

- Domain Name is your Google Organization account domain. Example format:
yourdomain.io. - Clients is the IAM Client Name of your Admin Portal. For the details of IAM Client, please refer to the Manage access control for applications guide.
- Default Role is the role assigned to your organization member once you log in to the Admin Portal using your Google Organization account. Example value:
Admin Portal. For more details about roles, please refer to the Manage access control for user accounts guide.
Use a Google Organization Account for the Admin Portal
After the steps above, use these steps to log in to the Admin Portal using your Google Organization account.
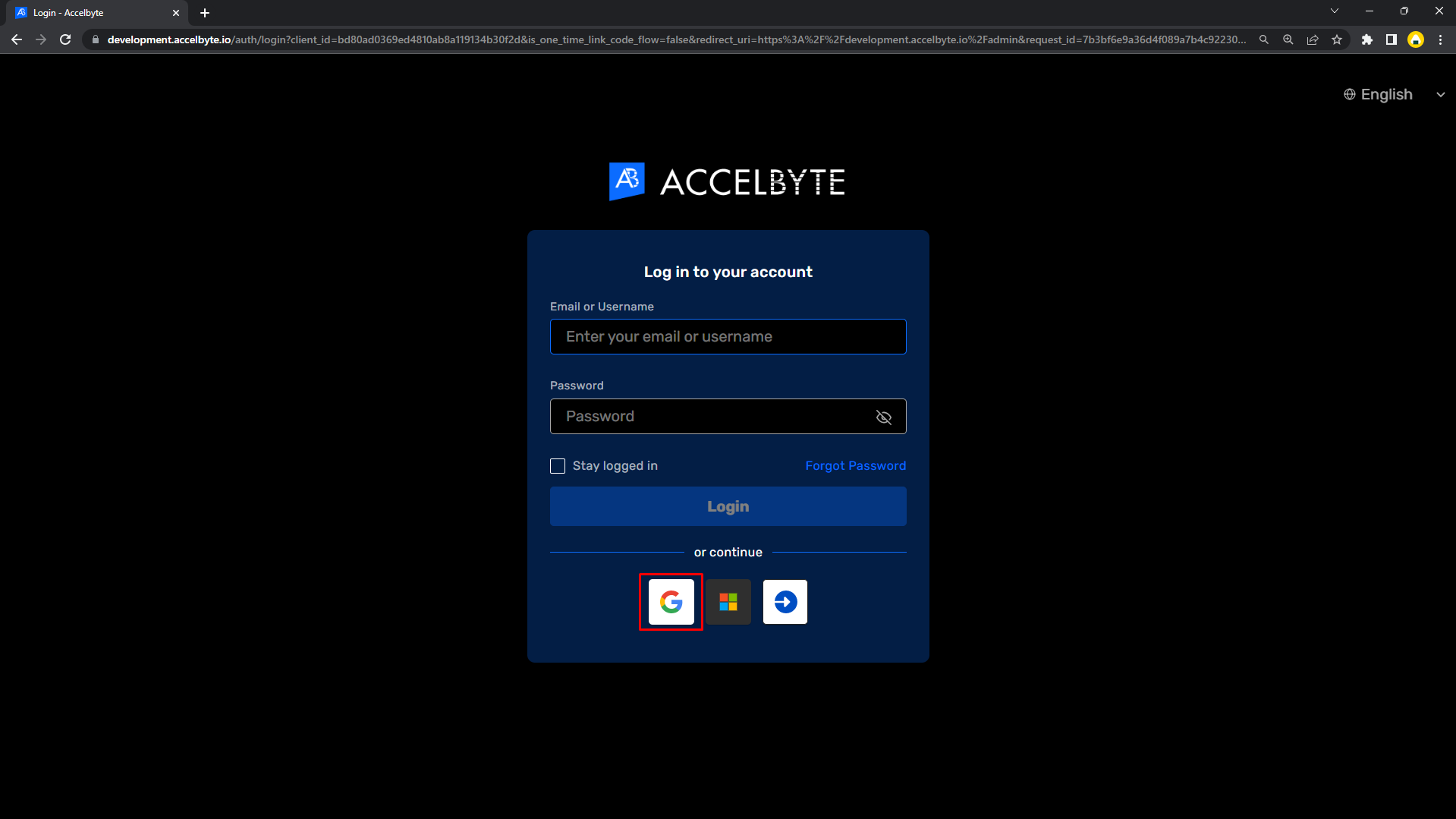
Go to your Admin Portal and click the Google icon to log in Google.

Login with your Google Organization account credentials. This will log you in as an admin.

For in-game login
Use the following steps to set up Google logins for your game. This will allow your players to sign in to the game using their Google accounts.
Log in to the AGS Admin Portal under your publisher namespace. Go to Game Setup > 3rd Party Configuration > Auth & Account Linking and click + Add New.
Click Google and fill in the login configuration with your Google Cloud Console credentials. Click Create when you're done.
- Client ID: your Google OAuth Client ID.
- Client Secret: your Google OAuth Client Secret.
- Redirect URI: your localhost URI:
http://127.0.0.1
On the details page, click Activate, then click Activate on the pop-up to confirm.
Create an IAM client
An IAM client is a representation of the game client that you want to release on your target platform. Learn more about IAM Clients in Manage access control for applications.
In-game login instructions
By following this documentation, you can integrate your game sign-in process using the AGS SDK so your players can log in to games using their Google Accounts. For a player to log in to your game or platform with Google credentials, the game needs to pass the Auth token from the Google platform that has the credentials the player is using to the publisher platform.
The setup for each game engine is different. Choose your game engine from the available tabs.
- Unreal Engine Instructions
- Unity Engine Instructions
In-game login integration (Unreal)
Preparation and configuration (Unreal)
Preparing source code (Unreal)
You will need the dedicated Unreal Engine source code to be able to use the Google online subsystem.
Download Unreal Engine version 4.27.2 from the Epic Games GitHub: Release Unreal Engine 4.27.2 · EpicGames/UnrealEngine (github.com).
Some of the source code needs to be modified.
Enable the Server Auth Code.
- Go the directory of your Unreal Engine installation and open the
GoogleLogin.javafile that is located in the folderEngine\Plugins\Online\OnlineSubsystemGoogle\Source\ThirdParty\Android\Java\. Make the following changes to this file:
Go to
public boolean init(String inClientId, String inServerClientId), then scroll down to uncomment the.requestServerAuthCode(serverClientId)part.// Configure sign-in to request the user's ID, email address, and basic
// profile. ID and basic profile are included in DEFAULT_SIGN_IN.
GoogleSignInOptions gso = new GoogleSignInOptions.Builder(GoogleSignInOptions.DEFAULT_SIGN_IN)
.requestIdToken(serverClientId)
.requestProfile()
.requestServerAuthCode(serverClientId)
.requestEmail()
.build();
// Build a GoogleSignInClient with the options specified by gso.
mGoogleSignInClient = GoogleSignIn.getClient(activity, gso);Go to
private String getAuthTokenJsonStr(GoogleSignInAccount acct), then scroll down to changeaccess_tokenvalue fromandroidInternaltoacct.getServerAuthCode().private String getAuthTokenJsonStr(GoogleSignInAccount acct)
{
if (acct != null)
{
return "{\"access_token\":\""+ acct.getServerAuthCode() + "\"," + //androidInternal\"," +
"\"refresh_token\":\"androidInternal\"," +
"\"id_token\":\""+ acct.getIdToken() + "\"}";
}
return "";
}
- Go the directory of your Unreal Engine installation and open the
Disable restful implementation.
- Go the directory of your Unreal Engine installation and open the
OnlineSubsystemGoogle.Build.csfile that is located in the folderEngine\Plugins\Online\OnlineSubsystemGoogle\Source\. Make the following changes:
Go to the
constructorand addbool bUsesRestfulImpl = false;public class OnlineSubsystemGoogle : ModuleRules
{
public OnlineSubsystemGoogle(ReadOnlyTargetRules Target) : base(Target)
{
bool bUsesRestfulImpl = false;
PrivateDefinitions.Add("ONLINESUBSYSTEMGOOGLE_PACKAGE=1");
PCHUsage = ModuleRules.PCHUsageMode.UseExplicitOrSharedPCHs;
PrivateIncludePaths.Add("Private");After everything is changed, compile the C++ code again to make sure all the changes are compiled and included when packaging the Android build.
The same directory, open the file
OnlineSubsystemGoogle.plugin.To that file, under
Modules, add the valueAndroidtoWhitelistPlatforms.{
"FileVersion" : 3,
"FriendlyName" : "Online Subsystem Google",
"Version" : 1,
"VersionName" : "1.0",
"Description" : "Access to Google platform",
"Category" : "Online Platform",
"CreatedBy" : "Epic Games, Inc.",
"CreatedByURL" : "http://epicgames.com",
"EnabledByDefault" : false,
"Modules": [
{
"Name": "OnlineSubsystemGoogle",
"Type": "Runtime",
"LoadingPhase" : "Default",
"WhitelistPlatforms" :
[
"Win64","Win32", "Android"
]
}
],
"Plugins": [
{
"Name": "OnlineSubsystem",
"Enabled": true
}
]
}
- Go the directory of your Unreal Engine installation and open the
Creating a project (Unreal)
After creating a new Unreal Engine project, you will need to set and config several items.
Enable OnlineSubsystemGoogle plugins and service configurations (Unreal)
Enable Plugins on the project file.
{
"FileVersion": 3,
"EngineAssociation": "{4D293DA0-4F8F-387E-BF30-77B1100DBEBF}",
"Category": "",
"Description": "",
"Modules": [
{
"Name": "TestGoogleLogin",
"Type": "Runtime",
"LoadingPhase": "Default",
"AdditionalDependencies": [
"Engine"
]
}
],
"Plugins": [
{
"Name": "AccelByteUe4Sdk",
"Enabled": true
},
{
"Name": "OnlineSubsystemGoogle",
"Enabled": true
}
]
}In the
<project>/Config/Androiddirectory, open theAndroidEngine.inifile and make the following changes:[OnlineSubsystem]
; For Android, our native service will be Google Play
DefaultPlatformService=GooglePlay
NativePlatformService=Google
[OnlineSubsystemGoogle]
bEnabled=True
ClientId=662680510101-gojaaltsfsg4ei75afnfii3e43ebocgp.apps.googleusercontent.com
ServerClientId=662680510101-gojaaltsfsg4ei75afnfii3e43ebocgp.apps.googleusercontent.com
ClientSecret=GOCSPX-zR_pvAu6EruK-s0yf2v3********
[OnlineSubsystemGoogle.OnlineIdentityGoogle]
+ScopeFields="email"
+ScopeFields="profile"
+ScopeFields="https://www.googleapis.com/auth/userinfo.email"
+ScopeFields="https://www.googleapis.com/auth/userinfo.profile"
[OnlineSubsystemGooglePlay]
bEnabled=True
[OnlineSubsystemGooglePlay.Store]
bSupportsInAppPurchasing=True
bUseStoreV2=False
[/Script/AccelByteUe4Sdk.AccelByteSettings]
ClientId=a342f59f3489476ca02d704c75891a3b
ClientSecret=k@#h,G]R^C61#2d!************
Namespace=sdktest
PublisherNamespace=accelbyte
BaseUrl="https://development.accelbyte.io"noteThe
OnlineSubsystemGoogle ClientIdis obtained from the game server credentials on your Google Play Console and the AccelByteClientIdis obtained from IAM Client credentials.Project plugin and module
[PROJECT].Build.cs// Copyright Epic Games, Inc. All Rights Reserved.
using UnrealBuildTool;
public class TestGoogleLogin : ModuleRules
{
public TestGoogleLogin(ReadOnlyTargetRules Target) : base(Target)
{
PCHUsage = PCHUsageMode.UseExplicitOrSharedPCHs;
PublicDependencyModuleNames.AddRange(new string[] { "Core", "CoreUObject", "Engine", "InputCore",
"OnlineSubsystem",
"OnlineSubsystemUtils",
"Sockets", "Networking", "InputCore", "AccelByteUe4Sdk", "Json", "JsonUtilities", "Http", "WebSockets"
});
PrivateDependencyModuleNames.AddRange(new string[] { });
// Uncomment if you are using Slate UI
// PrivateDependencyModuleNames.AddRange(new string[] { "Slate", "SlateCore" });
// Uncomment if you are using online features
PrivateDependencyModuleNames.Add("OnlineSubsystem");
// To include OnlineSubsystemSteam, add it to the plugins section in your project file with the Enabled attribute set to true
}
}[PROJECT].Target.csfile and[PROJECT]Editor.Target.csfiles// Copyright Epic Games, Inc. All Rights Reserved.
using UnrealBuildTool;
using System.Collections.Generic;
public class TestGoogleLoginEditorTarget : TargetRules
{
public TestGoogleLoginEditorTarget( TargetInfo Target) : base(Target)
{
Type = TargetType.Editor;
DefaultBuildSettings = BuildSettingsVersion.V2;
ExtraModuleNames.AddRange( new string[] { "TestGoogleLogin", "OnlineSubsystem", "AccelByteUe4Sdk" } );
ProjectDefinitions.Add("ONLINE_SUBSYSTEM_EOS_ENABLE_GOOGLE=1");
}
}// Copyright Epic Games, Inc. All Rights Reserved.
using UnrealBuildTool;
using System.Collections.Generic;
public class TestGoogleLoginTarget : TargetRules
{
public TestGoogleLoginTarget( TargetInfo Target) : base(Target)
{
Type = TargetType.Game;
DefaultBuildSettings = BuildSettingsVersion.V2;
ExtraModuleNames.AddRange( new string[] { "TestGoogleLogin", "OnlineSubsystem", "AccelByteUe4Sdk" } );
ProjectDefinitions.Add("ONLINE_SUBSYSTEM_EOS_ENABLE_GOOGLE=1");
}
}
Project settings (Unreal)
Set your Unreal project packaging, Android platform, and Credential/License.
Generating keystore (Unreal)
- Follow the Signing projects for release guide.
- Go to the directory
C:\Program Files\Android\Android Studio\jre\binand openkeystore.exe. - Run the command:
keytool -genkey -v -keystore ExampleKey.keystore -**alias** MyKey -keyalg RSA -keysize 2048 -validity 10000. - Put generated
*.keystorefile the locationjustice-unreal-sdk-project - Android\Build\Android.
Sample code implementation (Unreal)
- You can create a class actor and put the Google native login and AGS's Access service on that level. Here is an example:
SampleActor.h
// Fill out your copyright notice in the Description page of Project Settings.
##pragma once
##include "CoreMinimal.h"
##include "GameFramework/Actor.h"
##include "Kismet/GameplayStatics.h"
##include "OnlineSubsystem.h"
##include "Interfaces/OnlineIdentityInterface.h"
##include "Interfaces/OnlinePurchaseInterface.h"
##include "Core/AccelByteRegistry.h"
##include "Api/AccelByteUserApi.h"
##include "SampleActor.generated.h"
DECLARE_DYNAMIC_MULTICAST_DELEGATE_OneParam(FActionInfo, FString, Message);
UCLASS()
class TESTGOOGLELOGIN_API ASampleActor : public AActor
{
GENERATED_BODY()
public:
// Sets default values for this actor's properties
ASampleActor();
UPROPERTY(BlueprintAssignable)
FActionInfo OnActionInfoUpdated;
UFUNCTION(BlueprintCallable)
void ExecBroadcast();
protected:
// Called when the game starts or when spawned
virtual void BeginPlay() override;
public:
// Called every frame
virtual void Tick(float DeltaTime) override;
};
SampleActor.cpp
// Fill out your copyright notice in the Description page of Project Settings.
##include "SampleActor.h"
// Sets default values
ASampleActor::ASampleActor()
{
// Set this actor to call Tick() every frame. You can turn this off to improve performance if you don't need it.
PrimaryActorTick.bCanEverTick = true;
}
// Called when the game starts or when spawned
void ASampleActor::BeginPlay()
{
Super::BeginPlay();
}
void ASampleActor::ExecBroadcast()
{
OnActionInfoUpdated.Broadcast(TEXT("Begin Sample Actor"));
const IOnlineSubsystem* OnlineSubsystem = IOnlineSubsystem::GetByPlatform();
if (OnlineSubsystem == nullptr)
{
FString Message = TEXT("Cannot login with no online subsystem set!");
OnActionInfoUpdated.Broadcast(Message);
return;
}
const IOnlineIdentityPtr OnlineIdentity = OnlineSubsystem->GetIdentityInterface();
if (!OnlineIdentity.IsValid())
{
FString Message = TEXT("Could not retrieve identity interface from native subsystem.");
OnActionInfoUpdated.Broadcast(Message);
return;
}
APlayerController* MyPlayerController = UGameplayStatics::GetPlayerController(GetWorld(), 0);; // = PlayerControllerWeakPtr.Get();
const ULocalPlayer* LocalPlayer = Cast<ULocalPlayer>(MyPlayerController->Player);
if (LocalPlayer == nullptr)
{
FString Message = TEXT("Can only login with native platform for local players");
OnActionInfoUpdated.Broadcast(Message);
return;
}
const FVoidHandler OnLoginSuccessDelegate = FVoidHandler::CreateLambda([=]() {
OnActionInfoUpdated.Broadcast(TEXT("Login to AB Service Success"));
});
const FCustomErrorHandler OnLoginErrorDelegate = FCustomErrorHandler::CreateLambda([=](int32 ErrorCode, const FString& ErrorMessage, const FJsonObject& ErrorObject) {
FString Message = FString::Printf(TEXT("Error Login to AB Service : %s"), *ErrorMessage);
OnActionInfoUpdated.Broadcast(Message);
});
const FOnLoginCompleteDelegate NativeLoginComplete = FOnLoginCompleteDelegate::CreateLambda([=]
(int32 LocalUserNum, bool bWasSuccessful, const FUniqueNetId& UserId, const FString& Error) {
FString Message = FString::Printf(TEXT("OnLoginComplete %s : %s"), bWasSuccessful ? TEXT("Success") : TEXT("Fail"), *Error);
OnActionInfoUpdated.Broadcast(Message);
if (bWasSuccessful)
{
const FString PlatformToken = OnlineIdentity->GetAuthToken(LocalPlayer->GetControllerId());
UE_LOG(LogTemp, Warning, TEXT("PlatformToken : %s"), *PlatformToken);
OnActionInfoUpdated.Broadcast(FString::Printf(TEXT("PlatformToken : %s"), *PlatformToken));
FRegistry::User.LoginWithOtherPlatform(EAccelBytePlatformType::Google, PlatformToken, OnLoginSuccessDelegate, OnLoginErrorDelegate);
UE_LOG(LogTemp, Warning, TEXT("Request LoginWithOtherPlatform"));
OnActionInfoUpdated.Broadcast(TEXT("Request LoginWithOtherPlatform"));
}
});
OnlineIdentity->AddOnLoginCompleteDelegate_Handle(LocalPlayer->GetControllerId(), NativeLoginComplete);
const bool bWaitForDelegate = OnlineIdentity->Login(LocalPlayer->GetControllerId(), FOnlineAccountCredentials());
if (!bWaitForDelegate)
{
FString Message = TEXT("The online subsystem couldn't login");
OnActionInfoUpdated.Broadcast(Message);
}
FString Message = TEXT("Sending login request to native subsystem!");
OnActionInfoUpdated.Broadcast(Message);
}
// Called every frame
void ASampleActor::Tick(float DeltaTime)
{
Super::Tick(DeltaTime);
}
:::note
platform_token for Google Authentication is the Auth Token.
:::
- Afterwards, implement and integrate it along with the widget blueprint.
Sample code testing (Unreal)
After all the settings, configuration, and some implementation is done, compile and deploy the app to your Android Device. Then, you can log in to AGS through the Google native login service.
- Make sure your Android device is detected on your PC and run following command on your terminal:
adb devices - Package the project to Android (ASTC).
- Install the app to your Android device and run it.
Upload the project to Google Play Console (Unreal)
Build your Unreal project to have AAB format with a designated keystore. It can be a blank project if you still have yet to configure your Google Login to an Unreal project. After publishing your game, you are now ready to test.
If you have not yet published your game, you will need to add tester accounts to be able to test your game with Google Accounts. Please follow Set up an open, closed, or internal test guide.
In-game login integration (Unity)
Preparation and configuration (Unity)
Project settings for AGS (Unity)
Before AGS SDK can run properly in your project, you need to fill in the values that you created previously in the AGS Admin Portal and follow each step below:
Create a file for game client configuration named
AccelByteSDKConfig.json.Copy the
AccelByteSDKConfig.jsonfile and add it to your Unity project directory in theAssets/Resourcedirectory.Fill in the
AccelByteSDKConfig.jsonfile using the information based on your game. Here is an example of the JSON file:{
"Default": {
"Namespace": "<Your Game Namespace>",
"UsePlayerPrefs": true,//It will use Player Preferences
"EnableDebugLog": true,//Enable Debug Logging
"DebugLogFilter": "Log",//Type of Debug Log
"BaseUrl": "https://prod.gamingservices.accelbyte.io",
"RedirectUri": "http://127.0.0.1",
"AppId": "<Your AppId>",
"PublisherNamespace": "<Your Publisher Namespace>"
}
}Create a file called
AccelByteServerSDKConfig.jsonand add it to your Unity project directory in theAssets/Resourcedirectory.Update the
AccelByteServerSDKConfig.jsonwith the code below that will be used as the Game Server configuration. Here is an example of the JSON file:{
"Default": {
"Namespace": "<Your Game Namespace>",
"BaseUrl": "https://prod.gamingservices.accelbyte.io",
"RedirectUri": "http://127.0.0.1"
}
}Create two files named
AccelByteSDKOAuthConfig.jsonandAccelByteServerSDKOAuthConfig.json. Add both of these files to your unity project directory in theAssets/Resourcesdirectory. The contents of both these JSON files should be as follows:{
"Default": {
"ClientId": "<Your IAM Client ID>",
"ClientSecret": "<Your IAM Client Secret>"
}
}
Set up Google Login (Unity)
Follow the steps below to configure Google login setup in your Unity project:
- Open the Play Games Services configuration page and open your app.
- Copy the resources from the Google Play Games Services configuration panel by clicking Get Resources.
- The Resources page appears. Copy the XML resources.
- Open Unity.
- Navigate to Window -> Google Play Games -> Setup -> Android Setup.
- Paste the XML resources that you copied earlier and fill
ClientIdwith your Google OAuth Client ID - Click Setup.
Unity Sample Code Implementation
Next, we will show you how to implement the Google authentication method for your game with sample code.
The code below will handle LoginWithOtherPlatform, which is the part of the AGS SDK that handles third-party platform login by the auth token obtained from the PlayGamesPlatform.Instance.GetServerAuthCode method.
var apiClient = AccelByteSDK.GetClientRegistry().GetApi();
var user = apiClient.GetUser();
PlayGamesPlatform.Activate();
PlayGamesClientConfiguration config = new PlayGamesClientConfiguration.Builder()
.RequestIdToken()
.RequestEmail()
.RequestServerAuthCode(false)
.Build();
// Initiate Configuration
PlayGamesPlatform.InitializeInstance(config);
// Select the Google Play Games platform as our social platform implementation
PlayGamesPlatform.Activate();
string idToken = "";
Social.localUser.Authenticate((bool success) =>
{
if (success)
{
Debug.Log("Google Play Services sign-in successful!");
// Get the user's Google Play Services ID token
GoogleToken= PlayGamesPlatform.Instance.GetServerAuthCode();
LoginStatus.text = $"Success Login With Google: {idToken}";
// Call your AccelByte login function with the platform-specific information and ID token
user.LoginWithOtherPlatform(PlatformType.Google, GoogleToken, (Result<TokenData, OAuthError> loginResult) =>
{
if (loginResult.IsError)
{
//If we error, grab the Error Error and Description to print in the Log
Debug.Log(
$"Login failed : {loginResult.Error.error} Description : {loginResult.Error.error_description}");
//Set the Status Text to display the Error if there is any
LoginStatus.text =
$"Login failed : {loginResult.Error.error} Description : {loginResult.Error.error_description}";
}
else
{
Debug.Log($"Login successful : {loginResult.Value.ToJsonString()}");
LoginStatus.text = $"Success Login With Google : {loginResult.Value.ToJsonString()} ";
LoginStatusTest.text = $"Google Auth Code : {idToken}";
}
});
}
else
{
Debug.Log("Google Play Services sign-in failed.");
}
});
platform_token for Google Authentication is the Auth Token.
After adding the Login Handler script into your project, you can compile your project.
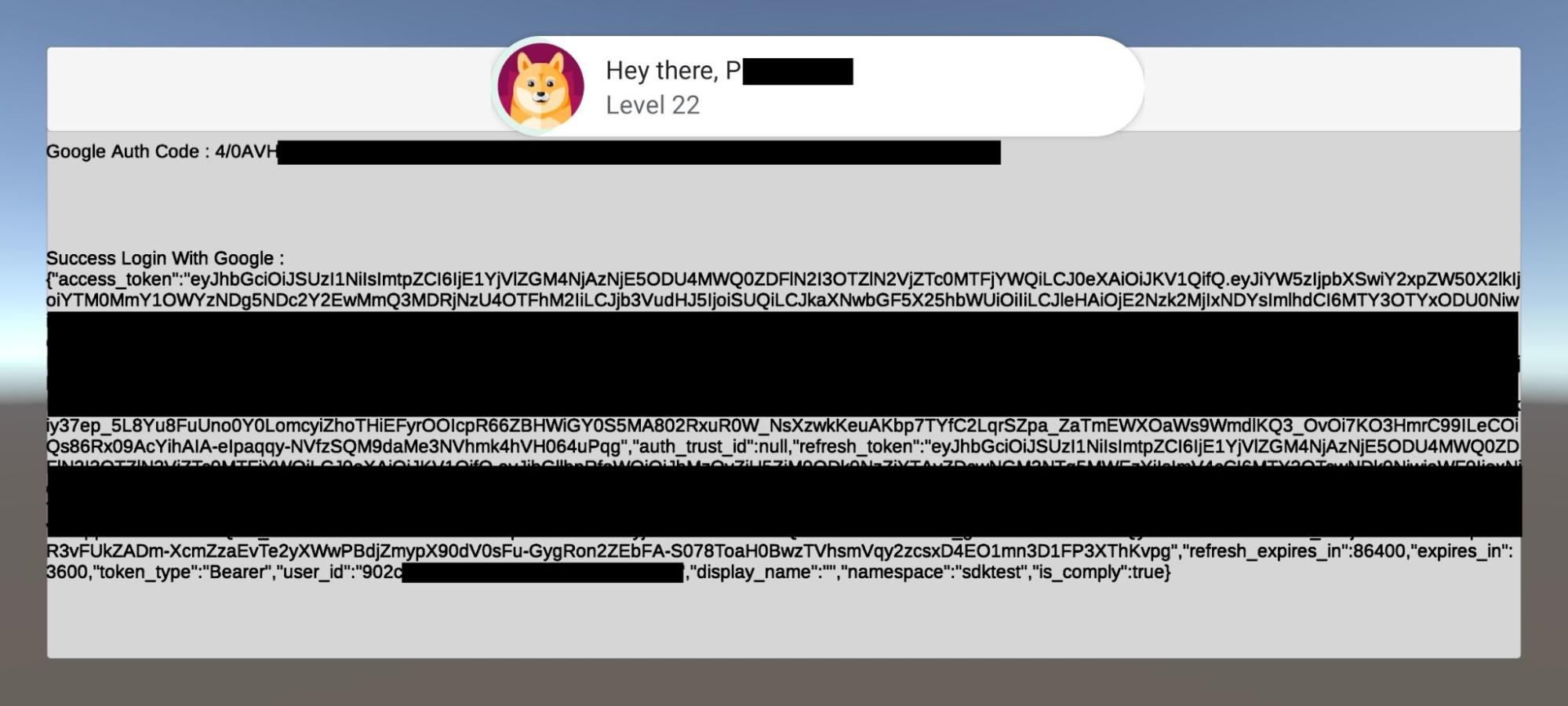
Sample code testing (Unity)
Now, you can build and run your project. Below we post a screenshot demonstrating that the code works and we are able to login using Google and our test app.

Upload project to Google Play Console (Unity)
Build the Unity project in AAB format with a designated keystore. Follow the Delivering to Google Play guide. It can be a blank project if you have yet configured your Google Login to Unity project. After publishing your game, you are now ready to test.
If you have yet not published your game, you will need to add tester accounts to be able to test your game with a Google Account. To do this, follow Set up an open, closed, or internal test guide.